Parse CLI
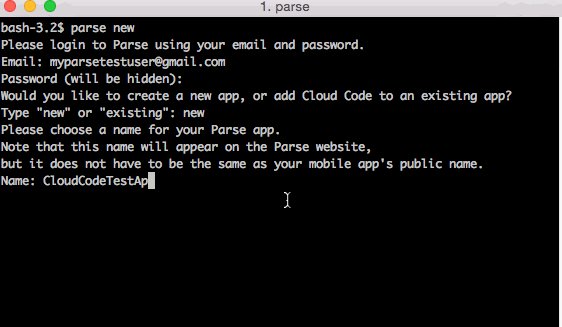
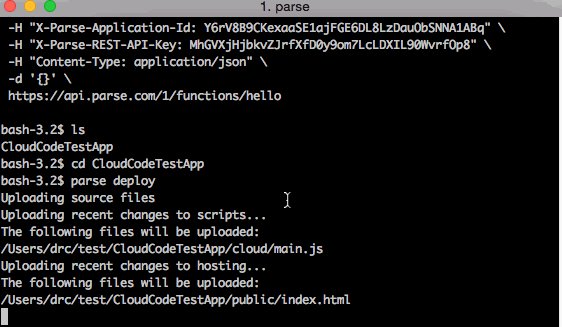
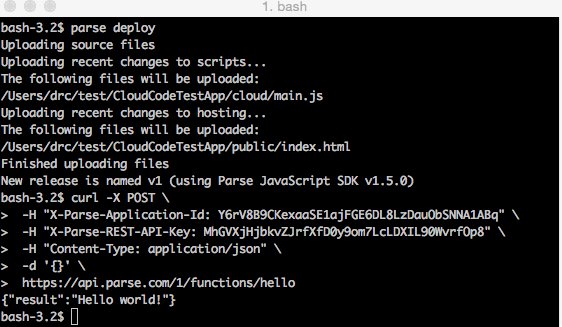
开源命令行工具Parse 命令行工具允许你通过终端与你的云端代码进行交互。Parse 可以用来创建新的 Parse 应用,部署 Cloud Code 到一个现有的应用中,查看一个应用的所有版本等等。

-
问题: ~$ sikuli-ide -hException in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/cli/ParseException at org.sikuli.ide.SikuliIDE.main(SikuliIDE.java:919)Caused by: java.lang.ClassNotFo
-
前言 其实很早我就想了解vue-cli react-cli 的工作原理了,想了解本质是什么,作用又是什么,运用了啥。其实使用这一些工具不难,但是内心总会有疑惑,不理解其原理,总感觉自己有点慌,不知道大家有没有这样的感悟。正好最近在实习的公司接触到他们自己搭建的脚手架和内部封装的基础项目模版,所以最近就自己看博客,边理解,自己跟着写了一个cli,功能不多,但是一个cli应该拥有的功能都实现了。自己想
-
命令行开发 该学习笔记主要记录从零基础完成一个前端工具cli的开发,开发一个cli大致需要几步,输出版本号,加入一些命令行,拉代码,完成。下面逐一了解开发工具。 一、命令行工具 commander使用 1、输出版本号 const program = require("commander"); // 通过version定义版本号 program.version('1.0.0'); // parse方
-
今天用maven编译文件,报了这个错。经过一番折腾,发现并不是项目的问题,而是maven本身损坏了,重装maven后解决。 总结:如果使用maven编译的时候,瞬间报异常,那么可以考虑可能并不是项目的问题,这个时候直接打maven命令试试。比如直接命令行中输入:mvn -version,如果还是报异常那么重装maven吧。
-
简介 不管什么时候,处理时间总是让人头疼的一件事情。因为时间格式太多样化了,再加上时区,夏令时,闰秒这些细枝末节处理起来更是困难。所以在程序中,涉及时间的处理我们一般借助于标准库或第三方提供的时间库。今天要介绍的dateparse专注于一个很小的时间处理领域——解析日期时间格式的字符串。 快速使用 本文代码使用 Go Modules。 创建目录并初始化: $ mkdir dateparse &&
-
这是标准答案. 在这个CLI中没有对信号进行任何处理。 #include "wish.h" #include <ctype.h> // isspace #include <regex.h> // regcomp, regexec, regfree #include <stdio.h> // fopen, fclose, fileno, getline, feof #include <stdl
-
CLI PHP 的优点 多年以来,我一直都在应用不确定的工程师职责定义。我个人认为,工程师就是使用工具来实现与该工具最初开发目的无关的功能。虽然这种想法并不总是正确,但当您认真考虑它时,将发现大多数创新和发明确实来自于通过以前从未考虑过的方法使用工具。 想象一下我是多么惊讶,然后,我忽然想到一个主意:使用我的老朋友 PHP,作为命令行工具,它对于 Web 页面来说一直都非常可靠。我绝对不是这样做的
-
欢迎访问我的博客地址 : 博客地址 无法选择使用上下箭头选择自己的选项时 vue create vuename 替换为 winpty vue.cmd create vuename eslint经常抛出错误提示 新建文件夹vue.config.js,module.exports ={}中写入 lintOnSave:false, devServer: { overla
