SnailDev.GifMaker
一个生成 gif 并添加自定义字幕的工具。
client 微信小程序
server nodejs + express
欢迎 star&fork 如果您有好的commit 也可以 pull request
体验Demo sorry.web
Introduction
本工具并不使用 aegisub 为模板视频创建字幕,采用的是 FFmpeg 中的 filter drawtext , 另,笔者还将继续深入了解 FFmpeg ,争取早日实现创作自动化。
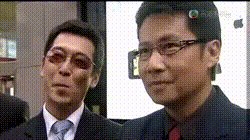
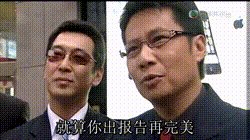
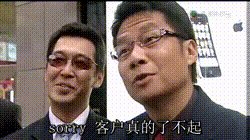
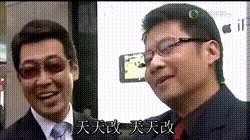
可生成如下案列:

开放接口:
1.获取 category
GET https://gifmaker.develophelper.com/gif/category
2.制作 gif
POST https://gifmaker.develophelper.com/gif/make Content-Type: application/x-www-form-urlencoded Body: tplid=1 // 模板ID &quality=1 // 画质(暂时无效) &content=好啊##$@?$?@$##就算你是一流工程师##$@?$?@$##就算你出报告再完美##$@?$?@$##我叫你改报告你就要改##$@?$?@$##毕竟我是客户##$@?$?@$##客户了不起啊##$@?$?@$##sorry 客户真的了不起##$@?$?@$##以后叫他天天改报告##$@?$?@$##天天改 天天改 //字幕内容(以##$@?$?@$##作为分隔符)
3.返回结果
{
"m": 0, // code 0 successful
"d":{ // d data
"gifurl": "http://gifmaker.develophelper.com/cache/1_1a322f1b7dd9633e5433d0e0152e18a6a924cb23.gif"
},
"e": "" // e errMsg
}
Structure
├─client // 客户端参考微信小程序结构 │ └─server // 服务端 │ ├─data // 模板配置目录 │ ├─public // 静态资源目录 │ │ │ ├─cache // 动态生成的gif目录 │ │ │ └─demo // 示例目录 │ ├─test // 测试目录 │ ├─app.js // 主程序入口 │ ├─gifmaker.js // gif创建 │ ├─util.js // 工具类 │ └─test // 测试目录
DependOn
server
"ffmpeg-static": "^2.2.0", "fluent-ffmpeg": "^2.1.2"
How to Use
-
制作视频模板 放到 data/template/ 目录下
-
给 data/category.js 和 data/template.js 添加相关配置
-
将做好的 demo 放到 public/demo/gif/下 缩略图放到 public/demo/thumbnail/ 下
Interpretation
{
filter: "drawtext", // filter类型
options: {
"text": "我就是饿死", // 文本内容
"x": "(w-text_w)/2", // 文本出现的横坐标
"y": "h-text_h-4", // 文本出现的纵坐标
"enable": "between(t,0,1.04)", // 文本出现的时间范围
'fontfile': 'msyhbd.ttc', // 字体文件
'fontcolor': 'white', // 字体颜色
"fontsize": "14" // 字体大小
}
}
更多参考 FFmpeg Filters Documentation
License
The MIT License (MIT). Please see LICENSE for more information.
-
项目题目 POLARIS_GifMaker 使用说明书 插件开发 星辰北极星 内容概述 Abaqus 图片动画 Gif 工厂,快捷方便制作动画图片 首版时间 2020 年 08 月 25 日 更新时间 POLARIS_GifMaker V1.0 使用说明书 作者:星辰北极星 目录 POLARIS_GifMaker V1.0 使用说明书 ...............................
-
使用GifMaker工具可以制作出gif动画,展示出我们APP效果,为方便日常使用,在些记录一下 下载地址:http://download.csdn.net/detail/gao_chun/9077023 百度云:
-
我正在尝试使用SWIG将旧的Tcl接口替换为C。下面是一个示例类: 这是使用它的标准方法: 但我想保留旧界面的简单性,它不使用”。我发现我可以做如下事情: 它看起来很简单,工作完美,但是,当然,我不能在用户脚本中使用定义。我不确定还能把它放在哪里。有办法把它放在. i文件中吗?
-
本文向大家介绍PHP使用GIFEncoder类生成gif动态滚动字幕,包括了PHP使用GIFEncoder类生成gif动态滚动字幕的使用技巧和注意事项,需要的朋友参考一下 今天在公司,经理让做一个滚动字幕。但是,不许生成gif图片。所以上网找了GIFEncoder这个类库。确实很好用,但是,应用过程中也出现了一些问题,现在写在这里,以供后来人参考,少走弯路。 文字滚动分为两种情况。第一种为水平滚动
-
应用可以通过manage.py注册它们自己的动作。例如,你可能想为你正在发布的Django应用添加一个manage.py动作。在本页文档中,我们将为教程中的 polls应用构建一个自定义的 closepoll命令。 要做到这点,只需向该应用添加一个management/commands目录。Django将为该目录中名字没有以下划线开始的每个Python模块注册一个manage.py命令。例如: p
-
我正在使用wordpress 4.1与ACF v4。我有一个添加了自定义字段的自定义帖子类型,每次添加新类别时都需要添加新的自定义字段。如果我自动添加类别“轿车”,我必须添加自定义字段“轿车”。我可以使用插件函数执行此操作吗?或者我必须用代码,在数据库中插入来做到这一点?提前致谢!!
-
我在Adobe Acrobat Pro中制作了包含Radiobutton,文本字段,按钮,复选框和条形码的PDF格式。一切正常。 但根据新的要求,我必须“自动生成”一些字段,如Radiobutton,Text Field和CheckBox,点击“添加字段”按钮,点击该按钮,控件应该自动生成到PDF表单。 附加的,已经添加到PDF表单中的文本,只要字段在表单顶部自动生成,就会向下流动。 根据我的发现
-
我正在做hazelcast监控服务,我需要为每个集群成员添加客户名称,以了解哪个模块不在集群中。 我想要成员的常量名称,而不是 这能做到吗?
-
虽然Blockly定义了许多标准块,但大多数应用程序需要定义和实现至少一些域相关块。 块由三个部分组成: 块定义对象:定义块的外观和行为,包括文本,颜色,字段和连接。 工具箱参考:工具箱XML中对块类型的引用,因此用户可以将其添加到工作区。 生成器函数:生成此块的代码字符串。它是用JavaScript编写的,即使目标语言不是JavaScript,甚至是用于Android端的Blockly。 块定义
-
问题内容: 我已经构建了自己的自定义react-bootstrap Popover组件: 该组件的呈现方式如下: 现在,我想向组件中添加自定义道具,例如:我的文字,并使用新道具在弹出框中设置一些内容,例如- 但随后我在浏览器中收到此警告: 警告:标签上的未知道具。从元素中删除这些道具。 现在,我想我可以删除零件并逐个插入所有原始道具,而无需自定义道具,但是这样我就失去了“淡入淡出”效果,这也是处理

