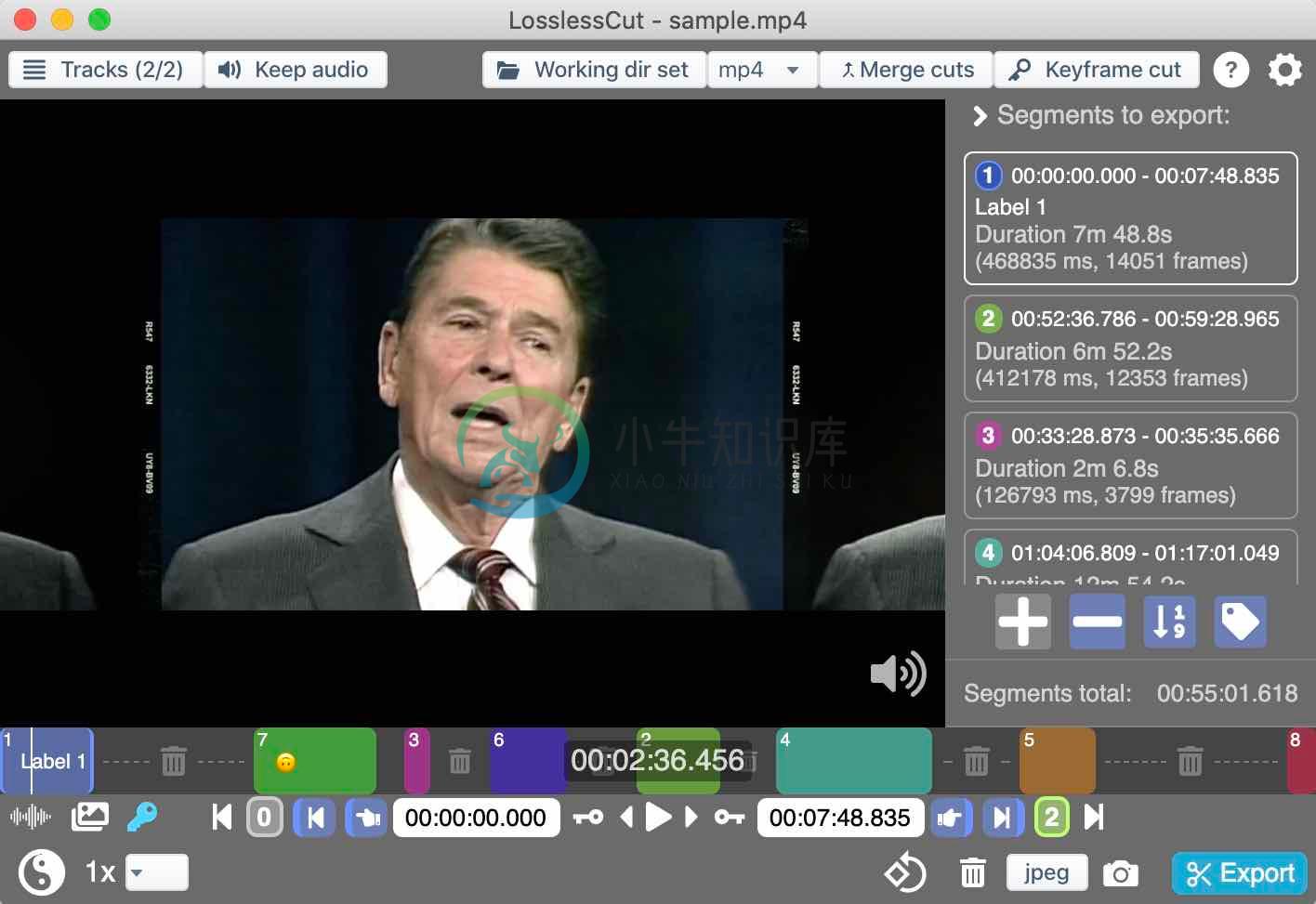
LosslessCut 旨在成为最终的跨平台 FFmpeg GUI,用于对视频、音频、字幕和其他相关媒体文件进行极其快速和无损的操作。
其主要功能是对视频和音频文件进行无损修剪和切割,这对于通过粗略切割从摄像机、GoPro、无人机等拍摄的大型视频文件来节省空间是很好的。它可以让你快速地从视频中提取好的部分,丢弃许多千兆字节的数据,而不做缓慢的重新编码,从而失去质量。或者你可以为你的视频添加音乐或字幕轨,而不需要编码。一切都非常快,因为它几乎是直接进行数据复制,由令人敬畏的FFmpeg来完成所有粗重的工作。

特征
- 无损切割大多数视频和音频格式
- 无损剪切部分视频/音频(用于剪切广告等)
- 无损地重新排列视频/音频段的顺序
- 任意文件的无损合并/串联(具有相同的编解码器参数,例如来自同一相机)
- 无损流编辑:组合来自多个文件的任意轨道(例如,将音乐或字幕轨道添加到视频文件)
- 无损地从文件中提取所有曲目(将视频、音频、字幕和其他曲目从一个文件中提取到单独的文件中)
- 重新混合成任何兼容的输出格式
- 从 JPEG/PNG 格式的视频中获取全分辨率快照
- 手动输入切点时间
- 应用每个文件的时间码偏移(并从文件自动加载时间码)
- 更改视频中的旋转/方向元数据
- 查看有关所有流的技术数据
- 时间轴缩放和帧/关键帧跳跃可准确切割关键帧
- 将每个项目剪切段保存到项目文件
- 查看 FFmpeg 上次命令日志,以便您可以在命令行上修改和重新运行最近的命令
- 撤销重做
- 为切割段提供标签
- 查看片段详细信息,将剪切片段导出/导入为 CSV
- 导入片段来自:MP4/MKV 章节、文本文件、YouTube、CSV、CUE、XML(DaVinci、Final Cut Pro)
- 视频缩略图和音频波形
- 编辑文件元数据和每个流的元数据
- 用章节标记进行剪辑
-
git地址 LosslessCut是一款免费简单易用的跨平台工具,用于无损修剪、剪切视频和音频文件,它不进行任何重新编解码操作,所以剪切速度超快,非常适合对从监控摄像头、GoPro、无人机等拍摄的大尺寸视频文件进行粗略处理,让你快速无损地获取到你需要摘出来的视频片断,可以节省很多存储空间。新版本中添加了合并功能,很方便把从视频网站下载的分段视频合并成一个视频。除了视频,它还可以将指定时间的视频截图
-
