Tool for generating React components by replicating your own.
It's intended to work no matter how your file structure is.
Are you looking for a VS Code extension? Try vscode-generact.
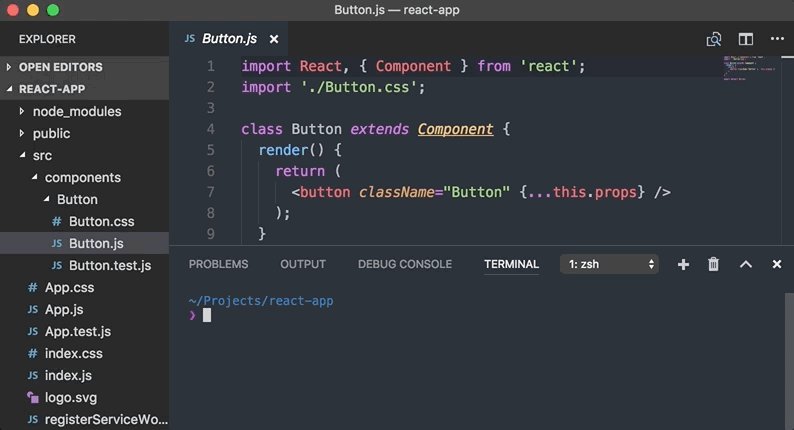
It already works with boilerplates such as create-react-app (above example), react-boilerplate, react-starter-kit and ARc (ok, I'm self-promoting here
�� ). So, most likely this will work for you with your current project.
Install
$ npm install -g generact
Motivation
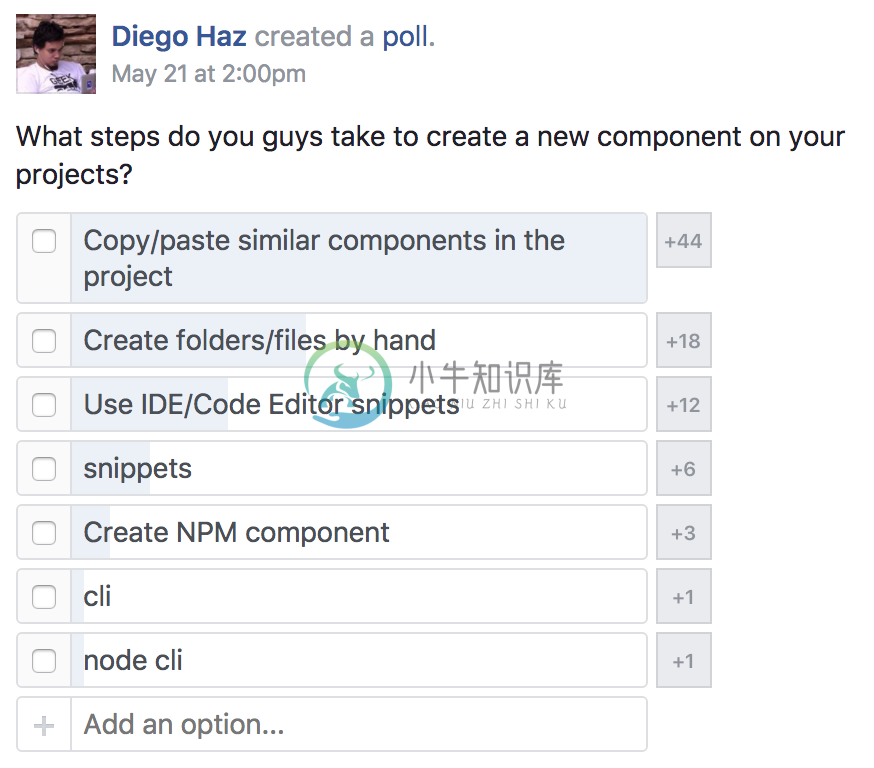
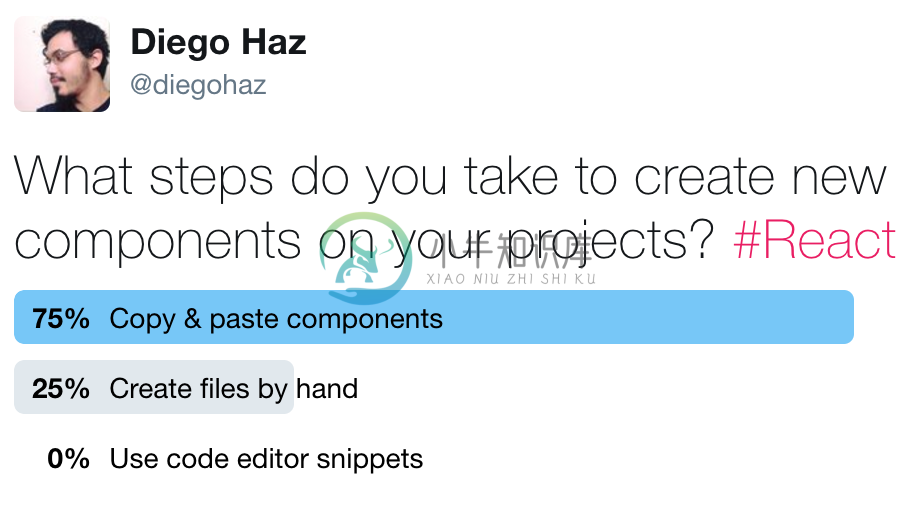
I usually work on different projects with different file structures. Whenever I needed to create a new component, the approach I used was to copy and paste a similar or very basic component and start writing the new component from it. Talking with other developers, this seemed like a very common process.
