软件概览
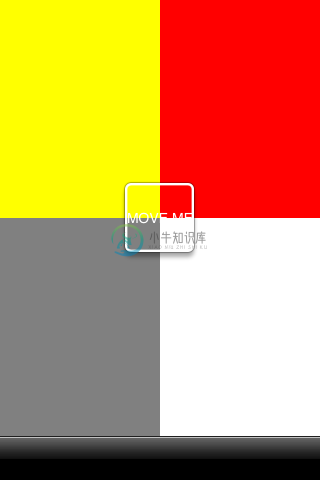
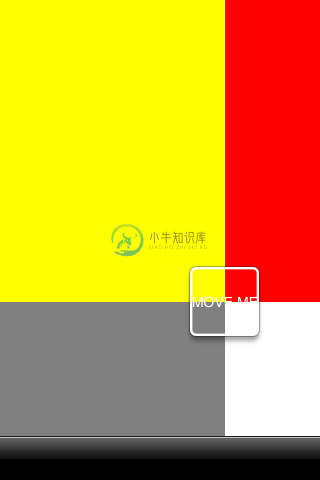
4个View以一个方块为焦点,通过方块可以停留在左上、左下、右上、右下及中间,且有磁铁效果,来合理展示4个View的布局,避免跳转照成多余的用户操作。 [Code4App.com]



-
应用场景举例: 在通过路由控制的父组件中,有一个公共的菜单栏, 展开某一个sub-menu时,需要把展开的key传递给子组件, 子组件通过这个key,请求后端拿到页面数据。 上述场景中用到了route-view组件。 父组件BasicLayout.vue文件中相关代码如下: <a-layout-content> <multi-tab v-if="multiTab"></multi-tab>
-
最近业务上需要用到json可视化的需求,在这给大家安利一个前端页面很好用的插件react-json-view第一步:安装插件npm install --save react-json-view 或者 yarn react-json-view,在这推荐大家在项目中用 yarn 安装插件,yarn的出错几率比npm低很多。第二步:import ReactJson from 'react-json-vi
-
1 view方法 import torch a = torch.Tensor([[[1,2,3], [4,5,6]]]) b = torch.Tensor([1,2,3,4,5,6]) print(a.view(-1)) print(b.view(-1)) ———— 结果: tensor([1., 2., 3., 4., 5., 6.]) tensor([

