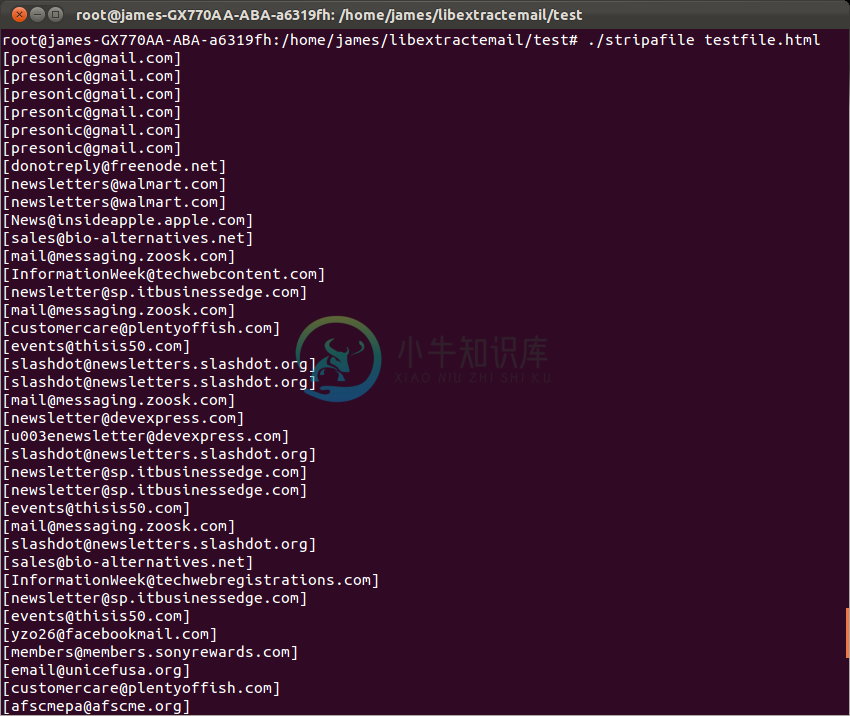
libextractemail 是一个开发包,用于从文本中提取所有的 email 地址。

-
我试图从网站中的元素中提取文本。HTML代码如下所示: 下面是我的代码:
-
目前,我正在使用itextsharp工具(在VB.net中)提取PDF的文本。我希望独立于其他工具/库,因为我无法在我的程序中将它们提供给其他人。 在任何编程语言中是否有一种解决方案(无dll等)可以快速提取PDF的文本?
-
在cherry-pick,您可以从其他分支复制指定的提交,然后导入到现在的分支。 主要使用的场合: 把弄错分支的提交移动到正确的地方 把其他分支的提交添加到现在的分支
-
我真的很喜欢这个CSS工具提示的解决方案,我自己也用过一段时间了。但是我遇到了一个我以前从未遇到过的问题,多个工具提示的内容相互重叠,我不确定如何最好地解决它。 提到的解决方案基于管理绝对定位工具提示内容的
-
主要内容:用法,实例,选项,方法,实例,事件,实例当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。 如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如 Bootstrap
-
使用指南 引入方式 import { Tips } from 'feart'; components: { 'fe-tip': Tips, } 代码示例 普通 tips <fe-tips :placement="'topLeft'" :content="'我是content'"> <button class="tips-test-btn">topLeft</button> <
-
jQueryUI的工具提示小部件取代了原生工具提示。 此小部件添加新主题并允许自定义。 首先让我们了解一下工具提示是什么? 工具提示可以附加到任何元素。 要显示工具提示,只需将title属性添加到输入元素,title属性值将用作工具提示。 使用鼠标悬停元素时,title属性将显示在元素旁边的小框中。 jQueryUI提供了tooltip()方法,可以将工具提示添加到要显示工具提示的任何元素。 与仅
-
Documentation and examples for adding custom tooltips with CSS and C using data-attributes for local title storage. Examples Hover over the buttons below to see the four tooltips directions: top, righ

