Sketch Icons
A Sketch plugin that allows you to import a set of icons and automatically apply a color style.
- Sketch Icons is not compatible with MacOS El Capitan
- It seems that Sketch Focus plugin is preventing Sketch Icons from working properly, so please disable it
Features
Since the arrival of nested symbols and Sketch libraries, our worfklow has been incredibly improved.
But if, like us, you have wondered how to import all of your icons into Sketch and how to apply a color individually... Then this plug-in is made for you.
- Import a folder or a set of icons.
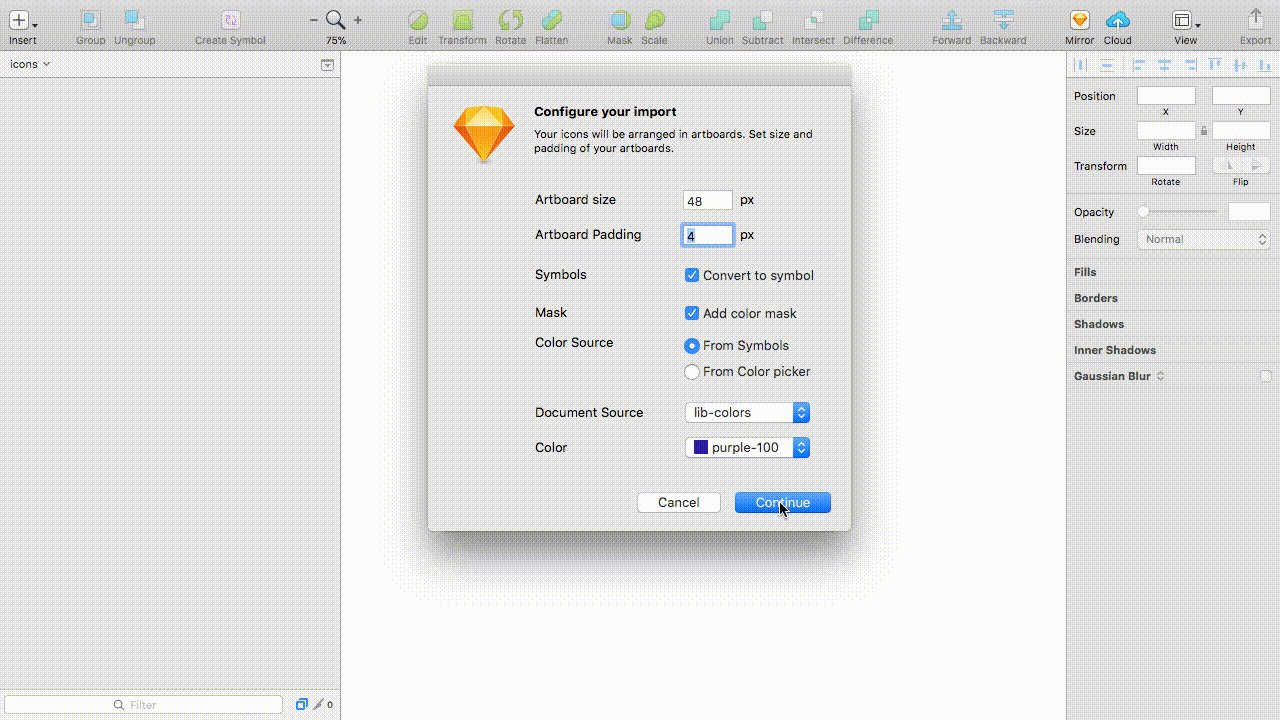
- Choose a color library and apply automatically a color.
- Enjoy your dynamic icons library.
That's all.
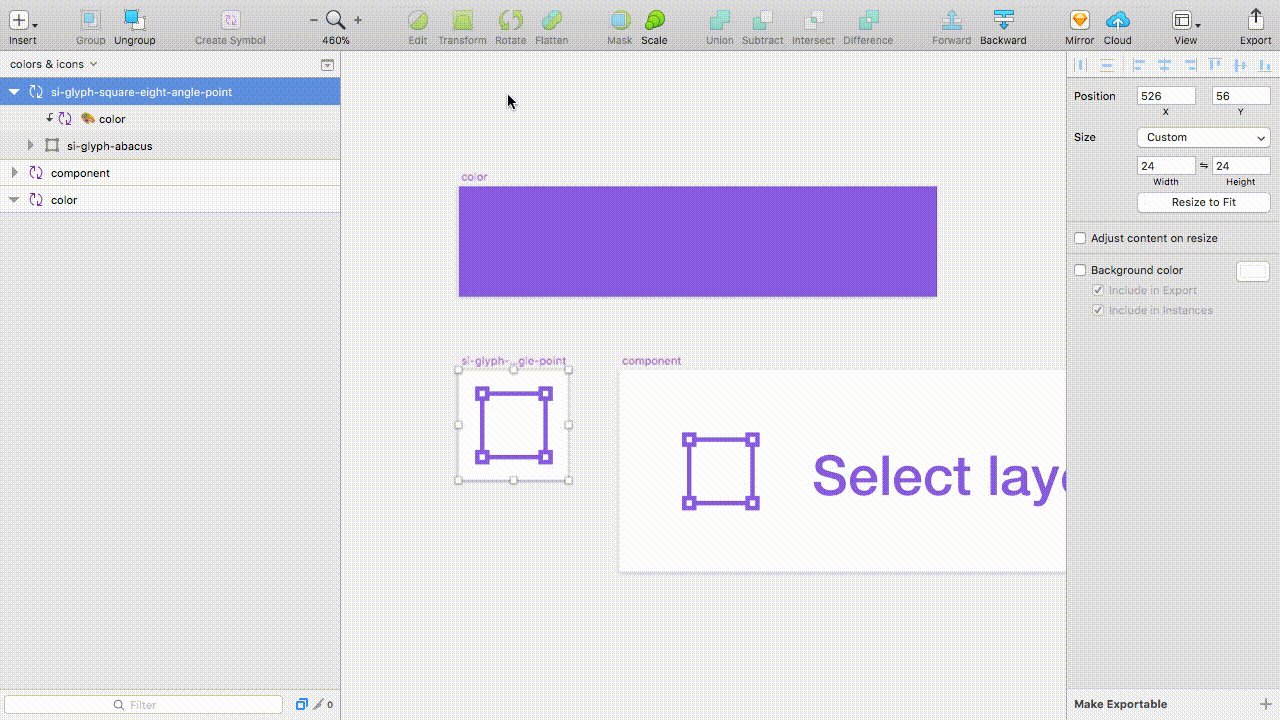
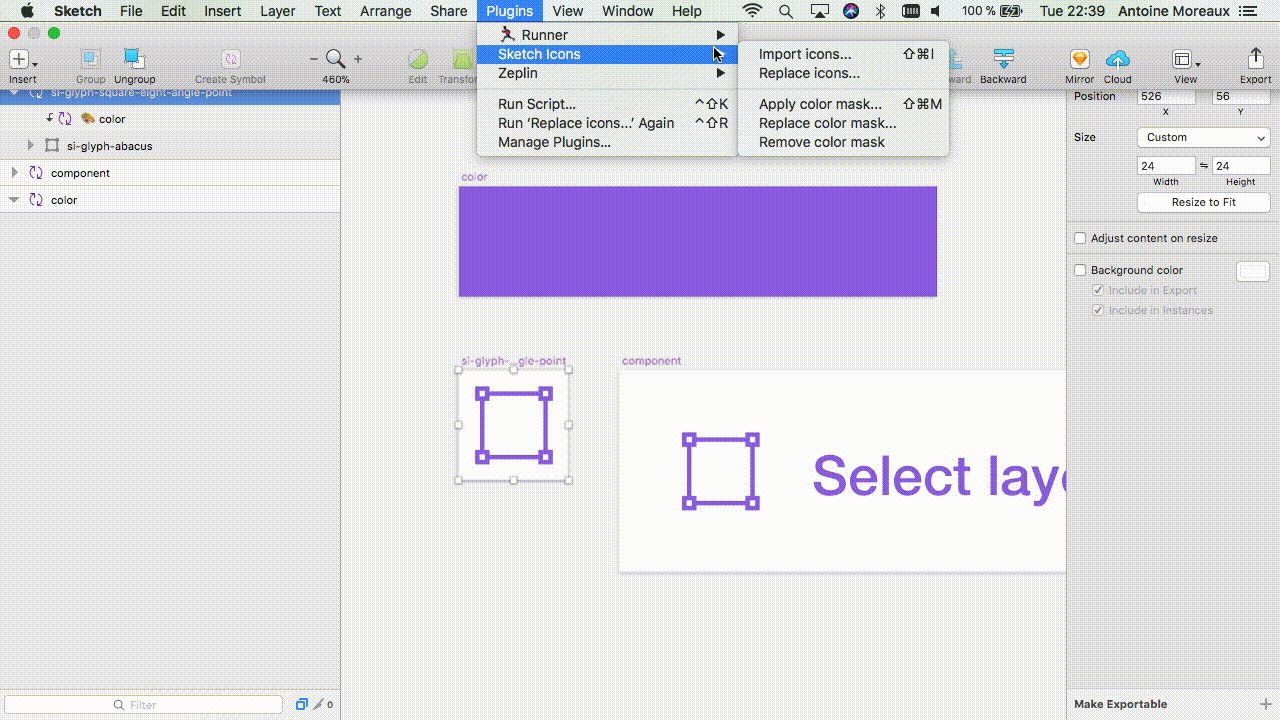
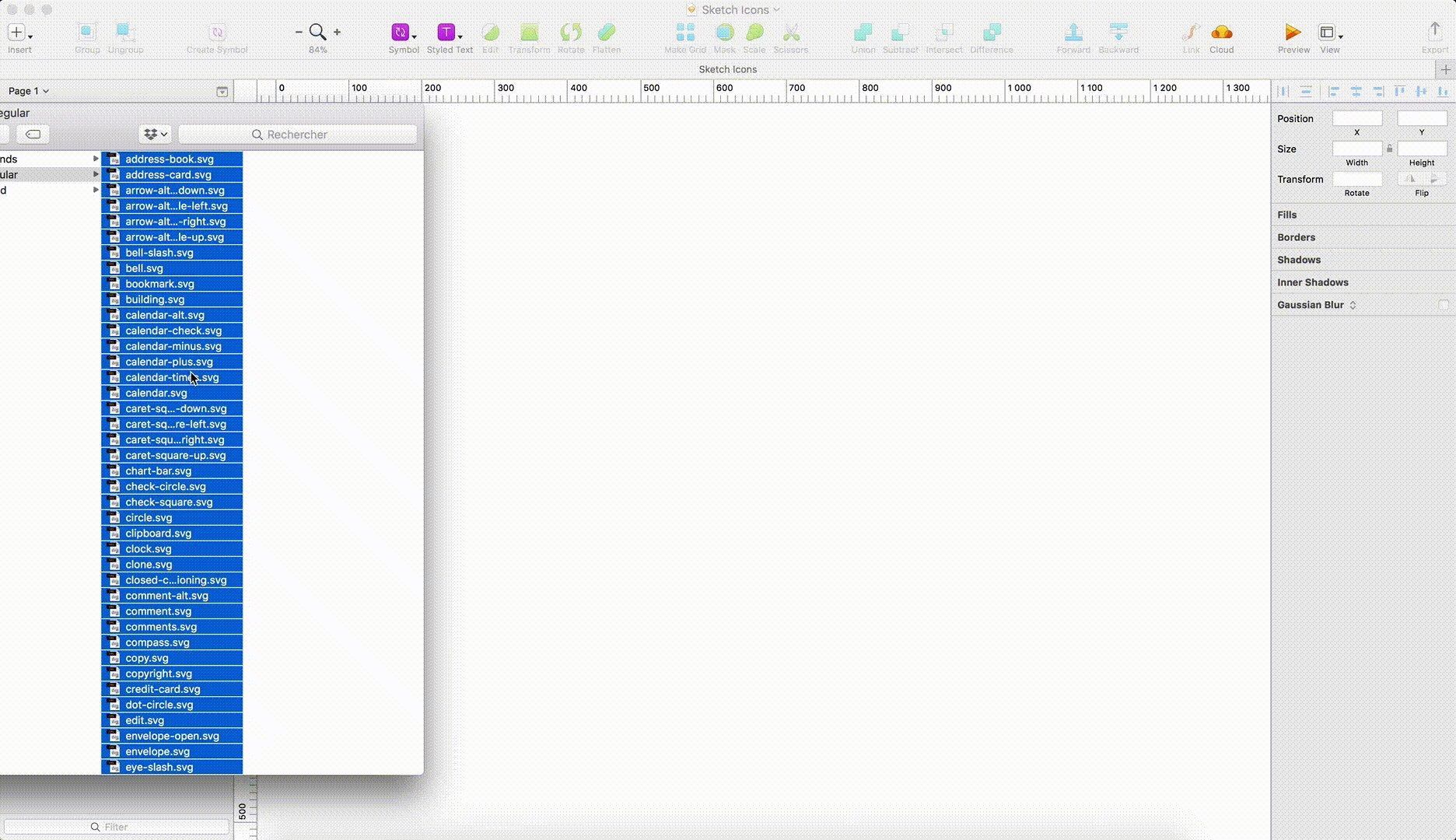
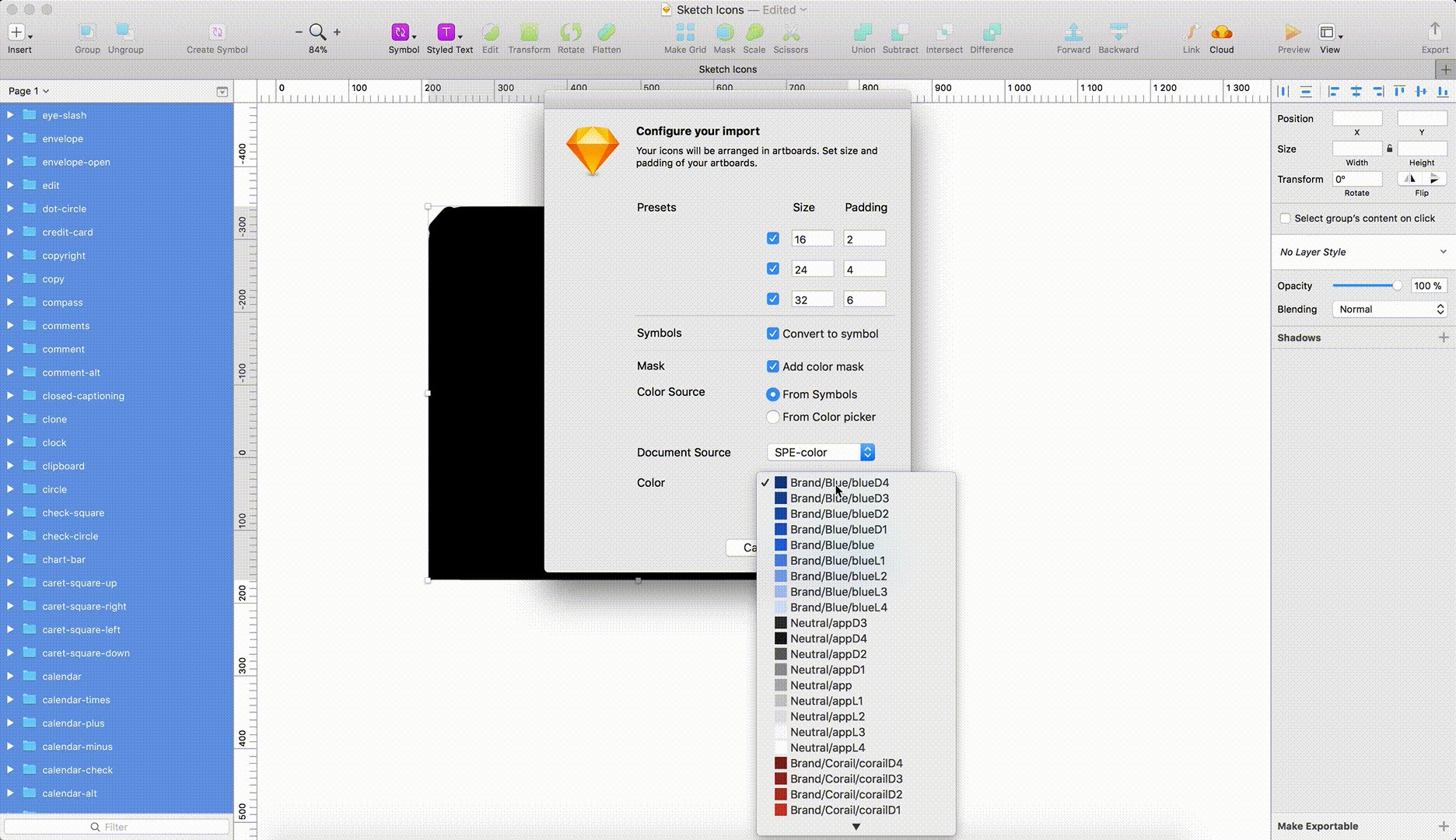
