Smenu 一个终端菜单选择工具。 该工具从标准输入或文件中获取单词,并在滚动窗口中以不同的布局将它们显示在屏幕上。用户可以轻松移动的光标可以选择其中一个或多个。 支持UTF-8编码,并且应在 terminfo 数据库管理的所有终端上工作。
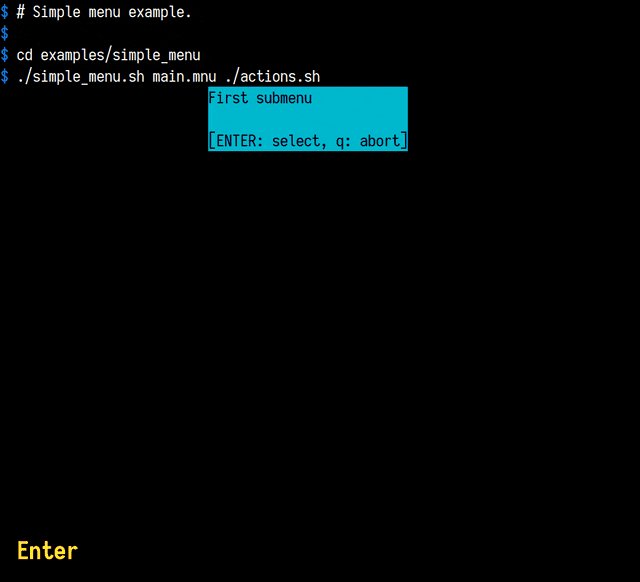
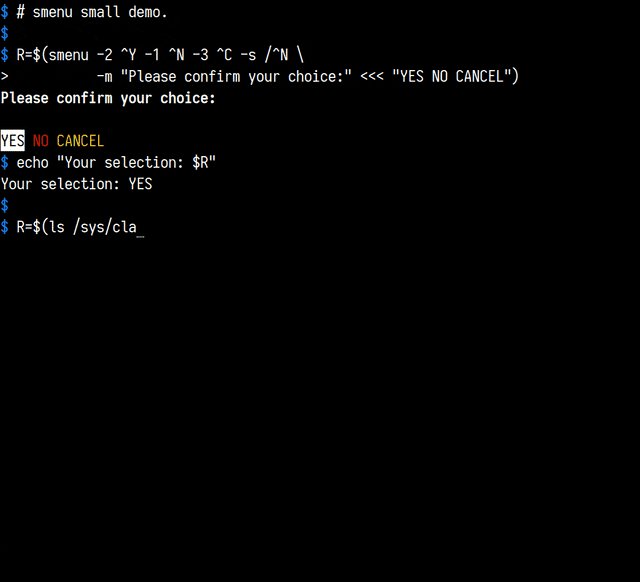
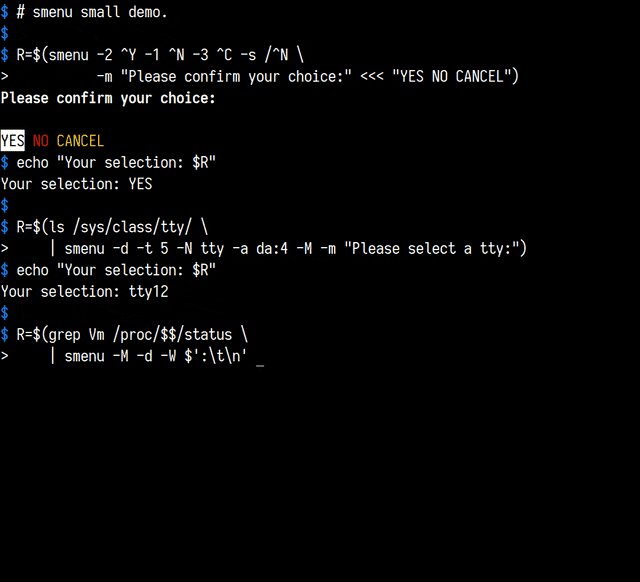
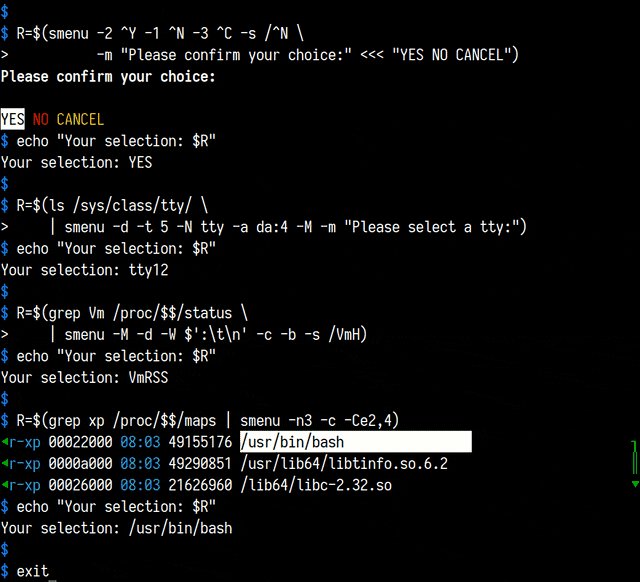
简单示例:


目前,Smenu 支持 Linux 和 Unix 平台,使用提供的 build.sh 脚本来生成可执行文件,并且需要安装 GNU 自动工具才能使此脚本正常工作。
-
选择菜单摒弃了原生的select 元素的样式,原生的select元素被隐藏,并被一个由jquery mobile框架自定义样式的按钮和菜单替代。菜单是ARIA的(即Accessible Rich Internet Applications)并且桌面电脑的键盘也是可访问的。 当被点击时,手机自带的原生的菜单选择器会打开。菜单内某个值被选中后,自定义的选择按钮的值更新为你选择的那一个。 要添加这样的选
-
以下是为主页编写的类,http://www.royalmailgroup.com/ 我试图点击“关于我们”链接和FOI联系人。 } } [VerboseTestNG]失败:"sample.keyword.FeeToPayTest"-sample.keyword.FeeToPayTest.testOpenApplication()在9033毫秒内完成[VerboseTestNG]org.openqa
-
问题内容: 我正在尝试更改select option边界,但是无法做到这一点,我已经尝试了很多次,但是找不到合适的解决方案。我已经附上了屏幕截图。 问题答案: 选择的下拉列表是所谓的ShadowDOM的一部分。在当前的CSS规范第3级中,无法定位大多数ShadowDOM元素。您可以在此处阅读有关ShadowDOM的规范,尽管关于所需内容的内容并不多。 Chrome有一些专有的选择器可以更改某些 s
-
问题内容: 我试图使用AngularJS创建一个链接/级联的下拉列表(选择元素),但是我很难用我的对象属性过滤和更新“ selected”属性。 首次加载页面时,所选项目将被过滤并正确显示在下拉菜单中。更改父级下拉菜单后,子级选择项不会抓住已过滤列表中的第一个项,导致子级下拉项不会更新。 任何见解将不胜感激,请注意,我将父/子/孙子数组分开(而不是在子数组中),因为最终我将从SQL中的单独spoc
-
我是使用selenium ide的新手。 我已经让我的代码的所有其他部分工作。 但是我目前有一个问题,让它在下拉菜单中选择一个选项。 我为下拉列表和
-
问题内容: 我正在用getJSON填充选择菜单。我想知道是否有一种方法可以使用jQuery的.each函数引入这些值? 当然,必须有一种更简单的方法来完成此操作……也许吗? PHP文件: jQuery: 我的json输出看起来像这样: 问题答案: 使用@RaYell的方法....这对我有用: 感谢大家在此方面的帮助!