However, I've never been satisfied with that. It looked like I was doing a robot job. So why not create a robot to do that?
Usage
$ cd ~/my-projects/my-react-project
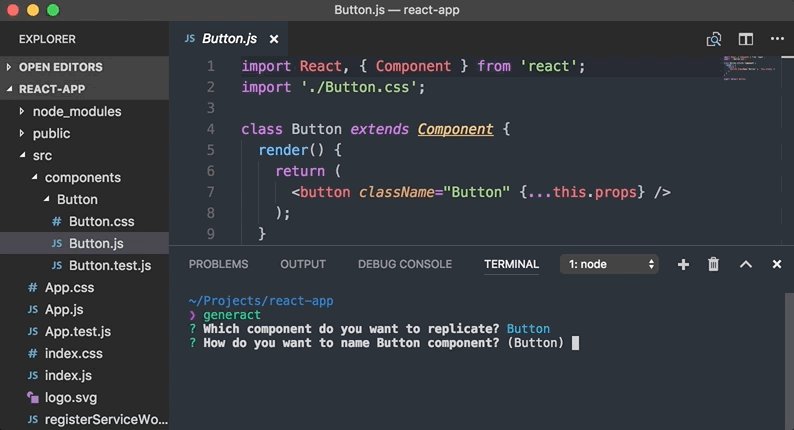
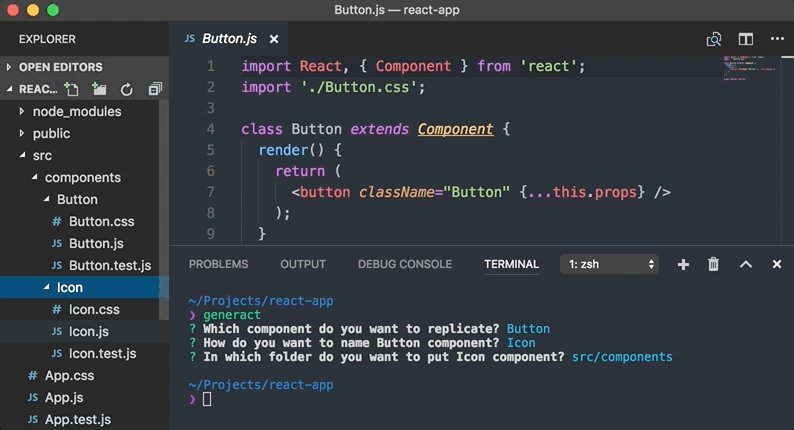
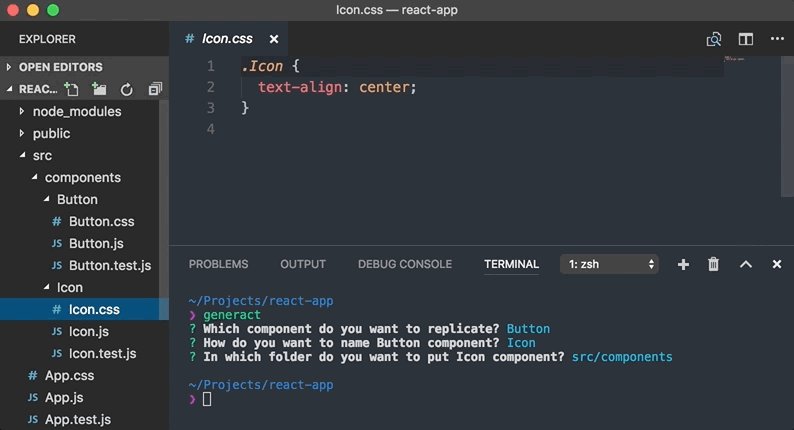
$ generact
That will scan ~/my-projects/my-react-project for components to replicate.
Specify another root path to find components
If you want to replicate components from another directory, you can do that by using root option:
$ generact --root relative/or/absolute/path/to/any/react/project
Specify component path to replicate
generact will probably find all component files inside the root path automagically (using list-react-files). But, if it doesn't, you can still pass in the component path:
$ generact relative/or/absolute/path/to/component.js
Contributing
PRs are welcome.
Use npm run watch while coding.
License
MIT © Diego Haz