Import icons
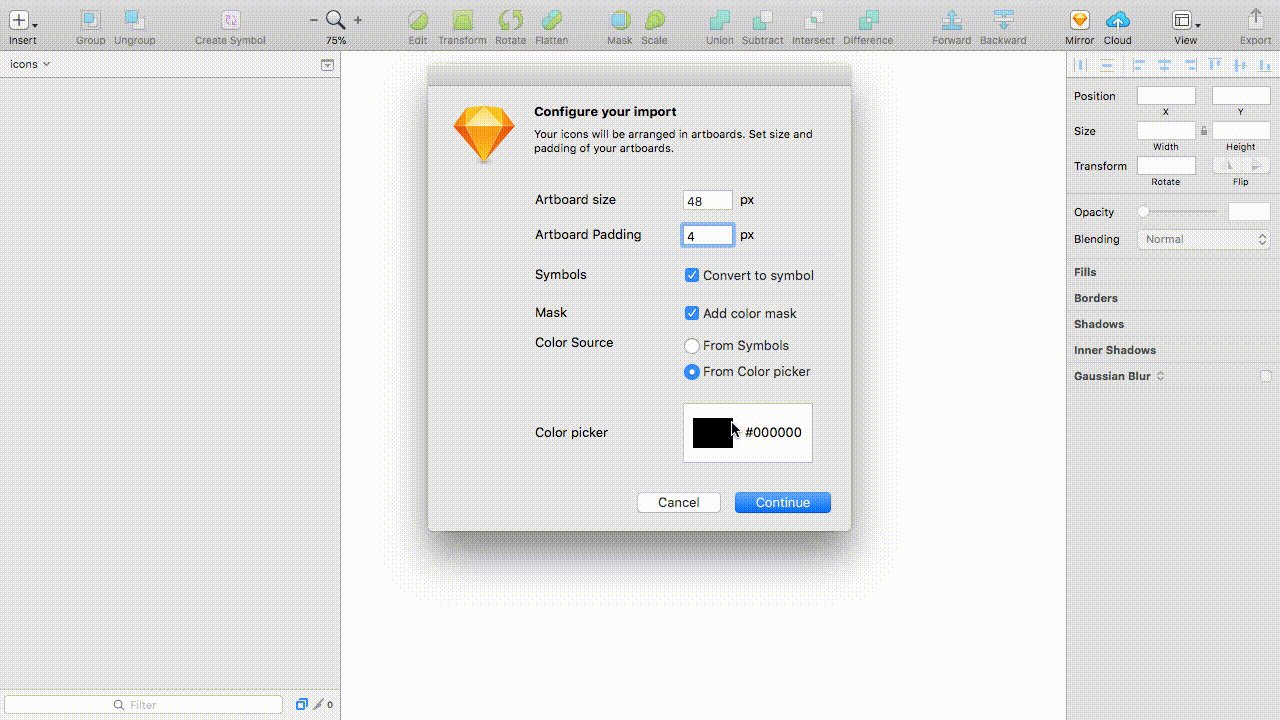
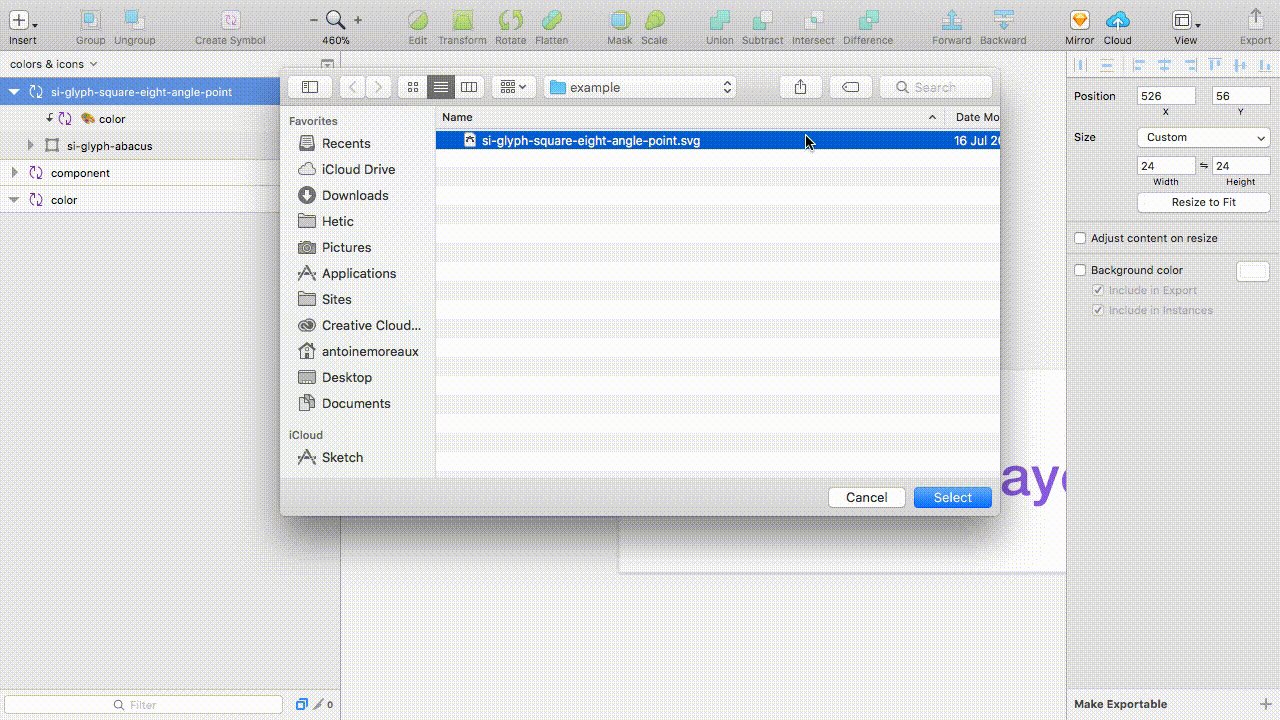
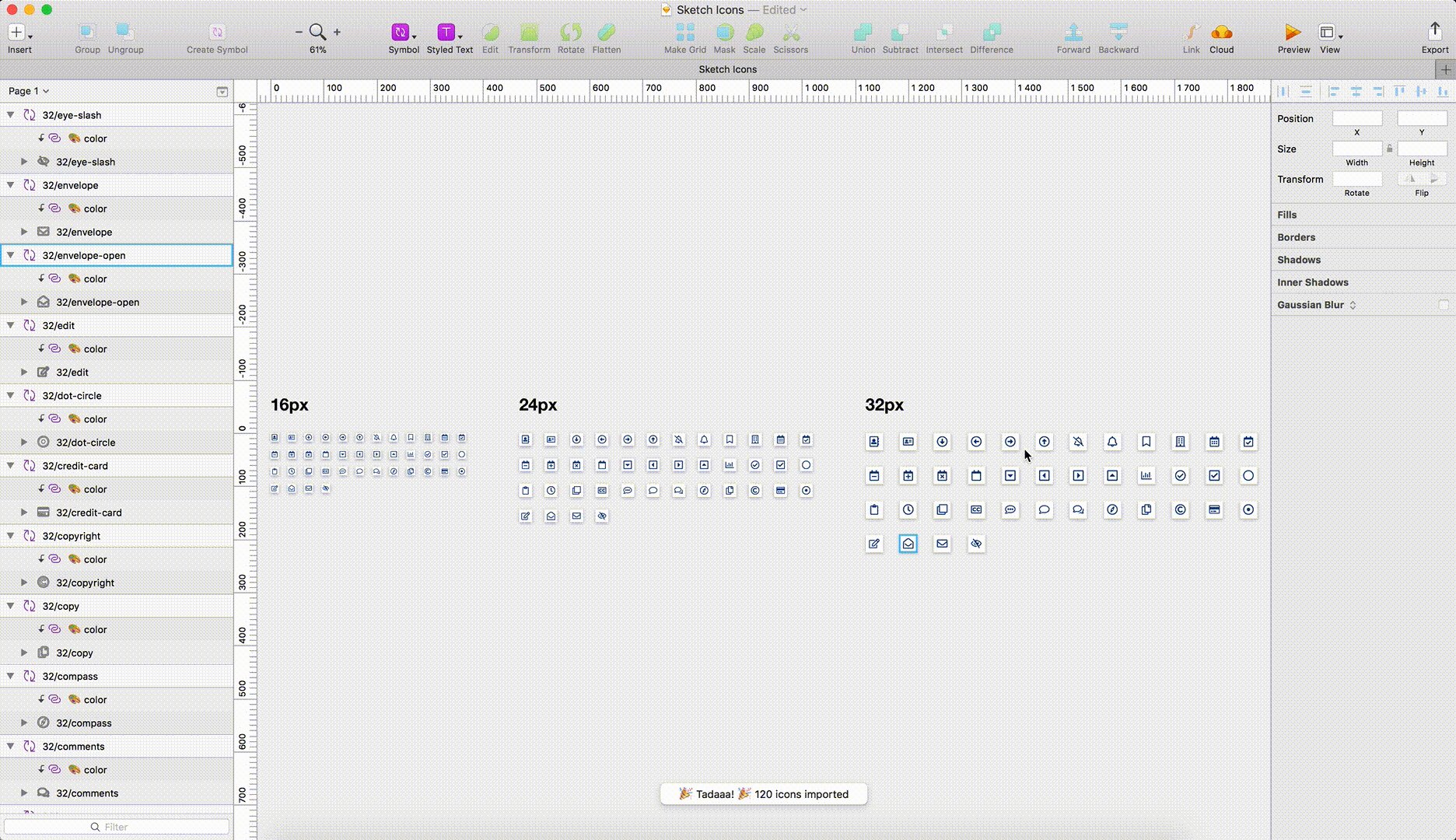
Just go to Plugins -> Sketch Icons -> Import icons... and select your folder or your icons. You can also use the keyboard shortcut cmd + shift + i.
