-
在OCR项目调研过程发现一个开源工具gosseract,识别效果不错; 按部就班准备环境,先mac环境安装tesseract(gosseract依赖): brew install tesseract $ tesseract -v tesseract 4.1.3 leptonica-1.82.0 libgif 5.2.1 : libjpeg 9d : libpng 1.6.37 : libti
-
前言 哈哈,mono linker, Xamarin 开发人员最大的敌人之一。不过不用害怕,欲先取之,必先予之。我们现在就来分析一下 Linker 吧 什么是 Linker Analyzer? Linker Analyzer 是一个命令行工具,用于分析在 LinkAssemblies 步骤中记录的依赖关系。它将显示哪些 items 已被标记并导致链接的程序集。 The Linker Analyze
-
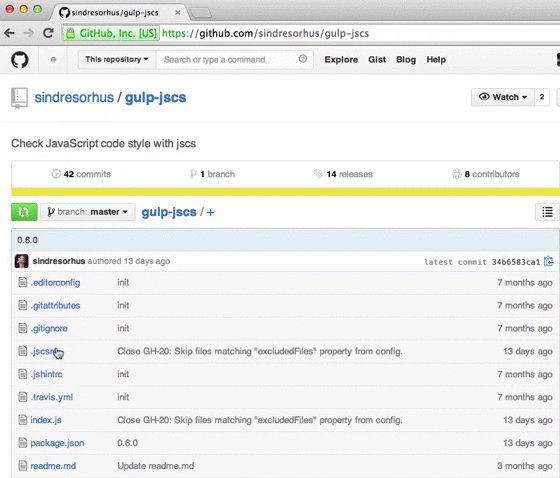
今天,我们一起来看一下Chrome浏览器拥有的8个非常有用的扩展,它可以帮助我们在GitHub上拥有更好的上网体验。这些扩展大都是比较细微的小功能,但是却被非常多的人验证是非常节省时间的,同时很多扩展都直接托管在GitHub上。 Octotree Octotree 是一个 Chrome 扩展,用来显示 Github 项目的目录结构,它允许你直接从浏览器中浏览项目。通过使用Octotree,你可以减
-
patchelf https://github.com/NixOS/patchelf PatchELF is a simple utility for modifying existing ELF executables and libraries. In particular, it can do the following: Change the dynamic loader (“ELF in
-
我遇到过两种情况: 第一种是:在Pagehelper和查询语句之间有其他sql PageHelper.startPage(pageNum, pageSize, true); XXXMapper.xxxx Page<> page= (Page<>)TestMapper.query( ); 改成 XXXMapper.xxxx PageHelper.startPage(pageNu
-
maple v0.4.0 maple,一个 WASM 中的响应式 DOM 库,发布 v0.4.0 版本。 maple 的 Hello World 项目,在文件 src/main.rs 中,添加如下示例代码: use maple_core::prelude::*; fn main() { let root = template! { p { "Hel
-
Tweetmeme Chrome 扩展其实就是一个精简版的 TweetMeme 按钮,其作用就是让你“随时随地”都可以向你的关注者分享你正在浏览的网页(“随时随地”加引号是因为在天朝该服务不可用),简单点说就是一个 retweet 按钮。通过 Tweetmeme Chrome 扩展分享出的网址会采用 retwt.me 短网址服务进行缩短,对于身在墙外或者随时都在翻墙状态的用户来说非常实用。 安装
-
是否会添加对Chrome扩展的mDNS api的支持?有没有办法获取有关此功能的时间线(或排除)的信息?Chrome有一个用于Chrome应用程序的mDNS api,但不用于扩展。如果用户不必安装本机electron应用程序就可以发现我们的IOT类设备,这将对我的产品非常有帮助,因为Chrome应用程序正在停止用于Windows和OSX。
-
Puppeteer 可以用来测试 Chrome 扩展 注意 Chrome / Chromium 扩展当前只能在非无头模式下使用。 下面的代码用来处理扩展的 background page,该扩展的代码在 ./my-extension: const puppeteer = require('puppeteer'); (async () => { const pathToExtension =
-
Electron 支持 Chrome 扩展API的子集, 主要是支持 DevTools 扩展和 Chromium-internal 扩展,但它同时也支持一些其他扩展能。 注意:Electron 不支持商店中的任意 Chrome 扩展,Electron 项目的目标不是与 Chrome 的扩展实现完全兼容。 加载扩展 Electron 只支持加载未打包的扩展 (即不能使用 .crx 文件)。 插件会被
-
问题内容: 根据chrome扩展,如果设置了权限,则应允许使用XMLHttpRequest对象的API跨域调用: 扩展可以与源外的远程服务器通信,只要它首先请求跨域许可。 我正在密切关注本教程,但是下面的代码给了我一条错误消息: XMLHttpRequest无法加载http://www.google.com/search?hl=zh_CN&q=ajax。Access- Control-Allow-
-
问题内容: 我想创建一个Google Chrome扩展程序。具体来说,我想制作一个打包的应用程序,而不是一个托管的应用程序。我认为这限制了我使用JavaScript(和HTML / CSS)是否正确? 我的问题是我需要做一些复杂的数学运算(奇异值分解,因子分析),并且我不想在javascript中为此编写算法。Python已经有了我需要的功能的库(SciPy),但是我找不到任何可以使用python
-
我发现很多讲解编程的书籍,在前面都会详细地讲解相关的预备知识,而大多数读者却更希望马上进行实践。没错,人们总是对基础知识很排斥,这也就是为什么在教育行业开始推崇自顶向下的教材设计方案了——先让读者看到一个最接近表面的东西,之后再慢慢深入地讲解内在的原理和基础。所以我决定在还没有讲什么的时候,先带大家写一个Demo程序。这样不仅可以让大家在实践中对基础知识掌握得更加牢靠,同时也调动了大家的积极性。
-
问题内容: 我正在尝试使用简单的Chrome扩展程序,但是在为数组提供值时遇到了问题。 当我尝试将此扩展程序加载到Chrome中时,收到以下消息: 无法从“ C:\ Users \ foo \ Desktop \ Extensions \ bar”加载扩展名。 “ content_scripts”的值无效。 我看不到我的值是什么“无效”。我想做的是匹配每个URL,以便我的扩展程序可以操纵它所运行的