This is a very simple blog built with Django, Django REST Framework, React/Redux, and Bootstrap, deployed with Docker, and served with nginx-uwsgi. It can be useful as an example of integrating Django with React, as a starter project, or as a beautiful and simple blogging tool =)
I have built this project by following these two awesome React courses, I highly recommend them to anybody who wants to learn React! This Django REST Framework course really helped me to build the backend, and this course was incredibly helpful for learning Docker.
I have tried to extensively comment the code, so you could easily understand what's going on, and apply it to your own projects.
This is my first project built with all this tech, so if you have suggestions on how to improve it - I'd really appreciate them. I will keep gradually improving this blog and adding more features. Feel free to contribute to this project, report bugs, or fork it and use it for your purposes. I hope you will find it useful!
You can always contact me at raymestalez@gmail.com, and you can check out the other stuff I'm working on over here.
Installation
Installing and running this blog is very simple. Clone this repo, and then simply run:
docker-compose up
(use -d flag to run it in the background)
After that, the blog will be running on the localhost. Isn't Docker amazing? =)
You will also need to attach to the container by running this:
docker exec -i -t backend /bin/bash
run migrations:
python3.5 manage.py migrate
and create an admin user with:
python3.5 manage.py createsuperuser
Now you can go to localhost/login url, login and begin blogging!
Important: Before running it on the server, go to backend/config/env, and change "SECRET_KEY" and "POSTGRES_PASSWORD" to something unique.
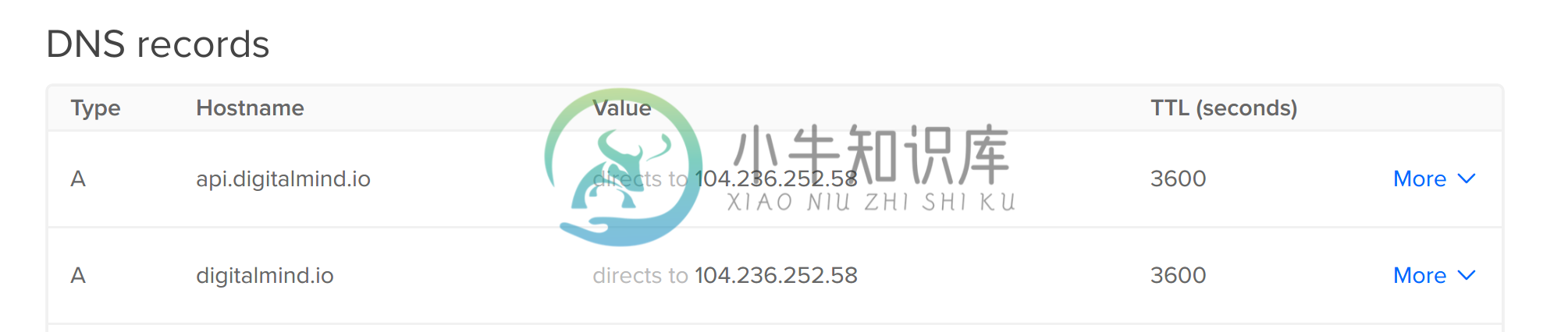
To deploy it online, go to Digital Ocean, create a Docker droplet, and repeat the same commands. Then you will need to go to the networking tab, and create two A records pointing to the droplet:
yourawesomeblog.com
api.yourawesomeblog.com
Like so:
You can also go to:
api.yourawesomeblog.com/admin
to access the admin panel. You can add categories there, if you want to better organize your posts, and you can create a settings object where you can add an about page and fill in the meta info(site title, keywords, etc).
Todo
Upcoming features
- Core settings. Meta info, analytics, about page.
- Categories
- Filter by tags.
- Drafts
- Email subscriptions.
- Pagination.
- Server side rendering.
- Proper form validation.
- RSS
Bugs
- Sometimes post editor toolbar is yellow
- After clicking on post, it doesn't always scroll to the beginning of the page, though it should.
Devops
- Don't expose 8000/8080 ports. Access them only with the nginx container.
- Separate docker-compose files for production and development.
- Compile and serve frontend files from the /dist directory.
- Properly use Docker Volume API. Like here
- Learn to backup DB.
- Maybe: Copy the code into container instead of using voulmes(if it has advantaeges).
- Chain together RUN commands in the Dockerfile, for efficiency.
Future/Maybe
- Auto Saving.
- Code syntax highlighting? IPython? MathJax?
- Create settings page where you can fill in meta info and create categories.
- Figure out how to properly run multiple instances of the blog on one server.