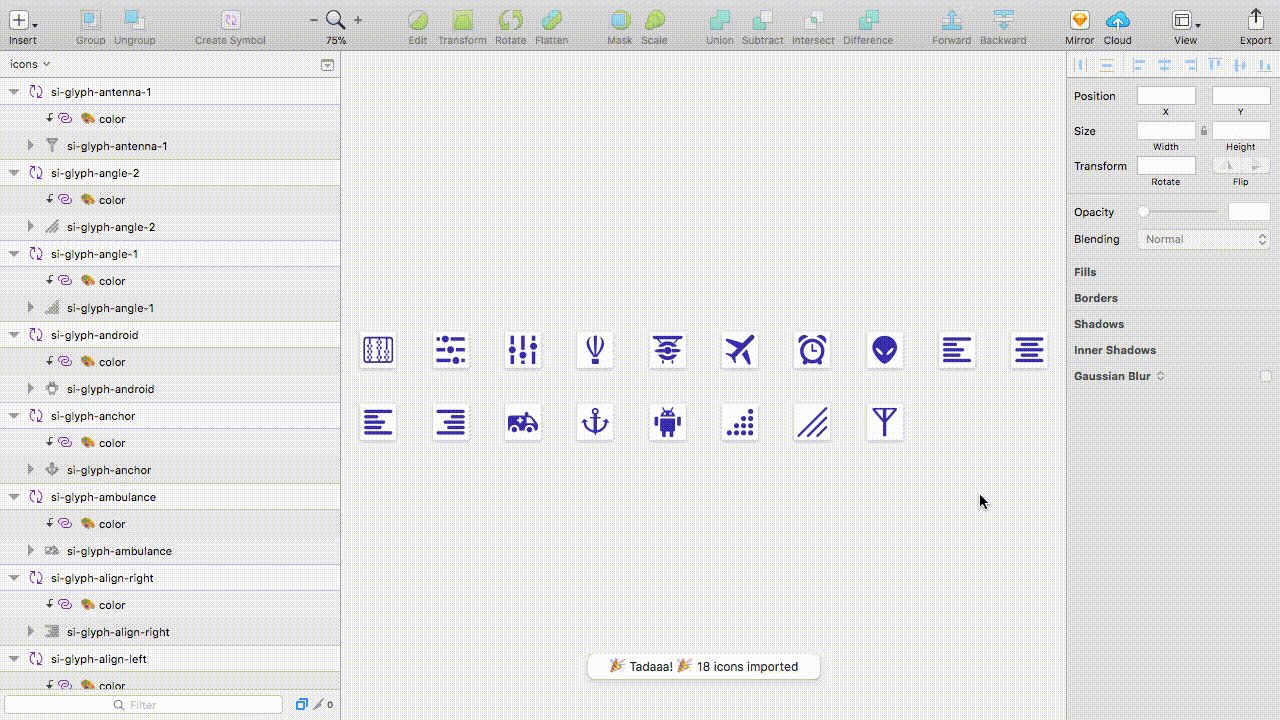
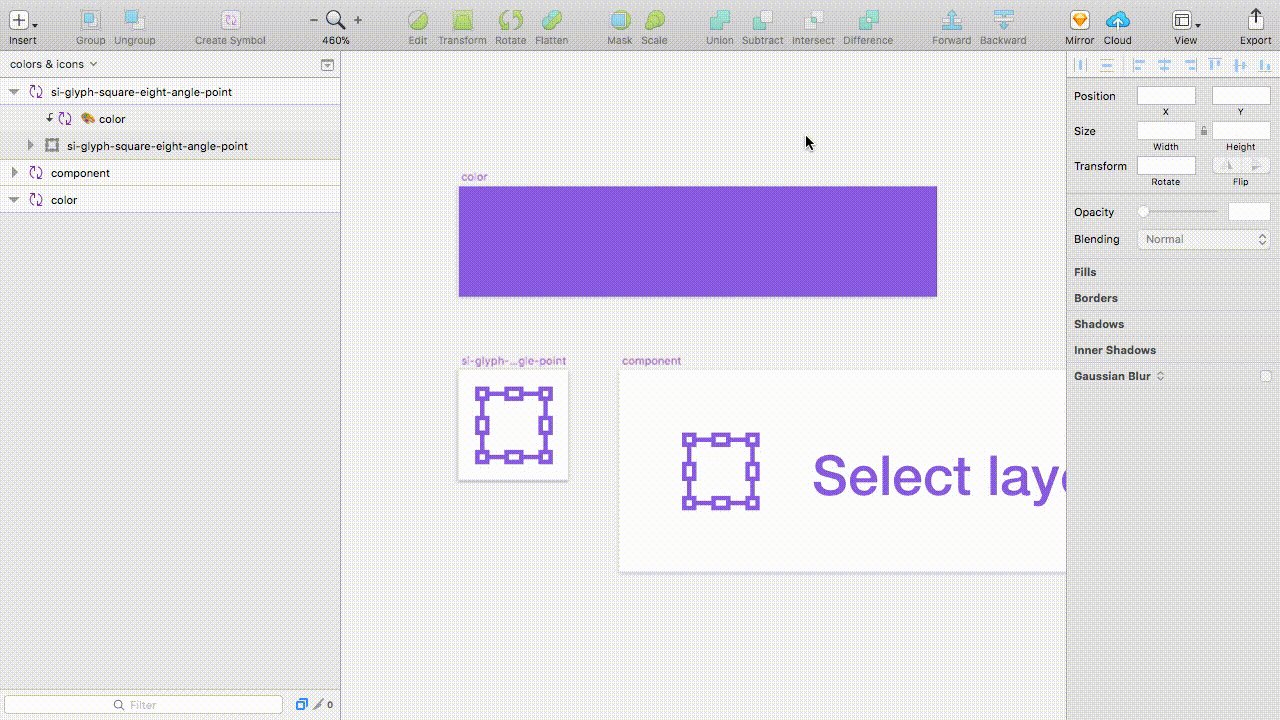
And... Voilà ! Your dynamic icons library is ready!
