CSS3Warp
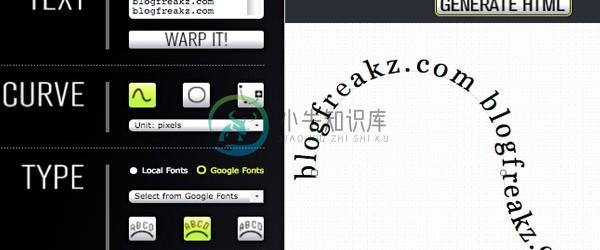
CSS3Warp 用 CSS3 实现了曲线显示文字的样式,如下图所示:

-
word-wrap 属性允许长单词或 URL 地址换行到下一行。 取值:normal/break-word normal:只在允许的断点换行(浏览器保持默认处理)。 break-word:在长单词或URL地址内部进行换行。
-
流式布局,也叫百分比布局,是移动端开发中经常使用的布局方式之一。 优点: 当页面宽度发生变化时,页面布局会随着宽度的变化而变化。 适合移动端网页的制作。 高度写死,宽度用%来表示 根元素的高度可以写为min-height:calc(100vh),根元素宽度为100%(或者设置其min-width和max-width),然后它的子元素的高度就用px来表示即可,宽度用百分比来表示 九宫格布局 1,
-
## 1、什么是css3? - 是css技术的升级版本,在css2的基础上,新增了许多特性,弥补了css2的不足,使web页面的开发变得更加高效、便捷 - css3按模块化进行设计,比较重要的css3模块包含、 选择器、框模型、背景和边框、文本效果、2D|3D转换、动画、多列布局、用户界面 - css3优点: CSS3是完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将
-
css3基础 1、什么是css3? 是css技术的升级版本,在css2的基础上,新增了许多特性,弥补了css2的不足,使web页面的开发变得更加高效、便捷 css3按模块化进行设计,比较重要的css3模块包含、 选择器、框模型、背景和边框、文本效果、2D|3D转换、动画、多列布局、用户界面 css3优点: CSS3是完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持
-
是css技术的升级版本,在css2的基础上,新增了许多特性,弥补了css2的不足,使web页面的开发变得更加高效、便捷 css3按模块化进行设计,比较重要的css3模块包含、 选择器、框模型、背景和边框、文本效果、2D|3D转换、动画、多列布局、用户界面 css3优点: CSS3是完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。 2、浏览器的私有前缀(兼
-
css3基础 1、什么是css3? 是css技术的升级版本,在css2的基础上,新增了许多特性,弥补了css2的不足,使web页面的开发变得更加高效、便捷 css3按模块化进行设计,比较重要的css3模块包含、 选择器、框模型、背景和边框、文本效果、2D|3D转换、动画、多列布局、用户界面 css3优点: CSS3是完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持
-
1、什么是css3? 是css技术的升级版本,在css2的基础上,新增了许多特性,弥补了css2的不足,使web页面的开发变得更加高效、便捷 css3按模块化进行设计,比较重要的css3模块包含、 选择器、框模型、背景和边框、文本效果、2D|3D转换、动画、多列布局、用户界面 css3优点: CSS3是完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。 2
-
css3原生动画,主要使用css中transform属性 前言 提示:主要动画效果包含了人物划入,文字渐变出现,和图片一直旋转等各种特效: 例如:当我们的项目中需要一些特殊的特效但是又没有合适的三方包适合使用的时候可以参考该文档中的css特效因为是原生的所以很好的就可以引入项目 警告:该文章为作者原创转载之前请联系作者 一、像是看电视一样的人物的划入效果 1.html部分 <div class="
-
<template> <div class="stuation"> <div id="warp"> <div id="div1"> <div class="box1">一级保护区</div> <div class="box2">二级保护区</div> <div class="box3">准保护区1</div>

