DTube App
This is the main javascript application you can use on d.tube. This is probably the starting point for anyone wanting to contribute to d.tube.
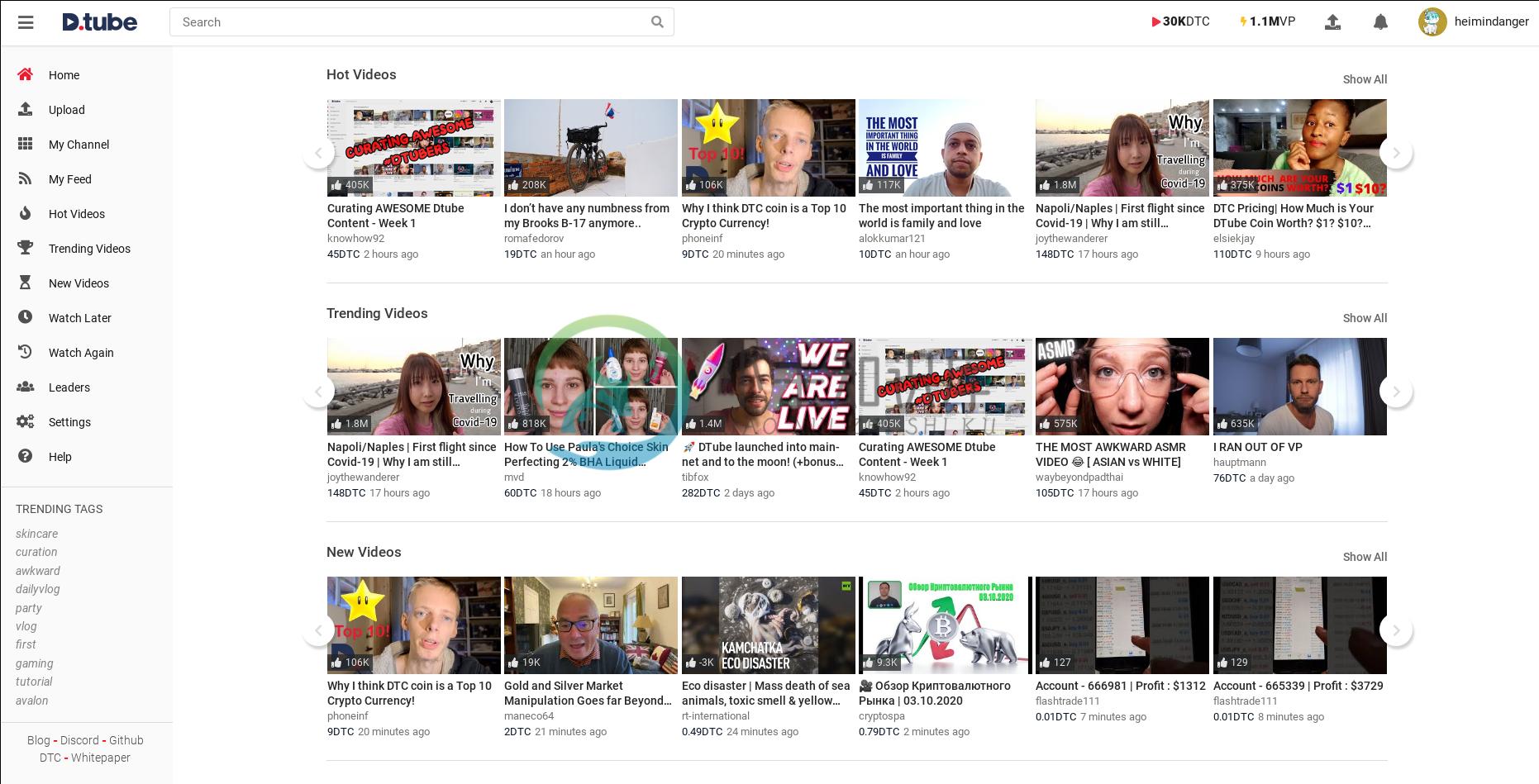
Preview
Install
Install Meteor
- Linux and Mac:
curl https://install.meteor.com/ | sh - Windows: link
Install the app
Clone this repository and meteor npm install in it. This will install all dependencies coming from npm including the ones required for development.
Start the app
Finally, do meteor in the folder to start the app in development mode.
Options:
-p 3456for running on a different port than the default 3000.--productionwill minify and merge the javascript and css files.
Meteor will automatically push any change on the code to the browser while you keep the meteor dev server running.
Going in-depth
Running blockchain locally
You can run a blockchain locally on your PC to avoid sending transactions onto the live network. Follow instructions in dtube/avalon, then just change API to 'localhost:3001' in the settings page to point your UI to your development chain.
Working with Uploads
For doing anything on the upload side, it is strongly recommended to run your own dtube/ipfs-uploader. Once running, simply turn the localhost setting to true in client/settings.js and it will upload locally instead of our production servers.
Working on the Player
As you can see, we use the embed directly available on emb.d.tube. This is the dtube/embed repository. Feel free to clone it and directly point the client/views/commons/videos/player.js to your file:// version of the player if you want to make changes that include the player.
Working with pre-rendering for bots
The dtube/minidtube repository is responsible for all the pre-rendering and serving a decent version of d.tube to bots which normally wouldn't be able to.
Structure
.meteormeteor files, don't touch unless you know what you are doing..vscodeif you use visual studio code.publicall the static files like pictures, fonts and translations.clientall the app code-
client/collectionsminimongo collections that templates feed from
-
client/csscss files.
-
client/libsemantic ui related code.
-
client/viewstemplates, each has 2 files, html and js, a handlebar template and associated logic.
-
-
client/views/commonsall the re-used templates
-
-
-
client/views/pagesall the templates matching a route inrouter.js
-
-
-
client/views/topbarthe fixed menu on top of the app
-
-
-
client/views/sidebarthe sidebar menu
-
Common Issues
If you are using windows, the meteor npm seems to be buggy at times. You can try using the normal npm instead if you have that installed.
After each meteor or package.json update, you will need to re-run meteor npm install
For any help, feel free to join us in our Discord Channel
Contributing
If you want to contribute to the project, please read this page.