- Create page that allows you to just send emails, like on medium?
//or just customize a notification email about new posts. - Themes?
- Hosting?
- Export/Import data?
- Add nested comments?
- Image upload?
Clean up
- Pass all the speed tests.
https://developers.google.com/speed/pagespeed/insights/
https://tools.pingdom.com/
https://gtmetrix.com/ - Pass all mobile tests
https://search.google.com/search-console/mobile-friendly - Pass all SEO tests
https://seositecheckup.com - Write tests
- Migrate automatically. entrypoint.sh?
-
由于加载模板、填充 context 、将经解析的模板结果返回为 HttpResponse 对象这一系列操 作实在太常用了,Django 提供了一条仅用一行代码就完成所有这些工作的捷径。该捷径就是 位于 django.shortcuts 模块中名为 render_to_response() 的函数。大多数时候,你将使 用 render_to_response() ,而不是手动加载模板、创建 Cont
-
创建项目 admin-django.py startproject mysite 创建应用 manage.py startproject blog 在settings中添加INSTALLED_APPS 'mysite.blog' 设计Model from django.db import models class BlogPost(models.Model): title = Cha
-
导入它们: from django.shortcuts import HttpResponse, render, redirect 1.HttpResponse 它是作用是内部传入一个字符串参数,然后发给浏览器。 例如: def index(request): # 业务逻辑代码 return HttpResponse("OK") 2、render render方法可接收三个参数,一
-
环境说明 ubuntu 第一步安装Django和相关包 pip install -r requirements.txt python setup.py develop(可以不要这步) 第二步安装npm sudo apt-get install npm 第三步安装grunt和bower npm config set registry https://registry.npm.taobao.or
-
1.HttpResponse: 1)如下,浏览器上显示 OK! from django.shortcuts import HttpResponse def index(request): #业务逻辑代码 return HttpResponse("OK!") 2)locals()返回一个包含当前作用域里面的所有变量和它们的值的字典
-
Django's blog https://www.cnblogs.com/DjangoBlog/ 分类 Android(1) C++(36) java(19) linux(41) python(152) 创业园(22) 服务器(25) 架构(5) 开发工具(34) 开源项目(17) 数据库(44) 数据挖掘及机器学习(328) 搜索(15) 算法(27) 我的异常(18) 云技术(15) tag
-
Django React Boilerplate About A Django project boilerplate/template with lots of state of the art libraries and tools like: React, for building interactive UIs django-js-reverse, for generating URLs
-
我想从React获取数据到Django后端,并用'request'请求url中的参数。收到获取(“,无)”[或备选方案?]。最好的情况是针对多个参数或体内的解决方案。每个教程都只显示fetch to模型,但我为request或create()找到的所有引用都是视图中的参数。py(在视图中使用值执行其他操作)不起作用。 我想从url中刮取'name'(在接下来的步骤中,我也需要'params'从bo
-
我目前正在做一个使用Django API服务器和运行React的NodeJS服务器的项目。在开发中,我们在8000端口上运行Django,在8080端口上运行NodeJS,目前React负责渲染页面并与Django API交互,Django API为React提供数据。为了让React调用Django API,我们在Django中启用了CORS,因为它们位于不同的端口上。 我的问题如下: > 允许
-
问题内容: 这是一个教育项目,不用于生产。我本来不想让用户登录。 我可以在没有用户登录的情况下使用CSRF令牌对Django进行POST调用吗?我可以不使用jQuery来做到这一点吗?我在这里不了解我的观点,并且肯定会混淆一些概念。 在JavaScript方面,我找到了这个redux-csrf软件包。我不确定如何将其与POST使用Axios的操作结合使用: 在Django方面,我已经阅读了有关CS
-
我很难弄清楚石墨烯Django应该如何与react路由器中继一起使用。假设我可以通过Django服务器上的GraphiQL控制台很好地使用以下GraphQL查询: 这可能是Graphene对commmon查看器的替代,因为Relay不支持根查询上的连接。因此,我知道allThreads实际上是一个节点(类型为ThreadNodeConnection),并且有一个可以查询的边连接。 问题是我不知道如
-
PyCharm的一个特性是它包含对Django的支持。 能够在PyCharm中包含JavaScript功能,它可以被认为是Django的最佳IDE。 在PyCharm IDE中创建Django项目的基本步骤如下 - 如果启用了EnableDjangoadmin选项,PyCharm将为您设置管理站点。 模板调试 调试适用于Django和Jinja模板。 我们可以检查变量,逐步执行代码,并在调试器中执