html-sketchapp
HTML to Sketch export solution.
What it can do?
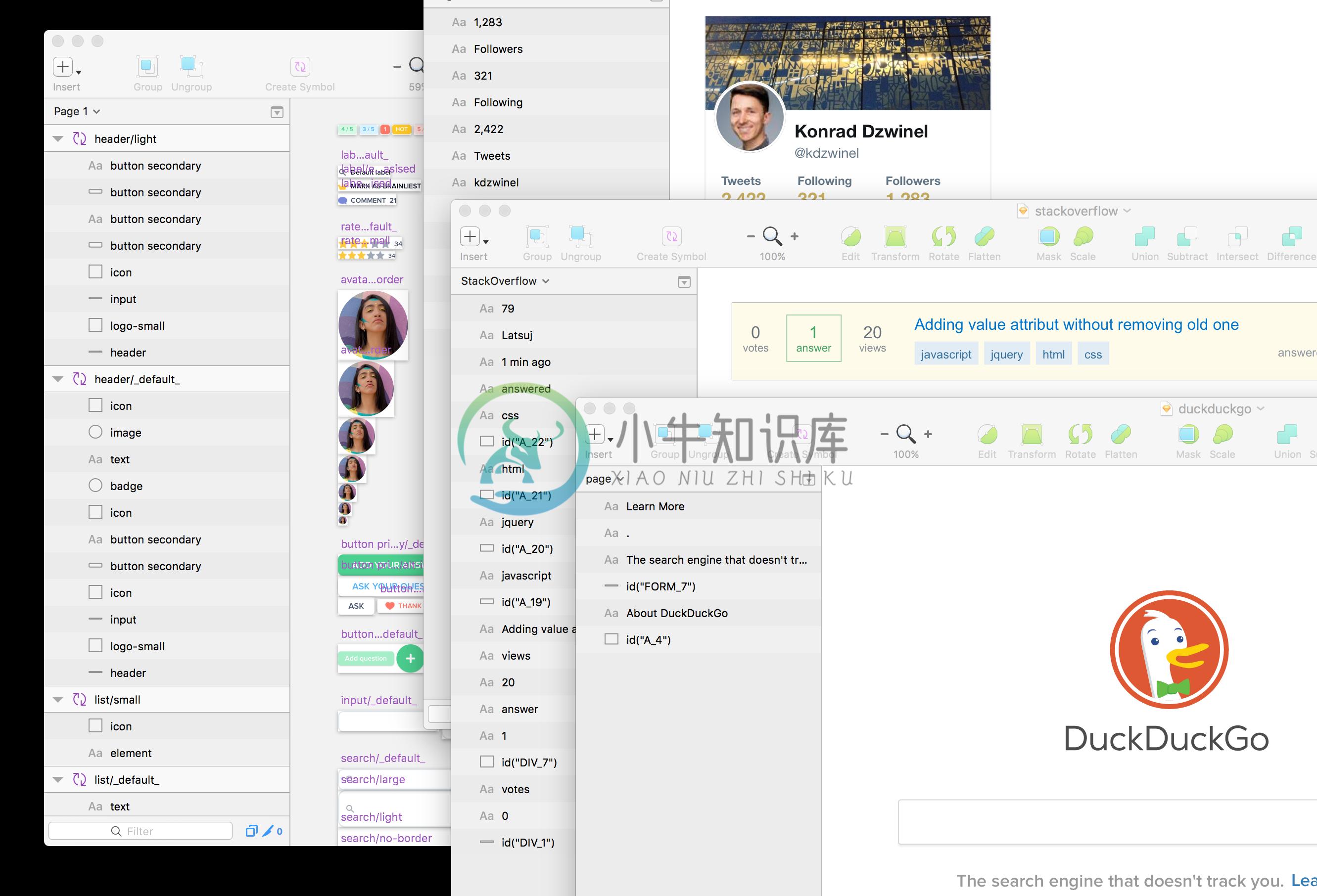
html-sketchapp turns HTML nodes into Sketch layers or symbols. Additionally, it allows to export shared text styles and document colors.
Why?
The motivation behind this project was ability to easily share Front-End style guide with our Design team. Although similar project, react-sketchapp, already exists it does require you to:
- use React,
- build everything using generic components (
<View>,<Text>,<Image>), - and keep your styles in JS.
We were unable to quickly work around these limitations, so we created html-sketchapp.
You can learn more about this project from:
- our wiki,
- and the excellent article "Sketching in the Browser" by @markdalgleish.
Limitations
Comprehensive summary of what is, and what is not supported can be found here, but the TLDR is as follows:
- pseudoelements are not supported,
- some CSS properties (e.g. overflow) are not supported or not fully supported,
- not all types of images are supported (animated gifs, webp),
- resizing information is not generated,
- all fonts have to be locally installed.
The good news is that all of those are fixable and that we welcome pull requests
How do I run it?
