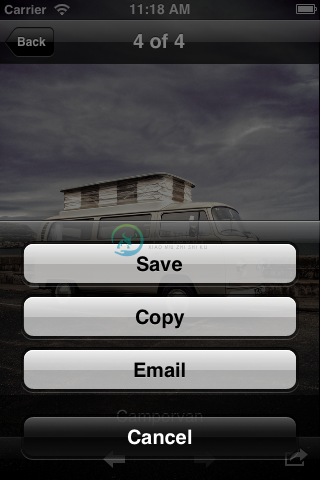
实现较为完整的图片浏览器(Photo Browser),整体效果和ios自带的照片app差不多。包括的功能有:手指划动切换图片,点击图片隐藏导航条,放大图片、分享图片、复制图片等等。显示的图片包括本地图片、相册图片、网络图片。并且能够处理下载和cache(缓存)来自互联网图片。 [Code4App.com]


-
最近在做的项目用了Framework7前端框架,功能确实比较强大!但这两天遇到一个坑,希望我的这点收获能给遇到这个问题的朋友一点帮助。 在使用Photo Browser 的时候,图片下方想放一个“点赞”的按钮,耐何就死活无法响应鼠标的点击事件(click tap都不行)。怀疑被父级元素拦截了,反复各种折腾就是没效果! 最后都要放弃的时候,都准备移除“点赞”功能了,无意中发现.photo-brows
-
jquery weui 图片浏览器PhotoBrowser 的简单使用 weui PhotoBrowser 地址链接 使用步骤 引入需要的js文件 <script src="/static/js/jquery-2.1.4.js"></script> <script src="/static/js/jquery-weui.js"></script> <script src=
-
说明:使用的photoBrowser模块版本为1.0.5。 官方文档 HTML部分: <img onclick="event.stopPropagation();openPhoto(this)" src="data:image/jpg;base64,{{=it.photoList[m].base64}}" alt=""> Script部分: <script> var photoBrow
-
附上链接:https://github.com/cuzv/PhotoBrowser 最近在做一个项目,里面有一个图片浏览,类似于新浪微博里面图片浏览的效果,后来在gitHub上面找到了一个框架,很好用,在gitHub里面,可以看到how to use 第一句话就是,这个图片浏览器类似于UITableView的API,要想使用这些个方法,还要遵循photoBrowser的两个代理,下面说 使用这
-
优化内存 把cell显示的图片 尺寸变小一点,然后选中以后不从imageview里获取image而是重新获取原图; - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { ZLCollectio
-
cell里面显示缩略图尺寸变小一点,获取是获取原图; - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { ZLCollectionCell *cell = [collectionView de

