1. 简介
UOkay框架是贯彻面向对象编程的前端框架。UOkay不同于其他MVVM框架,不仅专注于视图的复用,同时注重业务代码的复用。同时,UOkay相对于其他框架对于更加”简洁“,以尽量不引入框架定义概念和Api增加开发者的学习成本。
2.结构

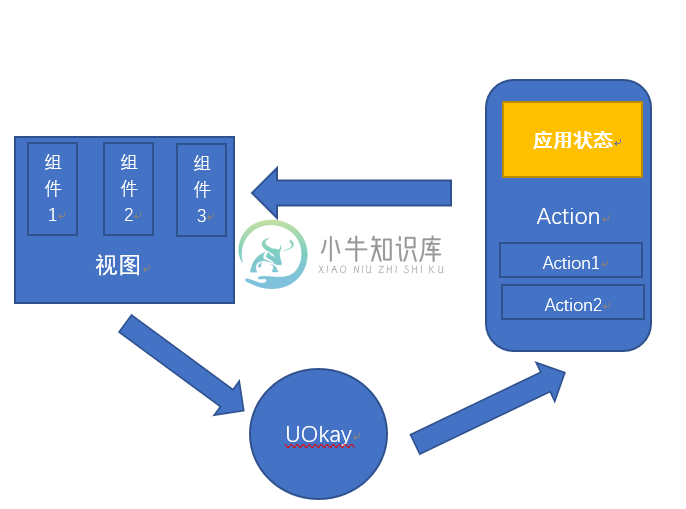
根据结构图,我们给出框架的两个定义:
1.组件:带有自身数据与视图模板的集合。
2.行为:具有管理应用状态的动作函数集合。
自身数据意味着当前数据仅当前组件视图模板以及子组件视图模板可访问,同时开放给行为。
行为管理的应用状态可以被所有拥有该行为的组件访问,同时行为函数可以通过应用状态修改视图。
-
Model-View-ViewModel (MVVM)是用于开发软件应用程序的架构设计模式。 MVVM由Microsoft Architect John Gossman于2005年开发。该模式源自模型 - 视图 - 控制器(MVC)模式。 MVVM的优势在于它将应用程序层的图形用户界面与业务逻辑分开。 MVVM负责处理来自底层模型的数据,以便非常容易地表示和管理它。 MVVM中的ViewModel
-
没基础看不懂大神写的ui库,主做seo,甲方要求结构简单明了,我看了下element-ui那结构复杂的不得了
-
前端框架图图形展示: 如上图所示,WeX5前端框架(UI2)分以下部分: 基础库 WeX5前端依赖的两个基础库:数据感知MVVM和jQuery,其中数据感知MVVM基于Knockoutjs改进的。 模块框架 UI2遵循AMD模块标准,采用RequireJS实现。模块化是UI2的基础,UI2的所有资源(包括js、css和html等)都是模块,都采用模块化方式引入,采用模块化方式管理依赖。 组件框架
-
本文向大家介绍前端 Vue.js 和 MVVM 详细介绍,包括了前端 Vue.js 和 MVVM 详细介绍的使用技巧和注意事项,需要的朋友参考一下 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。 Vue.
-
问题内容: 我在Flask框架之外编写CSV没问题。但是,当我尝试从Flask编写它时,它会写入CSV,但只能写在一行上。 这是我关注的模板 这样可以完美地编写CSV,但是当我尝试使用代码时,会得到一长行。 我的代码: 我的输出: 谢谢。 编辑:我几乎尝试了所有答案,并且它们大部分都起作用,但是我选择了vectorfrog,因为它与我要完成的任务相吻合。 问题答案: 我最近做了类似的事情,发现我需
-
在正式开始Web开发前,我们需要编写一个Web框架。 为什么不选择一个现成的Web框架而是自己从头开发呢?我们来考察一下现有的流行的Web框架: Django:一站式开发框架,但不利于定制化; web.py:使用类而不是更简单的函数来处理URL,并且URL映射是单独配置的; Flask:使用@decorator的URL路由不错,但框架对应用程序的代码入侵太强; bottle:缺少根据URL模式进行
-
在正式开始Web开发前,我们需要编写一个Web框架。 aiohttp已经是一个Web框架了,为什么我们还需要自己封装一个? 原因是从使用者的角度来说,aiohttp相对比较底层,编写一个URL的处理函数需要这么几步: 第一步,编写一个用@asyncio.coroutine装饰的函数: @asyncio.coroutine def handle_url_xxx(request): pass
-
前端技术看起来很繁荣,测试、打包、调试等工具都比较丰富,开发效率比原生开发要高很多。在大型项目中使用前端框架也是一个管理应用好方法,这样更方便于长期维护。 然而,Weex并不是一个前端框架。实际上,前端框架仅仅是 Weex 的语法层或称之为 DSL (Domain-specific Language),它们与原生渲染引擎是分离的。换句话说,Weex 并不依赖于特定的前端框架,随着前端技术的发展,W

