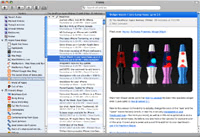
Vienna 是一个 Mac OS X 操作系统下的 RSS/Atom 的阅读器,提供了很多商业阅读器才具备的功能,但又是开源的。
主要特点:
Subscribe to Atom/RSS news feeds and podcasts.
Simple and intuitive user interface with customisable toolbar.
Built-in tabbed browser.
Global search of all retrieved articles.
Automatic detection of newsfeeds on web pages.
Smart folders for organising related feed articles.
Custom article display styles.
Three separate reading layouts.
Blogging integration.
Support for downloading enclosures in articles
Filter the displayed articles.
Manual reordering of the subscription list.
Full AppleScript support.
Localised into several languages.

-
RSS 阅读器用于读取 RSS feed! RSS 阅读器可供许多不同的设备和操作系统使用。 RSS 阅读器 有很多不同的 RSS 阅读器。某些以 web services 的形式来工作,而某些则运行于 windows (或 Mac、PDA 或 UNIX)。 这是一些我尝试过并钟爱的阅读器: 这是一些我尝试过并钟爱的阅读器: RSS 阅读器 有很多不同的 RSS 阅读器。某些以 web servi
-
一款全部开源的rss阅读器,界面简单,功能强大! 采用的是.net+jquery实现,代码大小只有55k,配置要求只要支持.net2.0和iis服务就可以! 简介:由于安全问题,浏览器没有足够的权限来操作远程的xml,所以不得不借助服务器端来实现,所以提供了RssServer来解析xml,然后直接显示出来,再有jquery来操作配合css来显示,思路就是这样! 最后的效果:
-
gPhone 手机上的RSS阅读器软件。
-
使用KissXML和正则表达式解析虎嗅网的RSS。代码还用了AFNetworking类库。 [Code4App.com]
-
问题内容: 我正在尝试使用他们的RSS feed和jquery显示我最新的stumbleupon项目的标题。我具有的功能是: 哪个什么都不返回…我只是想获取有关提要中 单个 最新项目的信息-我该怎么做? 问题答案: 这是有关如何使用JQuery进行跨域Ajax 的教程。
-
pre { white-space: pre-wrap; } 在本教程中,我们将通过 jQuery EasyUI 框架创建一个 RSS 阅读器。 我们将使用以下插件: layout:创建应用的用户界面。 datagrid:显示 RSS Feed 列表。 tree:显示 feed 频道。 步骤 1:创建布局(Layout) <body> <div region="north" border
-
本文向大家介绍轻松学习jQuery插件EasyUI EasyUI创建RSS Feed阅读器,包括了轻松学习jQuery插件EasyUI EasyUI创建RSS Feed阅读器的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了通过 jQuery EasyUI框架创建一个RSS阅读器,分享给大家供大家参考。具体如下: 运行效果截图如下: 我们将使用以下插件: layout:创建应用的用户界面。
-
我正在尝试创建一个反应应用程序,我需要从 url“https://news.google.com/news/rss”解析一些 RSS 新闻提要,但我收到错误“请求已被 CORS 策略阻止:”请求的资源上不存在'访问控制-允许来源'标头”。我在 Android 应用程序中做了类似的项目,我在 java 中使用 AsyncTasks 获取了一些提要,它没有向我显示任何 CORS 问题,我想了解为什么它