Install html-sketchapp
You can get stable version of html-sketchapp from NPM.
npm i @brainly/html-sketchapp
Create .asketch files
html2asketch is a library that you can use to create a script that extracts specific parts of your website and saves them as layers, shared text styles, document colors and symbols. Your script then can be run in a regular or a headless browser.
There is no one right way of using html2asketch, but you can start by checking out the "Usage Examples" section of the wiki or the two example projects that we provide:
- html-sketchapp-example - minimal script that takes an URL and produces a
page.asketch.jsonfile - html-sketchapp-style-guide - script that takes parts of the Brainly style-guide and exports them as Sketch symbols, shared text styles and document colors. This script produces
document.asketch.jsonandpage.asketch.json.
If you are wondering what are, and why we need .asketch files, plese see our wiki.
Import .asketch files to Sketch
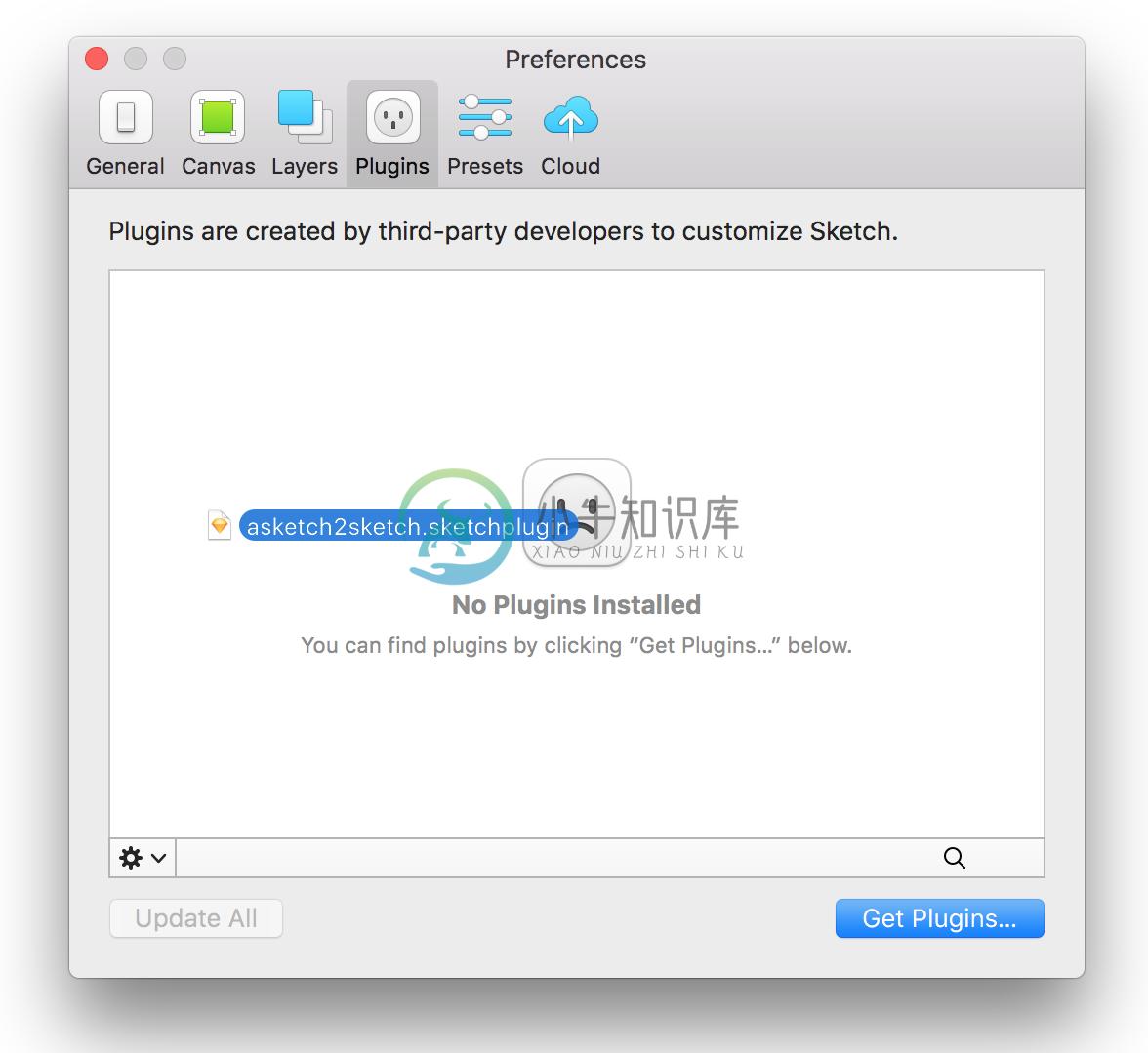
All .asketch.json files should be loaded to Sketch via the asketch2sketch.sketchplugin plugin.
You can download ready to use Sketch plugin from the "Releases" section, or build it yourself from the sources:
npm i # install dependencies
npm run build # build the plugin
Projects using html-sketchapp
- html-sketchapp-cli - "Quickly generate Sketch libraries from HTML documents and living style guides."
