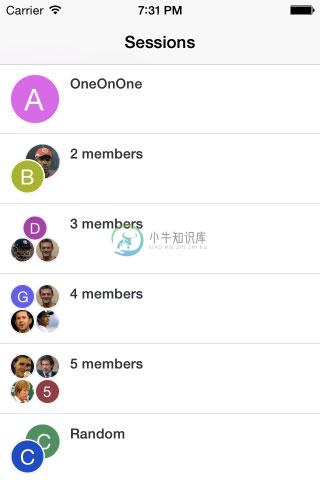
GLGroupChatPicView 实现了群聊的头像聚合图标效果,如下图所示:

-
本文向大家介绍Android仿微信群聊头像,包括了Android仿微信群聊头像的使用技巧和注意事项,需要的朋友参考一下 工作中需要实现仿钉钉群头像的一个功能,就是个人的头像拼到一起显示,看了一下市场上的APP好像微信的群聊头像是组合的,QQ的头像不是,别的好像也没有了。 给大家分享一下怎么实现的吧。首先我们先看一下效果图: 好了,下面说一下具体怎么实现的: 实现思路 1.首先获取Bitmap图片(
-
本文向大家介绍iOS实现带文字的圆形头像效果,包括了iOS实现带文字的圆形头像效果的使用技巧和注意事项,需要的朋友参考一下 下面就来实现一下这种效果 圆形头像的绘制 先来看一下效果图 分析一下: 1、首先是需要画带有背景色的圆形头像 2、然后是需要画文字 3、文字是截取的字符串的一部分 4、不同的字符串,圆形的背景色是不一样的 5、对
-
集群监控的本质是一个聚合功能。 单台机器的监控指标难以反应整个集群的情况,我们需要把整个集群的机器(体现为某个HostGroup下的机器)综合起来看。比如所有机器的qps加和才是整个集群的qps,所有机器的request_fail数量 ÷ 所有机器的request_total数量=整个集群的请求失败率。 我们计算出集群的某个整体指标之后,也会有“查看该指标的历史趋势图” “为该指标配置报警” 这种
-
本文向大家介绍聊一聊Vue.js过渡效果,包括了聊一聊Vue.js过渡效果的使用技巧和注意事项,需要的朋友参考一下 通过 Vue.js 的过渡系统,你可以轻松的为 DOM 节点被插入/移除的过程添加过渡动画效果。Vue 将会在适当的时机添加/移除 CSS 类名来触发 CSS3 过渡/动画效果,你也可以提供相应的 JavaScript 钩子函数在过渡过程中执行自定义的 DOM 操作。 以 v-tra
-
本文向大家介绍jQuery实现图像旋转动画效果,包括了jQuery实现图像旋转动画效果的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery实现图像旋转动画效果,希望对大家有所帮助!
-
本文向大家介绍jsp图片效果大全(图像震动效果、闪烁效果、自动切换图像),包括了jsp图片效果大全(图像震动效果、闪烁效果、自动切换图像)的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍jsp实现图像震动效果、闪烁效果、自动切换图像的资料,废话不多说了,具体代码如下: 1.当鼠标指针经过图像时图像震动效果 2.图片闪烁效果 3.自动切换图像 希望本文所述对你有所帮助,jsp图片效果大全(图像
-
本文向大家介绍vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果),包括了vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)的使用技巧和注意事项,需要的朋友参考一下 1.效果图如下 2.vue代码如下 3.修改的样式 总结 以上所述是小编给大家介绍的vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果),希望对大家有所帮
-
本文向大家介绍C#图像颜色聚类高效方法实例,包括了C#图像颜色聚类高效方法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#图像颜色聚类高效方法。分享给大家供大家参考。具体分析如下: 图像颜色聚类的方法有很多,但是对于视频监控而言,现有方法很难满足实时性的要求,这里介绍一种位屏蔽压缩的方法实现颜色聚类,可以满足实时性的要求。 位屏蔽法就是在3D的RGB真彩空间中近似均匀采样的颜色压缩

