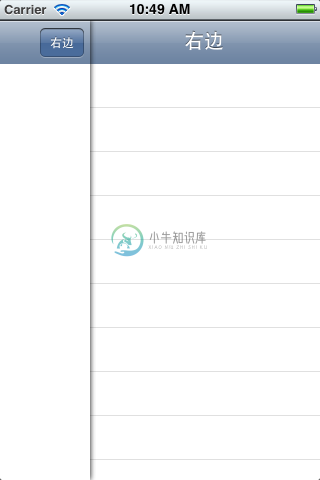
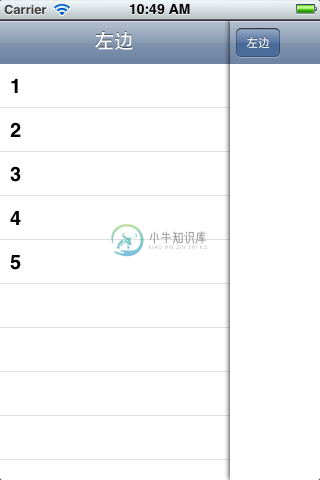
实现Side Bar视图的效果。左右两边都可以滑动或者点击按钮移入子视图。
作者说:最近side view 模式很火,我也做个demo来凑个热闹,交流学习。 [Code4App.com]


-
https://github.com/gitgrimbo/android-sliding-menu-demo https://github.com/korovyansk/android-fb-like-slideout-navigation https://github.com/johnkil/SideNavigation https://github.com/arendjr/SlidingMen
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {box-sizing: border-box;background-color:#E1F5FE;} b
-
element-plus 1、el-table自定义表格偶数及奇数背景 <template> <el-table :row-class-name="tableRowClassName" > </el-table> </template> <script setup> const tableRowClassName = ({ rowIndex }) => { const inde
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!--设置适配--> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no
-
//主页面 <!DOCTYPE html> <html ng-app="BShop"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link hre

