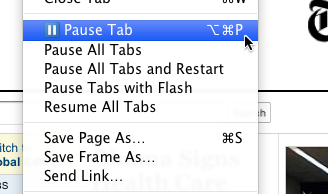
SaveMemory 可降低 Firefox 浏览器的内存和 CPU 占用率超过 80%,如果你使用多 tab 浏览窗体,你应该使用它,可让你暂停无用的 tab 并释放被占用的内存和处理器,让 Firefox 运行更快。

-
有许多因素影响你的 Web 应用程序的性能。有些是环境, 有些是你的代码,而其他一些与 Yii 本身有关。 在本节中,我们将列举这些因素并解释如何通过调整这些因素来提高应用程序的性能。 优化你的 PHP 环境 一个好的 PHP 环境是非常重要的。为了得到最大的性能, 使用最新稳定版本的 PHP。 PHP 的主要版本可能带来显著的性能提升。 启用字节码缓存 Opcache(PHP 5.5或更高版本)
-
使用 YOG2 我们可以轻松的实现多种性能优化功能。 压缩 yog2 release --dest dev --optimize # 也可以使用等价缩写 yog2 release -od dev 压缩功能将会对 JavaScript, CSS, PNG 三种资源进行压缩。 MD5戳 在使用 fis 管理了静态资源后,我们可以通过开启 MD5 戳来实现静态资源的强缓存,关于 MD5戳的优点,可
-
页面性能优化 桌面端性能优化 网络加载 减少 HTTP 请求次数; 减小 HTTP 请求大小; 将 CSS 或 JavaScript 放到外部文件中,避免使用标签直接引入; 避免页面中空的 href 和 src 属性; 为 HTML 指定 Cache-Control 或 Expires; 合理设置 Etag 和 Last-Modified; 减少页面重定向; 使用静态资源分域存放来增加下载并行数;
-
当应用于数以百万计的用户或权限的生产环境时,您可能会在Casbin 的强制执行中遇到性能降级,通常有两个原因: 高访问量 每秒到来的请求数量非常庞大,例如:单个Casbin实例每秒就能收到10000条请求。 在这种情况下,仅靠一个Casbin实例通常难以处理完所有请求。 现在有两种解决方案: 运用多线程来运行多个Casbin实例,这样以来您就可以充分利用机器中的所有内核。 详情请参阅:多线程 将C
-
imi 为性能做了以下努力: 框架核心运行时缓存 项目运行时缓存 热更新重启采用增量方式 数据库 Statement 复用 减少不必要的注入处理 使用框架核心运行时缓存+热更新重启采用增量方式,我们的实际项目原本重启需要 6 秒,现在只需几毫秒,提升可谓是巨大的。 使用项目运行时缓存后,每次启动和热重启worker进程时,硬盘读写压力不再巨大。 我们将持续为性能优化,为可靠性优化。 上面提到的框架
-
问题内容: 我是性能优化的新手,虽然我认识到nodejs可能不是最适合初学者的地方,但这是手头的任务。 观察结果:在没有负载且数据库中的用户少于10个的登台服务器上,简单JSON API请求的时间约为数百毫秒。特别是,对/ api / get_user的调用大约需要300毫秒 执行以下代码: (注意:我们将会话存储在Redis中) 堆栈: Nodejs Express Redis Mongo 我从
-
本文档提供的技术与工具概述,有助于使您的Django代码更高效,更快速,并使用更少系统资源。 简介 通常,人们首先关心的是编写的代码起作用,其逻辑函数根据需要产生预期输出。然而,有时,这将不足以使代码像我们希望的那样有效地工作。 Generally one’s first concern is to write code that works, whose logic functions as r
-
避免不必要的 DOM 操作 浏览器遍历 DOM 元素的代价是昂贵的。最简单优化 DOM 树查询的方案是,当一个元素出现多次时,将它保存在一个变量中,就避免多次查询 DOM 树了。 // Recommended var myList = ""; var myListHTML = document.getElementById("myList").innerHTML; for (var i

