Swype
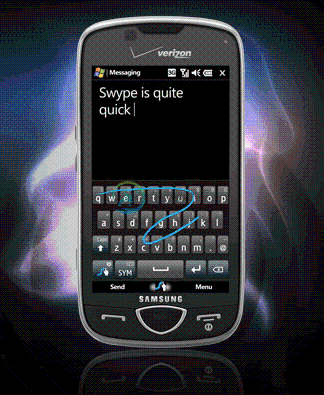
手机滑动输入法Swype是一款针对触摸屏手机推出的新输入法,可以在手机屏幕上虚拟一个QWERTY全键盘,用户在输入时不必逐个按下每个字母,而是在手机屏幕上不同 的按键之间进行滑动,平均速度可以达到每分钟50个单词。

-
视频看这里:[url]http://live.csdn.net/Issue1209/LivePlay.aspx[/url] 横扫千军啊,我想滑动手指的那一瞬间一定很爽,用久用熟了还真是行云流水,不过能支持中文就更爽了
-
前两天解bug是客户提出说Settings里输入法,android键盘设置里,没有滑行输入选项,可是android4.2原生是带了这个功能的问题。通过了解,发现滑行输入法在AOSP中是不支持的,只有安装了gms才能支持。关于这个问题的理解,总结如下: gms == google mobile services (framework) 是google的服务套件。AOSP == Android Ope
-
我实现了水平和垂直视图寻呼机的工作水平(左右滑动侧方式)或垂直(上下滑动)只。 但我需要捕捉两个滑动输入,如果以任何一种方式滑动,视图寻呼机都应该工作。在单个方向上。 即:如果上下滑动,页面应该上下移动,如果左右滑动,页面也应该上下移动。 编辑:我可以覆盖查看寻呼机的任何方法以获得两个滑动输入。
-
这段代码实现类似水果忍者应用中,用户手指在屏幕上划动时出现划痕轨迹的效果,有兴趣的朋友可以研究一下。 [Code4App.com]
-
本文向大家介绍javascript Slip.js实现整屏滑动的手机网页,包括了javascript Slip.js实现整屏滑动的手机网页的使用技巧和注意事项,需要的朋友参考一下 有了Slip.js,你只管写HTML,CSS,如果逻辑简单,一行JS代码就可以搞定,大大提升了开发的效率。不吹牛,上面的demo,不到半小时我就写好了。 具体怎么做呢?比如有个需求是: 我们有4个页面,每个页面有一张图片
-
本文向大家介绍适用于手机端的jQuery图片滑块动画,包括了适用于手机端的jQuery图片滑块动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于jQuery实现的手机端图片滑块动画源码,供大家参考,具体内容如下 效果图: 在线预览 下载地址 实例代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我有一个,现在我已经将OnClickListener添加到这些TextViews和ImageViews中。 问题:我已经把这个应用到线性布局中,但发生的是,当我点击next按钮时,当前问题将向左滑动,然后出现一个空白屏幕,然后它将滑入并显示下一个问题,但我希望当当前问题滑出时,它应该紧跟在下一个问题之后。
-
本文向大家介绍JS解决移动web开发手机输入框弹出的问题,包括了JS解决移动web开发手机输入框弹出的问题的使用技巧和注意事项,需要的朋友参考一下 在移动web开发中和pc端不同的是,手机的输入是软键盘,这样就会有个问题,那就是当有输入的时候,键盘弹起来,整个页面难免会发生变化 1、页面提高背景会出现不够用的现象, 解决方法,在body中设置背景图,即便是页面抬升了,背景也依旧存在, 2、底部用f

