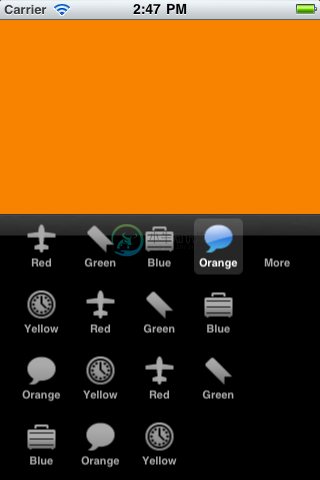
ExpandableTabBar 是 iOS 的一个定制 TabBar 控件,支持很多的按钮并自定进行扩展。

-
本文向大家介绍jQuery UI制作选项卡(tabs),包括了jQuery UI制作选项卡(tabs)的使用技巧和注意事项,需要的朋友参考一下 先看一下效果: Jquery-UI 选项卡的制作实际上是利用锚点链接的原理,实现起来非常的简单。 第一步:引入 jquery 和 jquery-ui 文件。 以下是我的head部分的代码: 第二步:写面板布局。 其中 id="tab"的div用来包裹我们的
-
问题内容: 我将现有的angular应用程序升级到angular(v1.2.13),ui-router(v0.2.8)和ui- bootstrap(v0.10.0)的所有最新版本。 我有具有多个命名视图的嵌套视图。其中一个命名视图内部具有选项卡。我以前可以在每个标签中进行设置,但现在不再起作用。如果我不使用选项卡,则命名视图将正确呈现。 我创建了一个plunkr以显示我所看到的。 这是我的状态配置
-
问题内容: 我有一个常规的Twitter Bootstrap 3标签。我要做的就是控制 一个元素来控制多个容器。 在此示例中,当我更改标签时,仅第一个被更改。我要两个容器都改变,而不仅仅是第一个。 谢谢! 问题答案: 我将 data-target 属性添加到a元素并更改第二个tab内容中的id 我修改了这行 您的: 我的更新: 第二个选项卡内容,您的: 我的更新:
-
两个tab <div class="ui-tab "> <ul class="ui-tab-nav ui-border-b "> <li class="current"><span>热门</span></li> <li><span>热门</span></li> </ul> <ul class="ui-tab-content" sty
-
打开选项卡 打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。 新窗口 打开一个新的窗口。 允许重复打开相同的对象 如果你想允许一个对象可打开多个实例,可勾选这个选项。 选项卡列样式 永远显示选项卡栏 打开窗口时显示标签栏。
-
打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 主窗口 在主窗口中打开一个新的选项卡。 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。如果没有任何已打开的窗口,会打开一个新的窗口。 新窗口 打开一个新的窗口。 启动画面 控制在启动 Navicat 时出现哪些选项卡: 选项 描述 仅打开对象选项卡 仅打开对象选项卡,没有其他选项卡。 从上次离开的画面继续 打开对象选项卡,并重新打
-
启动画面 控制在启动 Navicat 时出现哪些选项卡: 选项 描述 仅打开对象选项卡 仅打开对象选项卡,没有其他选项卡。 从上次离开的画面继续 打开对象选项卡,并重新打开你上次离开 Navicat 时已打开的相同选项卡。 打开特定选项卡或一组选项卡 打开对象选项卡,并打开你在“设置选项卡”选择的选项卡。 打开选项卡 打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 主窗口 在主窗口中打开一
-
打开新选项卡于 设置新的弹出窗口如何打开: 选项 描述 主窗口 在主窗口中打开一个新的选项卡。 最后打开选项卡的窗口 在最后打开的窗口打开一个新的选项卡。如果没有任何已打开的窗口,会打开一个新的窗口。 新窗口 打开一个新的窗口。 启动画面 控制在启动 Navicat 时出现哪些选项卡: 选项 描述 仅打开对象选项卡 仅打开对象选项卡,没有其他选项卡。 从上次离开的画面继续 打开对象选项卡,并重新打