- story2sketch - "Convert Storybook stories into Sketch symbols."
- UIengine - "Workbench for UI-driven development."
- Alva - "Alva is a radically new design tool that enables cross-functional teams to design digital products"
- FAST-DNA - "A set of tooling, resources, and components used to accelerate building Web sites and applications."
- HTML to Sketch - "You can draw a website in an open sketch window."
Standing on the shoulders of giants
❤️
This project uses huge bits and pieces from the fantastic react-sketchapp and wouldn't be possible without skpm and information from Sketch-Headers.
-
前言 做产品和设计快 1 年了,积累了一点经验分享一下 —— 抛砖引玉,欢迎交流。 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://over140.cnblogs.com 背景 我现在的工作:产品(主) + iOS 开发(辅) 用 Sketch 来做产品原型,更高阶一些的让专门的设计师
-
sketch放入app组件 在本教程中,我们将逐步设计移动应用程序的入门过程。 具体来说,我们将在Sketch中设计一个财务应用程序登录屏幕。 我们需要的东西 要遵循,您需要: 带有专业感和现代感的纯色字体对。 这是财务申请的入职流程,因此我们需要值得信赖的要素。 为此可以选择一些好的字体:Aeonik,Proxima Nova,Roboto或Maison Neue。 使用本地Apple字体,旧金
-
https://www.inpandora.com/sketch-measure.html https://www.jianshu.com/p/c11ae88e6b1d 转载于:https://www.cnblogs.com/dongye95/p/10153781.html
-
大厂Sketch组件库源文件 Apple UI Design Resources:https://developer.apple.com/design/resources/ Google Material Design:https://material.io/resources Ant Design:https://ant.design/docs/resources Salesforce Ligh
-
我是HTML5画布的新手,我正在玩this example 然后我想在单击颜色选择器时更改笔划的颜色 $("button").click(function() { console.log("click"); stroke_color = "#0000FF"; }); 如果在画布上点击一下我会看到新颜色,但是如果我开始移动鼠标来创建一条线,那么笔划的颜色就是我先定义的颜色。 如何动态更改颜色? 这是
-
sketch web组件 现在,我们已经考虑了小应用程序的所有元素,包括其不同的状态,我们可以放心地开始为每个元素及其对应的状态创建可视化模型。 如果您在构建时对设计的细节(颜色,字体大小等)感到好奇,请查看GitHub上的原始Sketch文件 。 让我们从“素描”中的画板开始,为它提供浅灰色背景。 标题 由于这只是一个演示,因此我们不会花费大量时间为我们的应用创建整个品牌。 相反,我们只是使用G
-
by Shukant Pal 通过Shukant Pal HTML Canvas的完整概述 (A full overview of HTML Canvas) 在使用canvas标记执行任何操作之前,即使您已经知道,也必须阅读。 (A must read before doing anything with the canvas tag, even if you know it already.)
-
设置待采集的html源码,等价于setHtml($html) 用法 $html = file_get_contents('https://querylist.cc/'); $ql = QueryList::html($html); //$ql->setHtml($html); $html = $ql->getHtml();
-
以下指令用于将应用程序数据绑定到HTML DOM元素的属性 - Sr.No. 名称和描述 1 ng-disabled 禁用给定的控件。 2 ng-show 显示给定的控件。 3 ng-hide 隐藏一个给定的控件。 4 ng-click 表示AngularJS单击事件。 ng-disabled Directive 将ng-disabled属性添加到HTML按钮并将其传递给模型。 将模型绑定到复选框
-
以下示例将展示防止XSS攻击或跨站点脚本攻击。 语法 (Syntax) String safeHtml = Jsoup.clean(html, Whitelist.basic()); 哪里 Jsoup - 解析给定HTML String的主类。 html - 初始HTML字符串。 safeHtml - 清理HTML。 Whitelist - 提供默认配置以保护html的对象。 clean(
-
下面的示例将展示使用方法在将HTML字符串解析为Document对象后将html设置,前置或附加到dom元素。 语法 (Syntax) Document document = Jsoup.parse(html); Element div = document.getElementById("sampleDiv"); div.html("<p>This is a sample conten
-
下面的示例将展示在将HTML String解析为Document对象后使用方法来获取内部html和外部html。 语法 (Syntax) Document document = Jsoup.parse(html); Element link = document.select("a").first(); System.out.println("Outer HTML: " + li
-
目录 <script> 资料 MDN HTML 相关文档(英文 | 中文)
-
描述 (Description) html( val )方法获取第一个匹配元素的html内容(innerHTML)。 XML文档不提供此属性。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.html( ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - NA 例子 (Example) 以下是一个简单的例子,简单地显示了这种方法的用法
-
描述 (Description) html( )方法获取第一个匹配元素的html内容。 此属性不适用于XML文档,但适用于XHTML文档。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.html( ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - NA 例子 (Example) 以下示例将获取第一段的HTML内容并将其显示在第二段