我想从视频中提取对齐的音频流。目标是获得与视频精确对齐的音频序列。 问题:视频和音频序列不对齐。输出音频持续时间比视频输入短。 要复制的脚本: 我的尝试(没有成功): 按照此答案中的建议添加 添加,同时导出视频(链接) 在Audacity中打开。那里的持续时间是 在VLC中打开。持续时间: 显式设置帧率 其他视频文件 如果能给我一些建议,我将不胜感激。非常感谢。
-
我正在尝试使用MediaCodec和MediaMuxer对来自相机的视频和来自麦克风的音频进行编码。我在录制时使用OpenGL在图像上覆盖文本。 我以这些课程为例: http://bigflake.com/mediacodec/CameraToMpegTest.java.txt https://github.com/OnlyInAmerica/HWEncoderExperiments/blob/m
-
我正在开发一个应用程序,它使用(在一个片段中)加载一个YouTube页面。但页面只播放音频,不播放视频。奇怪的是,点击HOME键后再点击桌面上的图标返回app后,视频播放还不错。除此之外,没有视频只有音频。这款应用在正常的Android设备上运行良好,这个错误只发生在Kindle Fire平板设备上。 硬件加速已打开。
-
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏
-
在页面上添加视频、声音、动画等,可以增强用户体验。在HTML5之前,为网页添加多媒体的唯一办法,就是使用第三方的插件(如,Adobe Flash等)。 HTML5中,提供了对多媒体的原生支持,只需通过 video元素,就可以向网页嵌入视频、电影或音频资源,通过 audio元素向网页嵌入音频资源,省时省力。 视频 早就听说HTML提供了对视频的原生支持,你可能已经迫不及待想体验一下了。 在HTML5
-
我有一个长音频部分和一个短视频部分,我想在一起mux。 我正在尝试使用以下命令进行MUX: video_0-0002.h264-整个文件(2秒长) Audio.wav-从4秒到6秒 但音频被搞砸了...我怎样才能正确地做呢? 也试过了,听起来好像最后还是有寂静。
-
HTML5功能包括本机音频和视频支持,无需使用Flash。 HTML5 和 标签使得向网站添加媒体变得简单。您需要设置src属性以标识媒体源并包含控件属性,以便用户可以播放和暂停媒体。 嵌入视频 以下是在您的网页中嵌入视频文件的最简单形式 - <video src = "foo.mp4" width = "300" height = "200" controls> Your browser
-
当我使用ffmpeg从wmv转换到mp4时,我的音频质量很差。我的ffmpeg命令如下: 有人能建议我如何在不降低任何质量的情况下转换视频吗?

