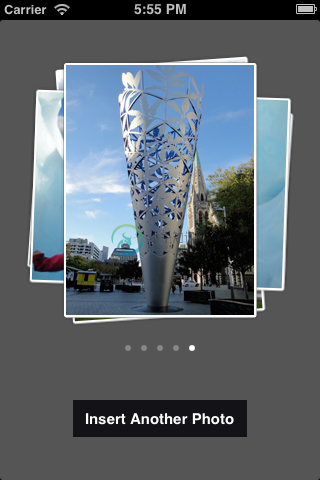
实现效果很酷的图片浏览方式。界面上叠放着一叠照片,用手拨动(滑动)顶部的图片,顶部的图片会被移到这叠图片的最底部,从而显示出下一张图片。仅支持ARC。 [Code4App.com]


-
html2canvas资源跨域 在此就不详细介绍html2canvas 的安装与导入了,直接进入主题 第一:修改源码 ①项目依赖包node_modules/html2canvas/dist/html2canvas.js; ②找到 Cache.prototype.loadImage函数 ③替换源码 img.src = src; img.src = /^data:image/.test(src) ?
-
简单说一下准备工作 安装 photo-sphere-viewer依赖 npm install photo-sphere-viewer --save-dev 在你需要用到的页面引入文件 import PhotoSphereViewer from 'photo-sphere-viewer' import 'photo-sphere-viewer/dist/photo-sp
-
pdf获取:7281 一:栈基本概念 (1)栈的定义
-
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 >>> f= media.choose_file() >>> pic= media.load_picture(f) >>> media.show(pic) Exception AttributeError: "PhotoImage instance has no attribute '_PhotoImage__photo'" in > ignored
-
I have web portfolio with images for the websites I worked on. For responsiveness I think SVG would be a better choice so that it does not lose any quality when browser is resized. For that reason I t

