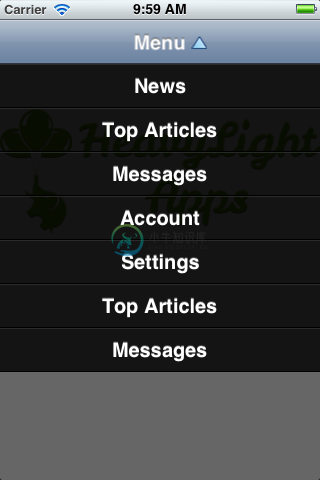
给导航栏(UINavigationBar)添加下拉菜单。点击导航栏上的按钮,会弹出下拉菜单。点击下拉菜单任意选项,菜单将自动收回。收回时有bounce弹跳式收回动作。下拉菜单出现时,会给背景视图添加阴影蒙板,从而突出下拉菜单。 [Code4App.com]


-
http://www.webcredible.co.uk/user-friendly-resources/css/css-navigation-menu.shtml http://www.secondpicture.com/tutorials/web_design/css_ul_li_horizontal_css_menu.html http://www.howtocreate.co.uk
-
这篇主要介绍navigation和BottomNavigationView的使用,可以实现底部导航栏。 如果你的viewpager+tab是非滚动不左右滑动切换页面,可以更换了。 新建activity,选择Bottom Navigation Activity: Bottom Navigation activity 如果新建activity没有该选项的话,请升级Android studio 代码
-
http://www.ecommerceoffice.com/magento-menu/ http://www.magentocommerce.com/magento-connect/themes/navigation-menu-left-right-megamenu.html
-
Android中BottomNavigationView动态添加menu布局文件 一、底部几个Tab,并使用NavHostFragment的布局 <androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/container" android:layout_width="match_parent"
-
因为项目需要,不用asp.net本身自带的role,在Web.sitemap中定义: <siteMapNode url="~/Manage/Default.aspx" title="Manage" pageroles="admin" description="Maintenance"> 需在用户为admin或是contrib身份时显示。我们可以建立一个方法: SecurityUtil.Cur
-
BottomNavigationView不使用menu.xml布局,代码控制动态布局,并修改字体图片大小间距 <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottomNavigationView" android:layout_width="match_par
-
Android 22以后谷歌修改了navigationView中menu item的字体大小,从16sp改为14sp,显示中文时不是很协调,解决方法如下: 1、在styles.xml中添加新样式 <style name="myNavigationDrawerStyle" > <item name="android:textSize">16sp</item> </style> 2、在Nav
-
大家好。虽然叫大家,但是一般我的博客只有我自己会看,只是为了怕自己忘了。但如果能帮到大家也算是不错的了。 如果要动态添加menu中的item,直接在onCreateOptionsMenu方法中添加item即可: @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds i

