SWAlertController2
参照系统的“UIAlertController”的样式UI和接口做成的弹框;
- 支持多种z外观UI的自定义;
- UI外形和系统弹框的样式统一;
- 创建、使用的接口和系统弹框的“UIAlertController”接口基本一致;
- 相对于系统弹框,除了显示文本message,还支持更多的控件类型;
- 按照“SWAlertControllerItemProtocol”控件协议,用户可以j自己创建更多的控件;
源码(Source Code)
https://github.com/shede333/SWAlertController2
https://gitee.com/shede333/SWAlertController2
示例工程(Example)
To run the example project, clone the repo, and run pod install from the Example directory first.
运行“Example”里的demo工程,需要先在根目录执行 pod install ;
安装(Installation)
SWAlertController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SWAlertController2'
使用方式(Use)
使用方式,和系统的UIAlertController类似,具体详见Example目录里的Demo工程;
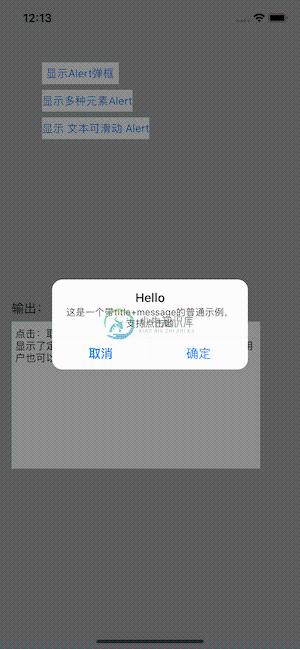
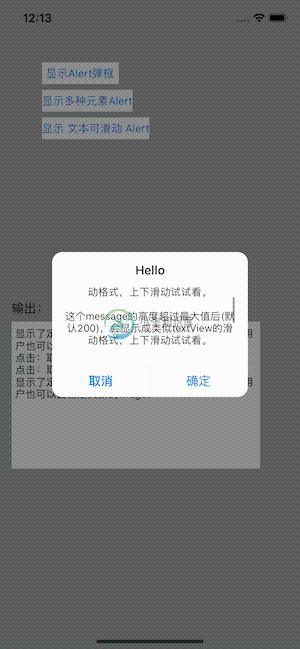
截图(Screenshot)



作者(Author)
shede333, 333wshw@163.com
License
SWAlertController2 is available under the MIT license. See the LICENSE file for more info.
-
我有一个javafx组合框,其中有一个表视图作为弹出控件。问题是当我单击列标题进行排序时,弹出窗口消失了。如何将弹出窗口限制为仅在从表视图中选择行时才运行?
-
Dialog,也叫 “modal”,表现为带遮罩的弹框。 可调用微信 API wx.showModal() 实现原生 modal,或者模拟 Dialog,示例代码如下: <template> <div class="page"> <div class="page__hd"> <div class="page__title">Dialog</div> <div c
-
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 tip 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。 消息提示 当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。 调用$alert方法即可打开消息提示
-
MessageBox 弹框 模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 tip 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。 消息提示 当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。 调用$a
-
本文向大家介绍详解用vue编写弹出框组件,包括了详解用vue编写弹出框组件的使用技巧和注意事项,需要的朋友参考一下 前言 最近研究了用vue编写弹出框的组件,发现其实这里面的门道还是有很多的。这篇文完全是用来记录总结下最近的学习成果,同时也希望能够帮得上正在学习纠结的你~ps:本文假设你已经了解vue2.0相关框架,因此适合有一定vue2.0基础的同学阅读。 设计组件的思考 其实单纯的编写一个弹出
-
本文向大家介绍使用vue实现各类弹出框组件,包括了使用vue实现各类弹出框组件的使用技巧和注意事项,需要的朋友参考一下 简单介绍一下vue中常用dialog组件的封装: 实现动态传入内容,实现取消,确认等回调函数。 首先写一个基本的弹窗样式,如上图所示。 在需要用到弹窗的地方中引入组件: 点击一个按钮显示弹窗,并保证关闭弹窗后再次点击依旧显示 在弹窗组件中定义一个value值:v-model="s
-
本文向大家介绍vue弹出框组件封装实例代码,包括了vue弹出框组件封装实例代码的使用技巧和注意事项,需要的朋友参考一下 新学vue,参考别人封装弹出层组件。好用! 1.你需要先建一个弹出框的模板: 2.接着你需要一个js:mackjs.js -3.你接着需要在main.js导入这个文件 -4.最后在你需要引入的vue文件中直接调用就好了 导入 总结 以上所述是小编给大家介绍的vue弹出框组件封装实
-
主要内容:用法,实例,选项,方法,实例,事件,实例弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。 如果您想要单独引用该插件的功能,那么您需要引用 popover.js,它依赖于 工具提示(Tooltip)插件。或者,正如 B