Replace severals icons
To save you even more time, we have designed a feature that allows you to replace or update icons already imported into your library. You will find this feature in Plugins -> Sketch Icons -> Replace icons....
✨
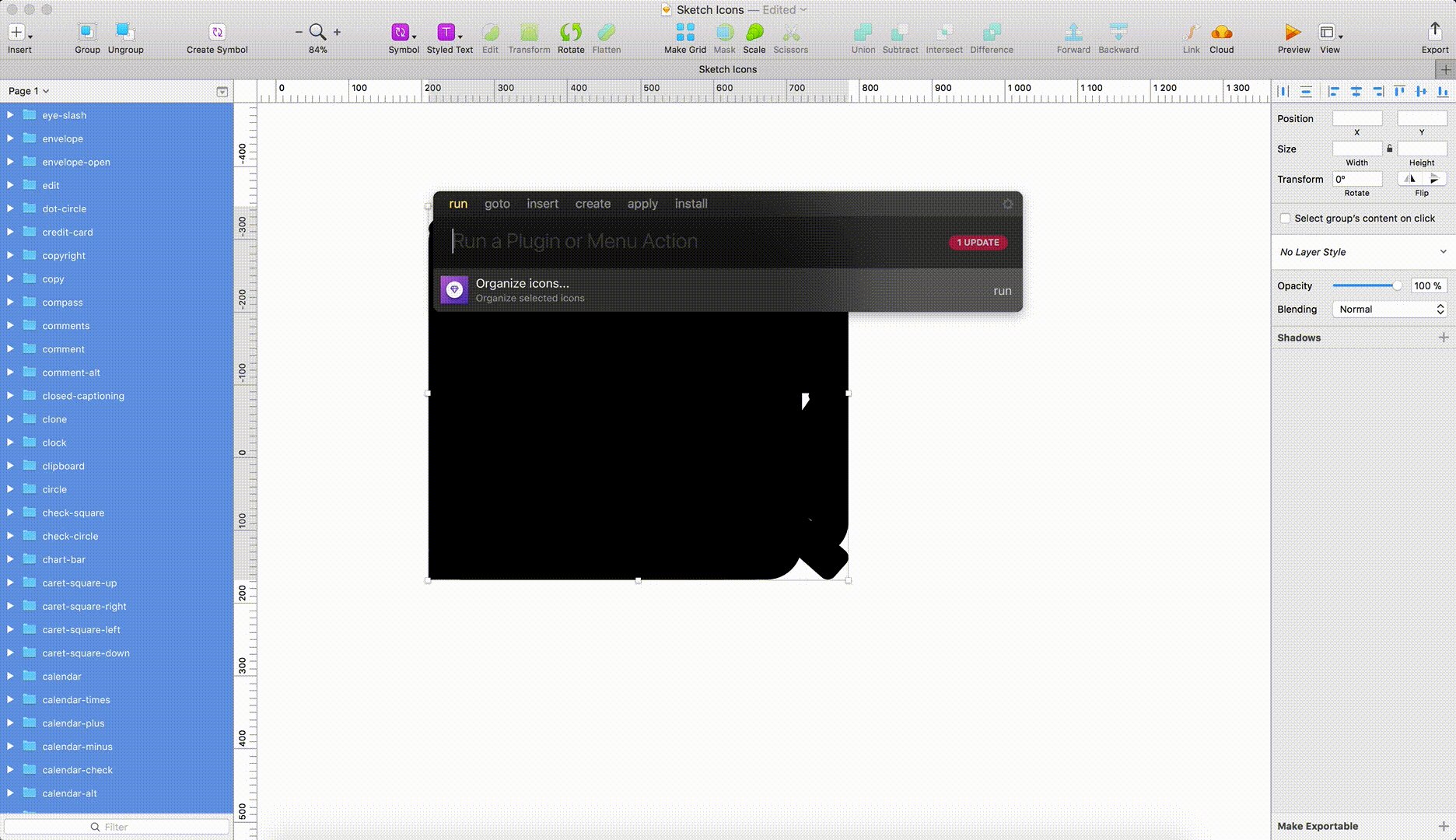
Organize icons (New)
You can now drag and drop your icons directly into Sketch (from a folder or an application like IconJar). Once your icons are dropped, select the set and go to Plugins -> Sketch Icons -> Organize icons....