-
自定义cli 搭建 本文介绍简单的nodecli的搭建,可以通过简单的cli我们去延伸多功能,深度的自定义cli的搭建,搭建的同时我们还可以去掌握node一些常见的插件和api,这篇文章主要介绍 自动化路由的搭建(简单的路由)。 搭建cli 1.下载需要用到的npm包 npm i chalk clear commander download-git-reop figlet handlebars o
-
在第二章中,我们将会学习如何使用 Node.js 开发命令行工具。 在*nix 系统中,命令行工具是平日里开发、工作、日常生活的必备品,而使用 Node.js 可以快速的开发一个自己所需要与喜好的命令行工具。 一个 Node.js 的命令行工具其实都是通过 node 的可执行文件来运行的,然后通过npm工具写入/usr/local/bin这样的可执行文件目录以达到可以通过命令行运行的目的,这与其他
-
在前面的章节中,已经介绍了如何通过request请求有道词典的接口、使用colors给命令行工具添加颜色等。毕竟那些都是组成我们这个工具的一些部分内容,现在我们需要的是如何将之前学习到的内容组成一个完整的工具。 获取参数 在第一节中介绍了TJ的commander.js工具,不过由于node-translator并不需要获取很多参数,所以完全可以直接获取命令行中的参数。 查阅Node.js的文档后,
-
工欲善其事,必先利其器。学好SQLite的命令行工具,对于我们学习SQLite本身而言是非常非常有帮助的。最基本的一条就是,它让我们学习SQLite的过程更加轻松愉快。言归正传吧,在SQLite的官方下载网站,提供了支持多个平台的命令行工具,使用该工具我们可以完成大多数常用的SQLite操作,就像sqlplus之于Oracle。以下列表给出了该工具的内置命令: 命令名 命令说明 .help 列出所
-
命令行工具 meteor help 获取 meteor 命令行使用帮助。运行 meteor help 会列出meteor所有命令。运行meteor help <command>会打印出关于meteor <command>的详细帮助。 meteor create <name> 创建一个名为<name>的子目录,并在里面新建一个Meteor应用。 met
-
web3j的完全jar文件分发包对每一次发布都提供命令行工具。命令行允许你从终端(terminal)使用web3j的一些功能: 这些工具提供: 钱包创建 钱包密码管理 从一个钱包转移到另一个钱包以太币 solidity智能合约封装包的产生 命令行工具可以从github项目存储库的releases页面下载zipfile/tarball包,或者通过源代码自己编译获得;OS X用户也可以通过Homebr
-
命令行工具 web3j的jar包为每一个版本都提供命令行工具。命令行工具允许你直接通过一些命令使用web3j的一些功能: 钱包创建 钱包密码管理 资金从钱包转移到另一个 solidity编写的智能合同功能打包 请参阅文档以获得命令行相关的进一步的信息。
-
命令行是程序员的好伙伴 作为一名优秀的程序员,熟练的命令行操作也是必不可少的。在『Laravel 实战教程』系列课程中,我们的很多操作都会使用到命令行,如: Git 操作; 虚拟机管理; 部署到线上等。 工欲善其事、必先利其器,命令行工具的选择也尤其重要。这里为了课程讲解的一致性,也为了避免读者在学习中犯不必要的错误,我们为各个平台挑选了专属的命令行工具,请大家配合使用。 Mac 用户 Mac O
-
在获得了必要的数据之后,其实已经完成了整个命令行工具的核心功能了。 但是作为一个命令行的工具,还是比较好的输出形式以增强用户体验。 增添色彩 使用colors可以为命令行工具的输出增添色彩。 var colors = require('colors'); console.log('Color'.green); 只需要简单的在字符串之后添加想要输出的颜色即可。具体支持的颜色可以移步其npm或者Git

