适配iOS 7的HUD。 [Code4App.com]





-
ProgressHUD源码详解 ProgressHUD是iOS开发中常用的等待控件(菊花控件),用户网络请求等 主要结构 ProgressHUD只包含两个代码文件ProgressHUD.h和ProgressHUD.m,以及一个资源文件ProgressHUD.bundle ProgressHUD本质上为UIView的子类 @interface ProgressHUD : UIView 复制代码 其主
-
1.ProgressHUD多种加载效果: https://github.com/Kaopiz/KProgressHUD 2.ButterKnife 优势: 1.强大的View绑定和Click事件处理功能,简化代码,提升开发效率 2.方便的处理Adapter里的ViewHolder绑定问题 3.运行时不会影响APP效率,使用配置方便 4.代码清晰,可读性强 https://github.com/J
-
// // ProgressHUD.swift // BiaoGeMusic // // Created by ljy-335 on 14-10-21. // Copyright (c) 2014年 uni2uni. All rights reserved. // import Foundation import UIKit /// /// @brief 样式 enum HYBProg
-
一、现象描述 在一个viewController中使用了[ProgressHUD show**],首次打开app使用一切正常,但是我退出app之后重新打开,然后到了那个页面,它就不显示了,功能一切正常,也显示经过了这行代码。 原因是因为我在applicationWillEnterForeground中调用了didFinishLaunchingWithOptions,意味着每次退出app再重新打开的
-
-- elg:cc.ProgressHUD:show(10) local ProgressHUD = {} cc.ProgressHUD = ProgressHUD -- 显示等待UI,interval:超时时间-秒 timeoutFunc:超时回调 function ProgressHUD:show( interval, timeoutFunc ) if not(self.hudInstanc
-
用惯了iOS的SVProgressHUD,但是在flutter pub上的并没有找到类似的实现,于是自己实现一个 主要实现四个基本功能 Loading显示 成功显示 错误显示 进度显示:环形进度条和文字 库地址 pub.dartlang.org/packages/bm… dependencies: bmprogresshud: ^0.0.2 复制代码 实现效果 由于HUD是盖在视图上面的,通常
-
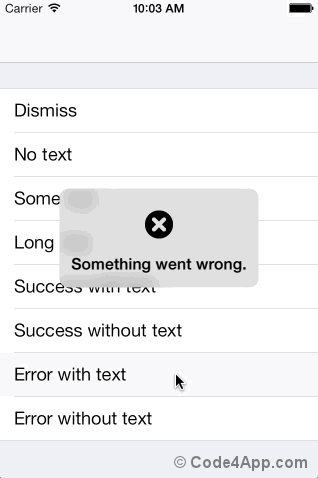
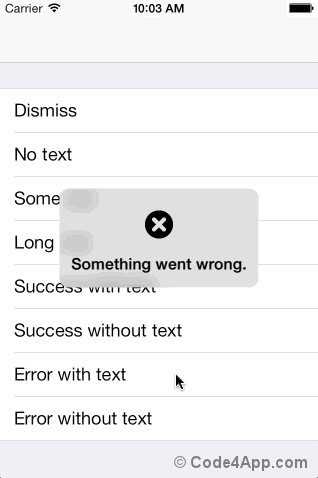
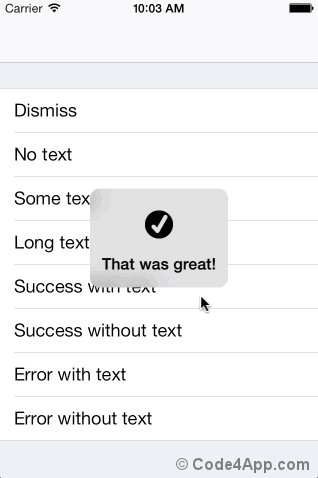
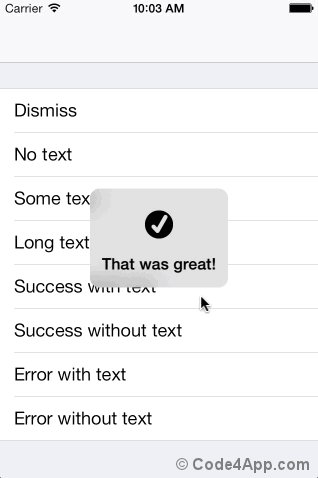
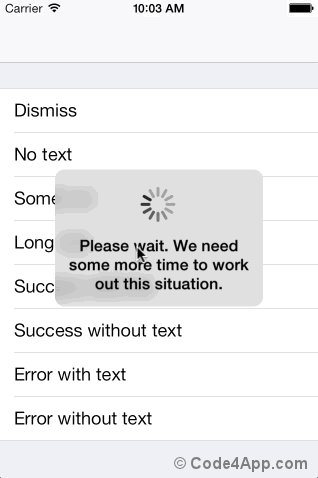
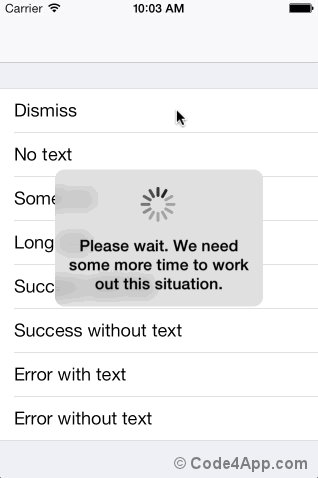
一、主要方法简介: // 网络请求开始之前,先给用户提示,网络正在加载中... [ProgressHUDshow:@"加载中..."Interaction:YES]; // 取消风火轮旋转 [ProgressHUD dismiss]; [ProgressHUD showSuccess:@"数据已经为您请求成功" Interaction:YES]; [Progress
-
Android-自定义PopupWindow good AlertDialog修改title,message,button样式 good 还可以不设置title 和确定 取消按钮,只设置view NavigationView的使用 long long ago,我们做抽屉菜单的时候,左边滑出来的那一部分的布局都是由我们自己来定义的,自己写的话,花点时间也能做出来好看的侧拉菜单,但总是要耗费时间,于