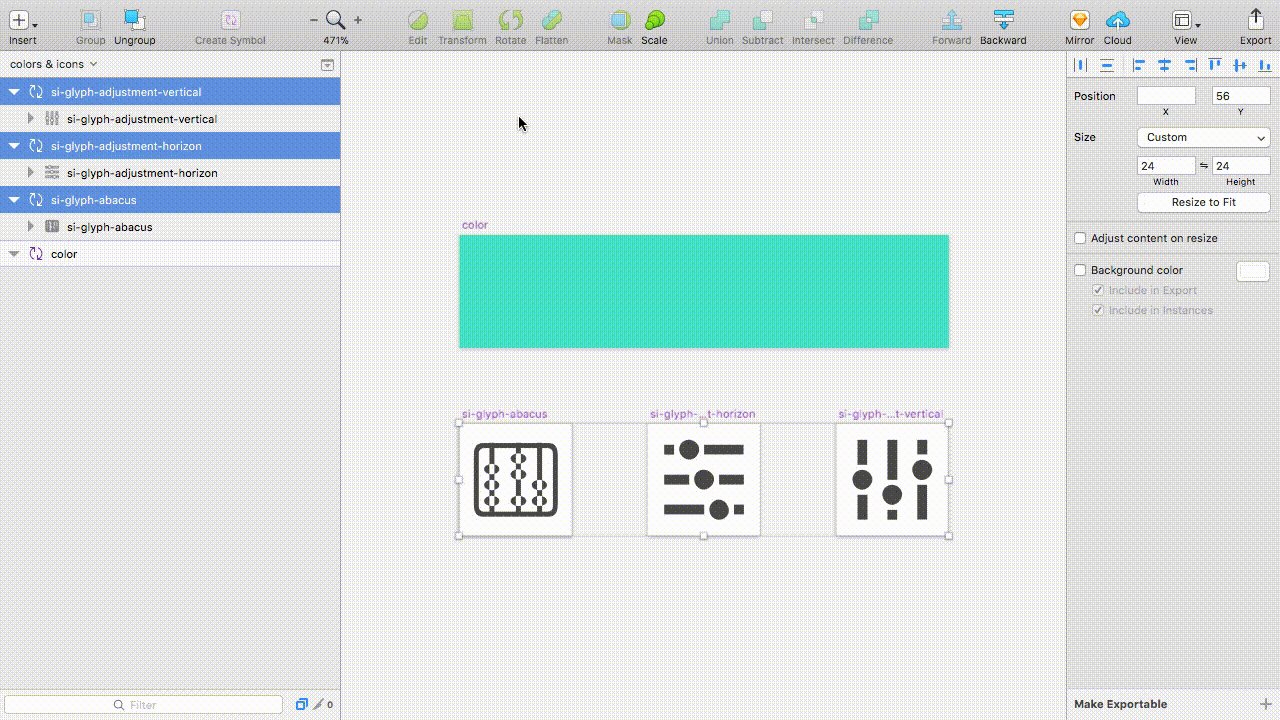
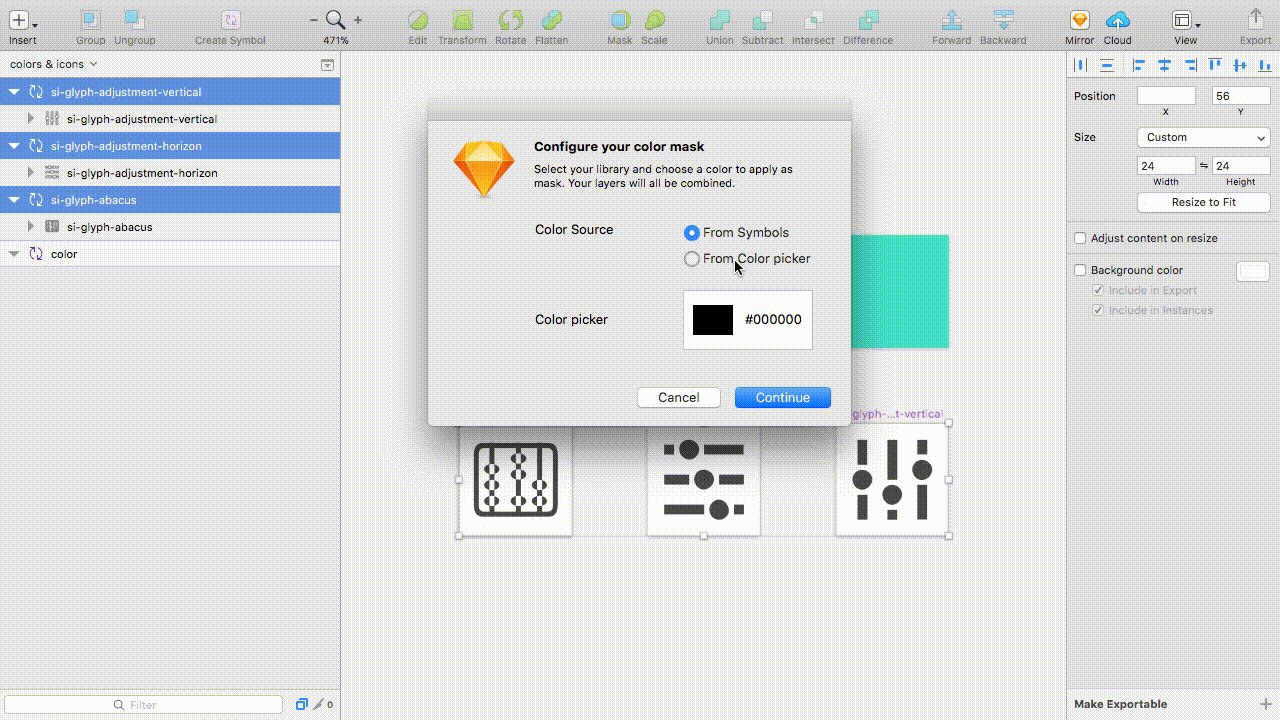
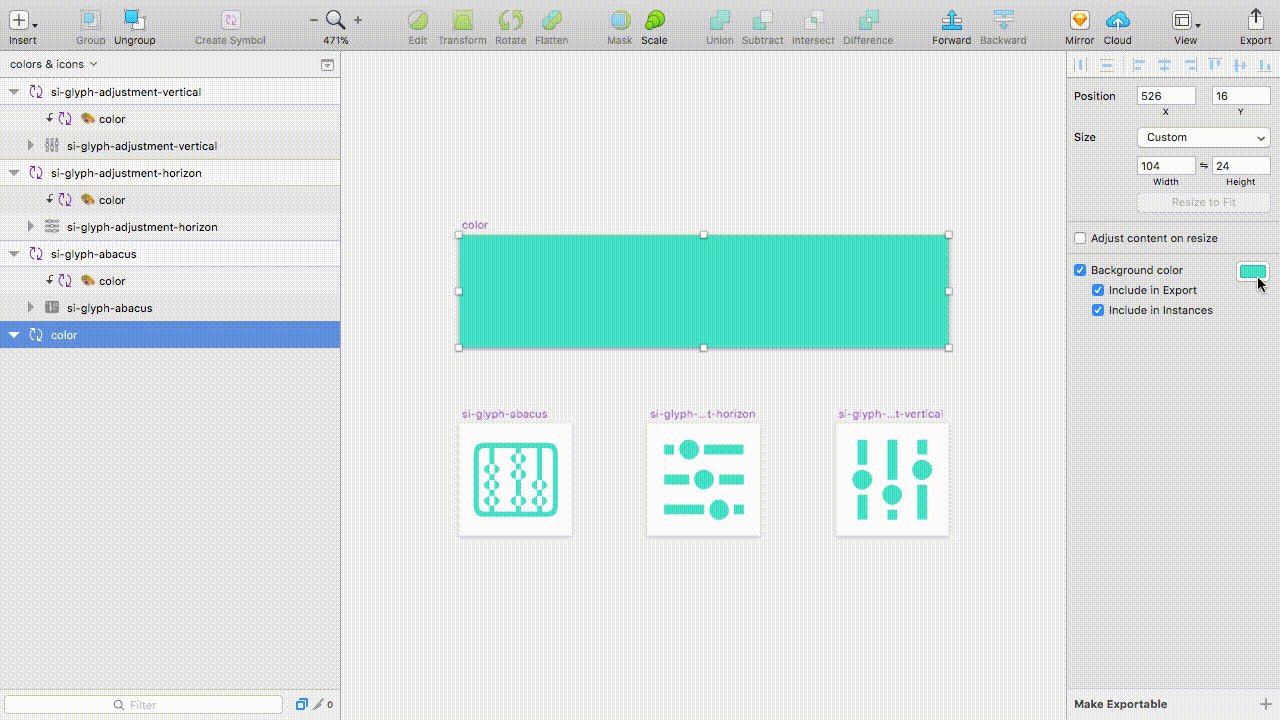
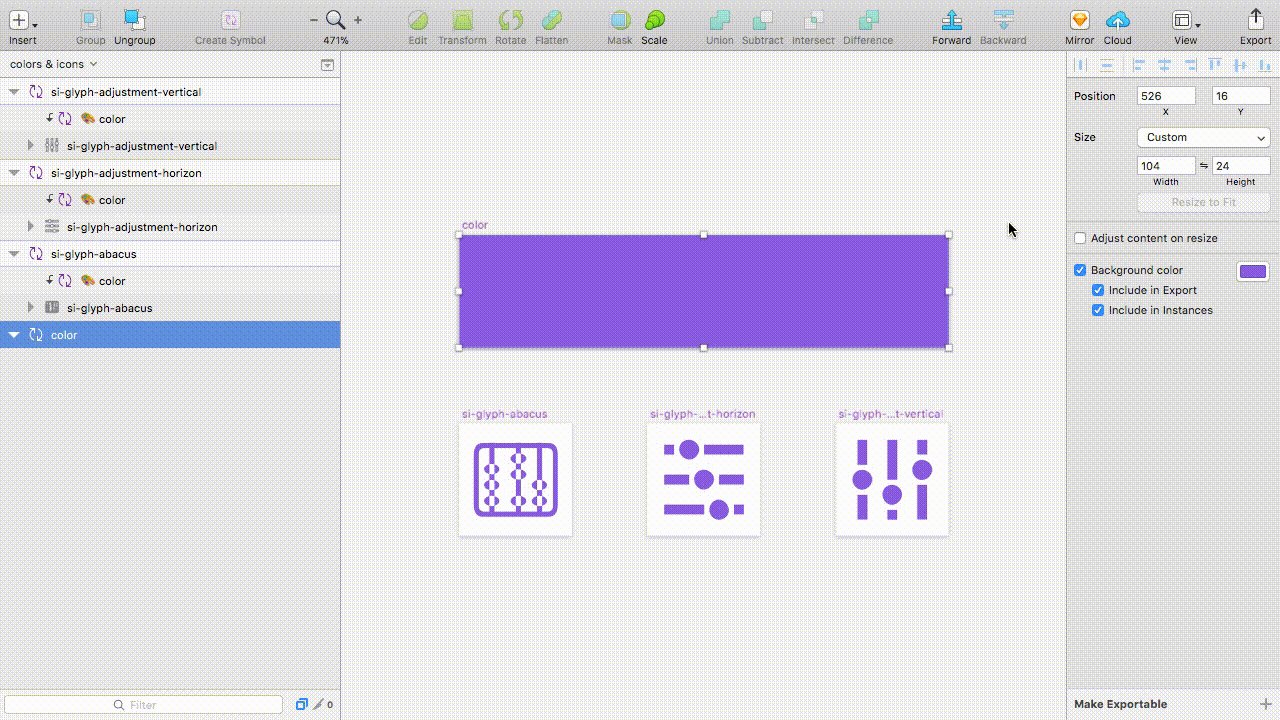
Add a color on several icons
If you want to apply a color to an icon - or a set of icons - you can use this functionality Plugins -> Sketch Icons -> Apply a color.... You can also use the keyboard shortcut cmd + shift + m.
That's about all you need to know. This should save you a lot of time!
Do not hesitate to come back to us. We want your feedback :)
How to install the plugin
We recommend installing the plugin with Sketch runner.
Method 1: Sketch runner
Open Sketch Runner, search for "Sketch Icons", and click "Install".
Method 2: Manually
- Download the ZIP file and unzip
- Open
Sketch Icons.sketchplugin
Contact/Feedback
Sketch Icons is designed by Valentin Chrétien and developed by Antoine Moreaux.
If you have any questions, feel free to contact us directly on Twitter or drop us an email. Feedback is always appreciated :)
Thanks guys!
If this plugin saves you time, do not hesitate to send us small messages of thanks!
You can also offer us some beers or coffees.
-
前言 做产品和设计快 1 年了,积累了一点经验分享一下 —— 抛砖引玉,欢迎交流。 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://over140.cnblogs.com 背景 我现在的工作:产品(主) + iOS 开发(辅) 用 Sketch 来做产品原型,更高阶一些的让专门的设计师
-
