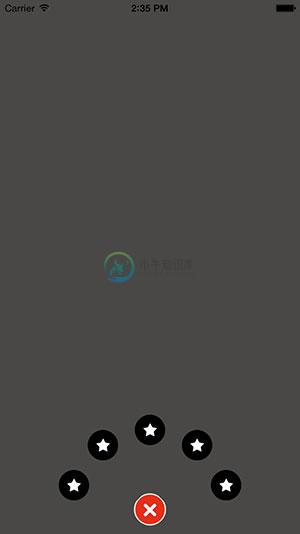
PathMenu 是使用 CoreAnimation 实现的 Path 4.2 菜单,灵感源于:AwesomeMenu。

-
不知道什么原因,在处理那个pathview的时候,将viewsetVisibility(View.GONE)一直无效,具体原因还未找出,但找到了一个解决方案,先记录一下。 import android.content.Context; import android.util.Log; import android.view.View; import android.view.ViewGroup;
-
虽然说App底部Path按钮显示使用越来越少见,不过因为项目需要可以写写 1.布局中使用 <com.zlc.pathmenu.view.PathMenu android:id="@+id/id_path_menu" android:layout_width="match_parent" android:layout_height="match_parent"
-
Path创始人戴夫·莫林做手机应用的心得 http://tech.163.com/12/0711/21/865OJ4L000094L5O.html Android上Path应用左下角按钮动画效果demo原型 http://www.apkbus.com/android-43269-1-1.html 超炫动画效果 : 百万下载量 Path2.0 按钮动画效果 http://www.eoeandroid
-
需求是在页面内点击跳转,但是菜单项依然是激活状态,我这里实现的方法是做了子路由,然后使用push来控制路由跳转,跳转时使用$router.path来实现更改默认路由,注意子路由需要使用split来分割出第一个/后的一级路由,使用这个取出来的来赋给:default-active,这里因为是通过请求从后台获取的菜单路由,赋给index来实现动态加载不同的菜单项,所以会有el-menu的index可能为
-
从orcle官网的文档中可以看到java path环境变量: java path环境变量就是java在执行命令时 寻找javac这个程序的位置(拓展开来其它应用应该也是这样,资源的环境变量就是某个应用对自己所需要用的资源,所在的位置){一个是程序所在的位置,一个是资源所在的位置}。 The PATH environment variable is a series of directories s
-
首先添加:default-active属性,属性值为this.$router.path,同时还需要设置router为true(router默认值为ture,直接添加router即可) <el-menu :default-active="this.$router.path" router></el-menu> 接着在路由中配置好组件路径 { path: '/index', name
-
其他router相关内容索引 序号 内容 连接地址 1 vue router 整合引入 https://blog.csdn.net/qq_21271511/article/details/109368459 2 vue router 模块化开发 https://blog.csdn.net/qq_21271511/article/details/109369247 3 vue router 动态路由
-
create a hello world plug-in in eclipse. 1. if you want to add a menu after "Edit" menu, change the path to "Edit" 2. if you do not want to set the menu location in eclipse main menu, just leave it em
-
路由配置 path: "/home/:id" 路径以 /home/你要传的值 通过 this.$route.params.id 获取参数 缺点:只能是字符串 问题思路解说: 本人是在使用elementui的NavMenu路由时,会有几个路由都需要跳转到同一个页面,但是不同的路由跳转过来,我需要获取不同的数据,所以使用了这种方法,如过各位大佬有更好的方法,欢迎指点。 总结:总有解决办法,就自己能否想
-
首先element-ui中的NavMenu中是封装了route的,所以没有必要像下面这样子写 <el-menu-item index="1"> <i class="el-icon-menu"></i> <span slot="title"><router-link to="/home">首页</router-link></span> </el-menu-item> <route
-
用法 菜单是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。 每一个菜单项是一个离散的选项或者动作,并且能够影响到应用、视图或者视图中选中的按钮。 菜单不应该用作应用中主要的导航方法。 触发按钮或者控件的标签(label)可以简明准确的反映出菜单中包含的菜单项。菜单栏通常使用一个单词作为标签,像“文件”、“格式”、
-
主要内容:什么是AWT 菜单组件,AWT 菜单组件层次结构,常见的AWT 菜单组件什么是AWT 菜单组件 正如我们所知,每个顶级窗口都有一个与之关联的菜单栏。此菜单栏包含可供最终用户使用的各种菜单选项。此外,每个选项都包含称为下拉菜单的选项列表。Menu 和 MenuItem 控件是 MenuComponent 类的子类。 AWT 菜单组件层次结构 常见的AWT 菜单组件 菜单组件 描述 MenuComponent 它是所有菜单相关控件的顶级类。 MenuBar MenuBar
-
在本章中,我们将研究Joomla中的组件菜单。 点击Components Menu ,将显示如下所示的下拉菜单 - Banners Components → Banners用于在网站上设置横幅。 当您单击横幅时,您会看到如下所示的子菜单 - 让我们按如下方式研究每个子菜单 - Banners 它用于在Joomla网站中编辑或添加横幅以进行显示。 单击Components → Banners → B
-
本文向大家介绍Vue侧滑菜单组件——DrawerLayout,包括了Vue侧滑菜单组件——DrawerLayout的使用技巧和注意事项,需要的朋友参考一下 本文介绍一个简单的DrawerLayout(类似Android的DrawerLayout)布局组件的实现,基于Vue.js。介绍的内容已经制作成 vue-drawer-layout 组件。 前言 大家有兴趣先用手机扫一扫这个二维码,或者点我 然
-
我正在尝试使用Jetpack Compose重写我的项目UI。有没有办法在Android中使用jetpack compose添加弹出菜单?就像这个 我试图使用Stack()布局实现它,但结果并不理想。 而PopupState是 结果是 截图
-
菜单管理器允许为您的网站创建自定义菜单,并允许通过您的网站导航。 Step (1) - 在Joomla管理员中单击Menus → Menu Manager ,您将看到以下屏幕 - 您可以看到菜单和菜单项指向网站上的逻辑页面。 Step (2) - 要在您的网站上添加新菜单,请转到Menus → Menu Manager → Add New Menu ,如以下屏幕所示 - 单击“ Add New M
-
本文向大家介绍Bootstrap CSS组件之下拉菜单(dropdown),包括了Bootstrap CSS组件之下拉菜单(dropdown)的使用技巧和注意事项,需要的朋友参考一下 Bootstrap下拉菜单,常用在开发项目中,今天为大家介绍介绍 dropdown、dropdown-menu、dropdown-header、divider、dropdown-submenu 例子见下拉菜单.htm
-
我在顶部菜单中添加了组件,有一个按钮,这是容器的主要组件。但是单击任何一个按钮或其他组件都没有效果。我怎么才能让它起作用?此外,我已经浏览了一个在顶部菜单中的南方组件的博客。我已经将cn1更新到8.1,它给出了“您的项目库是最新的”,但我仍然不能使用它(setComponentToSideMenuSouth)。我想让组件保持在侧菜单的顶部,那么setComponentToSideMenuNorth

