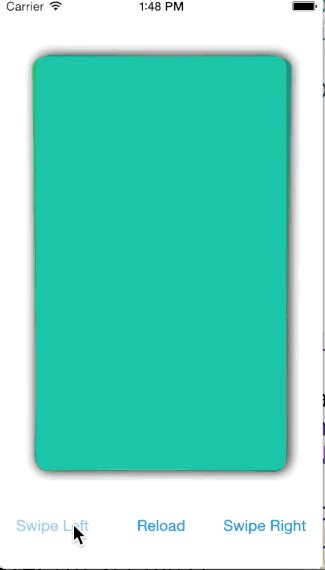
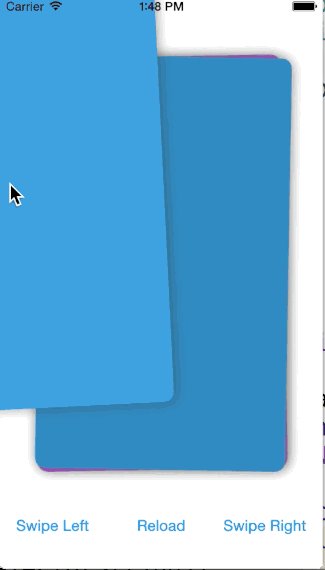
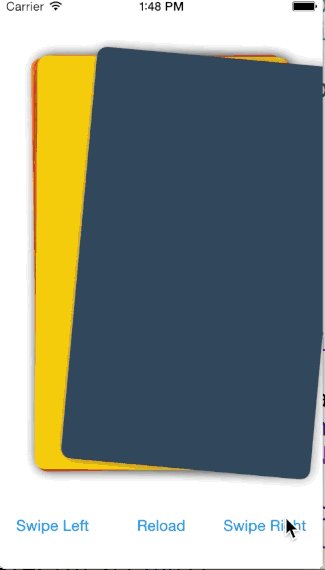
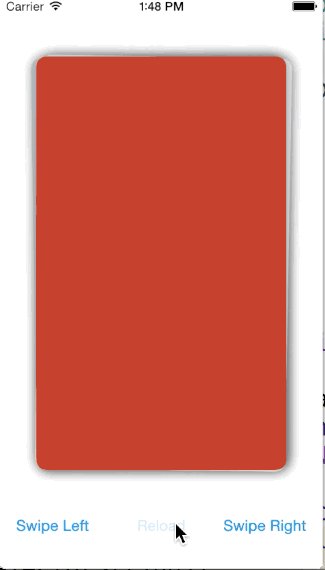
ZLSwipeableView 是一款简单有趣的类似 Tinder 和 Potluck 卡片界面。支持手势往多个方向拨动页面和按钮触发拨动。卡片(页面)可以自己更换。

-
自定义字段标题 在我们影片列表和表单中,有一个叫 Runtime 的字段。该字段需要一个整数,表示影片时长(minutes),但在其标题描述中并没有该提示信息。让我们把其标题改为 Runtime (mins)。 有几种方法可以修改标题内容:修改服务器端表单的定义、修改服务器端列的定义、修改网格列表的脚本代码等。但让我们在核心的位置做修改,即修改实体本身,这样实体的标题在所有使用的地方都将得到修改。
-
Tinder是一个之前很火的陌生人社交App。这份代码仿了Tinder的某些界面和功能。需要用新浪微博登录。 作者说:闲来无事,仿了一个Tinder,本打算基于新浪微博做附近人的匹配,结果新浪不开放接口,算是堵死了。可以联系我微博
-
卡片用于展示不同类型的内容是很方便的,它适合用于展示具有相似的对象但是行为差异大的内容,如具有可变长度的标题的照片。 基本卡片 <div class="row"> <div class="col s12 m6"> <div class="card blue-grey darken-1"> <div class="card-content white-text">
-
问题内容: Java世界中有与WPF和MVVM类似的东西吗? 问题答案: 您看过eFace吗? eFace是Java中的XAML / WPF解决方案。现在可以下载第一版:http : //www.soyatec.com/eface/installation/。
-
这是我的活动: 卡片xml 活动xml 这是我的自定义适配器 我已经看了很多关于如何让它工作的指南,但它仍然不起作用。有人知道发生了什么事吗?我的版本是25.0。1,并导入所有模块。但它并没有在布局中添加一张卡片。
-
主要内容:卡片的头部与底部,卡片列表,带图片卡片,卡片展现近年来卡片(card)的应用越来越流行,卡片提供了一个更好组织信息展示的工具。 针对移动端的应用,卡片会根据屏幕大小自适应大小。 我们可以很灵活的控制卡片的显示效果,甚至实现动画效果。 卡片一般放在页面顶部,当然也可以实现左右切换的功能。 尝试一下 » 卡片(card)默认样式带有box-shadow(阴影),由于性能的原因,和他类似的元素像 list list-inset 并没有阴影。 如果你有