背景 我现在的工作:产品(主) + iOS 开发(辅) 用 Sketch 来做产品原型,更高阶一些的让专门的设计师来做,比如 icon 、视觉效果等。 设备:Macbook Pro + iPhone 6S 正文 工欲善其事,必先利其器。对于非科班出生来做设计 —— Sketch 实在是太好用了,看文章、视频半天就能开始动手做东西,输出高保真的产品效果图。正版 $99 美元的价格不菲
-
(Discontinued) Google Material Icons for Sketch - DOWNLOAD | �� Twitter • �� Dribbble Because Google Design team did a really good job with its new Material Theme Editor plugin, I decided to stop supp
-
作者:宋佳 邮箱:songjia@haomo-studio.com 目录 一. 介绍 二. 界面 三. 图层 四. 图形 五. 文本 六. 图片 七. 符号 八. 式样 九. 编组 十. 画布 十一. 导出 十二. 导入 十三. 偏好设置 十四. 性能 十五. 性能 十六. 快捷键 一.介绍 1.sketch介绍 Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以
-
Sketch 是 Android 上一款强大且全面的图片加载器,除了图片加载的必备功能外,还支持 GIF,手势缩放、分块显示超大图片、自动纠正图片方向、显示视频缩略图等功能 特性: 多种 URI 支持. 支持 http://、https://、asset://、content://、file:///sdcard/sample.jpg、 /sdcard/sample.jpg、drawable://、
-
Interactive sketches made with three.js. https://ykob.github.io/sketch-threejs/ This code is released under the MIT license. If you want to use some code, you can use these freely by adding license no
-
New plugin Hello everyone! I just created a totally new plugin to establish easier and reliable workflow. if you'd like to test out, it's here: https://github.com/keremciu/sketch-iconfont-web waiting
-
Sketch Commands Sketch Commands is a port of some of my Orange Commands for Fireworks for Sketch.app. Installation Download & unzip the latest version and double click it to install it Documentation f