-
源文链接:https://github.com/LLK/scratch-gui/wiki/Getting-Started The Scratch editor is built up modularly from several repos. Each can stand alone, but for development purposes you may need to make depend
-
离线源码下载:https://github.com/LLK/scratch-flash 修改工具下载: apache-ant-1.9.4-bin.zip FlashDevelop-4.6.4.exe flex_sdk_4.6.zip FlashDevelop环境配置: (工具–>程序设置中 AS3Context中InstalledSDK[] Array选项 弹出窗口添加成员 Path设置如F:\s
-
原文网址:https://blog.just4fun.site/scratch3-blockly.html 可是时间究竟是什么?没有人问我,我倒清楚,有人问我,我想给他解释,却茫然不解了 --奥古斯丁 Blockly与Scratch3.0的比较分析 在我们分析Blockly与Scratch3.0之前,我们需要先阐述一下,Scratch3.0与Blockly分别是什么 Blockly是什么 Th
-
Tello Scratch 使用说明 访问scratch.mit.edu/download/scratch2 ,按照指引安装Scratch 2.0 Offline Editor 访问https://nodejs.org/en/download/,根据电脑系统类型,下载并安装 node.js。 点击下载node.js,打开命令行(Mac 系统请打开 “终端”,Windows 系统请在“运行”中输入
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
JOE ( Joe's Owner Editor) 是一个非常著名的基于 Linux 控制台下的文本编辑器
-
我想在用户在EditText中键入文本时将文本放入我的应用程序中的某个字符串中,并使用它来生动地在活动上显示它(在不同的视图中...) - 就像谷歌的实时/即时搜索工作一样...
-
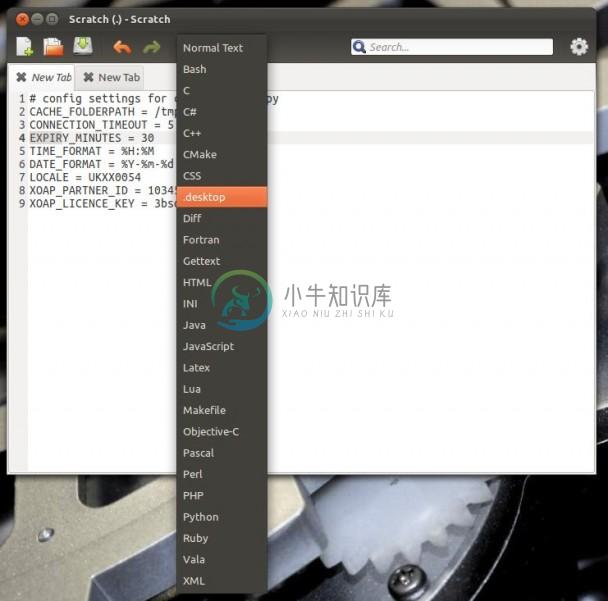
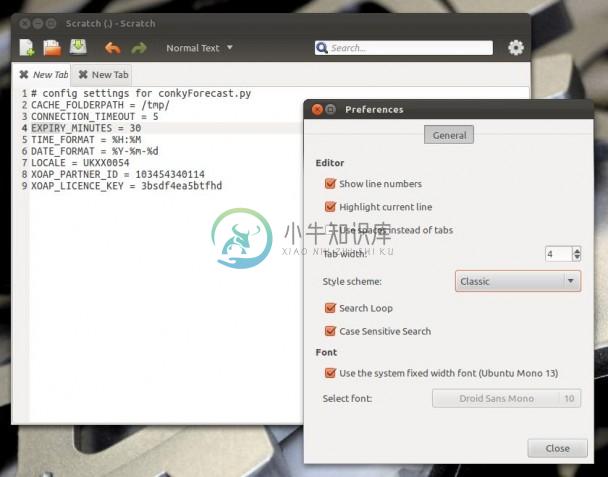
在 Linux 中,就像任何类 Unix 操作系统,一切都只是文件。而 Unix 哲学指出,配置文件必须是人类可读和可编辑的。在几乎所有的情况下,它们只是纯文本。所以,首先,你必须学习如何编辑文本文件。 为此,我强烈建议你学习 vim 的基础知识,这是在 Linux 中处理文本的最强大的工具之一。Vim 是由 Bill Joy 于 1976 年编写的,vi 的重新实现。vi 实现了一个非常成功的概
-
在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍。 所以,实际开发的时候,我们总是使用一个文本编辑器来写代码,写完了,保存为一个文件,这样,程序就可以反复运行了。 现在,我们就把上次的'hello, world'程序用文本编辑器写出来,保存下来。 那么问题来了:文本编辑器到底哪家强? 推荐两款文本编辑器: 一个是Sublime Text,
-
在Python的交互式命令行写程序,好处是一下就能得到结果,坏处是没法保存,下次还想运行的时候,还得再敲一遍。 所以,实际开发的时候,我们总是使用一个文本编辑器来写代码,写完了,保存为一个文件,这样,程序就可以反复运行了。 现在,我们就把上次的'hello, world'程序用文本编辑器写出来,保存下来。 那么问题来了:文本编辑器到底哪家强? Visual Studio Code! 我们推荐微软出
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
我已经试着解决了好几个小时了,但还是没能解决。我设置了这个editText,称为活动上的布局,并将其连接到活动上的变量,当您单击字段时,它会打开可视键盘,但当您按下一个键时,它会将您带到类似浏览器的搜索屏幕,而不只是更新editText的文本。 在我的xml编辑文本是: 在我这样做的活动中 我还是找不到办法让它不发生。你能帮助我吗?