WeexiOSKit
WeexiOSKit主要是扩展了一些iOS的Component和Module,这样在weex端就可以很好的使用了。
Component 包括segmented-control(UISegmentedControl),stepper(UIStepper),seek-bar(UISeekBar),search-bar(UISearchBar),date-picker(UIDatePicker)。
Module主要包括actionSheet(UIActionSheet),MBProgressHUD(MBProgressHUD,loading视图),geolocation(CLLocationManager坐标),vibration(震动)。
Component
Module
WeexiOSKit使用
Component
segmented-control:支持iOS & web
属性:items(segmented-control里的项目,以分号隔开),momentary(是否设置选中状态),tint-color(颜色)
event:onchange
<segmented-control style="width: 240;height: 120;margin-top:20" items="hello;world" momentary= "false" tint-color= "red" onchange="onSCChangeAction"></segmented-control>
stepper
属性: value(当前的值),step-value(默认为1),minimum-value(最小值),maximum-value="100(最大值),tint-color(颜色)
event:onchange
<stepper style="width: 240;height: 120;margin-top:20" value="20" step-value= "10" minimum-value="0" maximum-value="100" tint-color= "red" onchange="onChangeAction"></stepper>
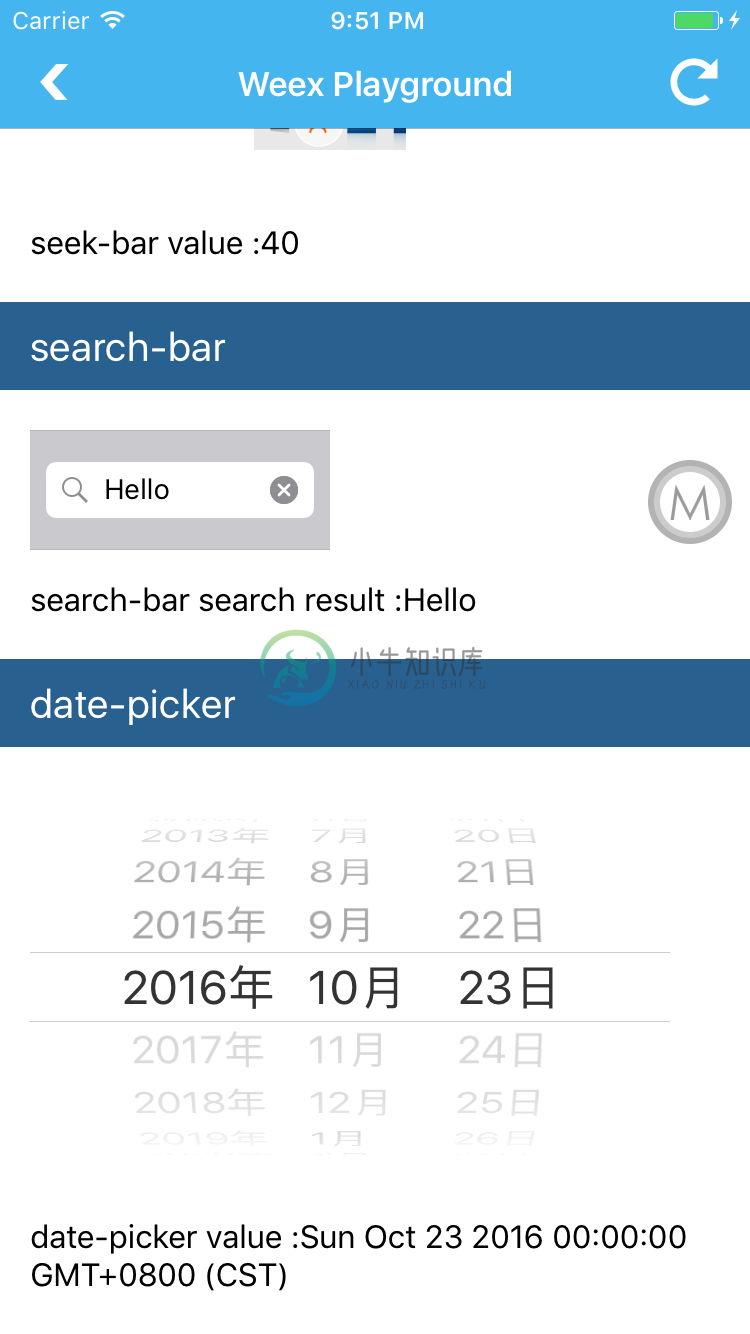
seek-bar
属性: value(当前的值),minimum-value(最小值),maximum-value="100(最大值),minimum-track-tint-color,maximum-track-tint-color, thumb-tint-color, minimum-track-image-src,maximum-track-image-src,thumb-image-src
event:onchange
<seek-bar style=" width: 400;height: 70;margin-top:20;margin-left:20" minimum-value="0" maximum-value="100" value="50" onchange="seekBarChange" minimum-track-tint-color="blue" maximum-track-tint-color="blue" thumb-tint-color="red" > sdsd</seek-bar> <seek-bar style=" width: 160;height: 140;margin-top:20;margin-left:220" minimum-value="0" maximum-value="100" value="50" onchange="imageSeekBarChange" thumb-image-src="https://raw.githubusercontent.com/jainsourabh2/SayIt/master/iOS/SayIt/SayIt/rating1.png" maximum-track-image-src="http://pic002.cnblogs.com/images/2012/348285/2012042611243397.png" minimum-track-image-src="http://pic002.cnblogs.com/images/2012/348285/2012042611244465.png"> sdsd</seek-bar>
search-bar
属性: tint-color(颜色)
event:onclick
<search-bar style="width: 300;height: 120;margin-top:20" tint-color= "red" onclick="onclicksearch"></search-bar>
date-picker
属性: tint-color(颜色)
event:onchange
<date-picker style="width: 640;height: 400;margin-top:20" tint-color= "red" onchange="onclickdatepicker" ></date-picker>
Module
MBProgressHUD为loading模块 函数:showHUD(显示HUD,参数为title,detail,mode[枚举值indicator/text],cancelTitle,contentColor),hideHUD隐藏HUD()
toast: function() {
var MBProgressHUD = require('@weex-module/MBProgressHUD');
MBProgressHUD.showHUD({title:"loading",contentColor:"red",mode:"indicator"});
setTimeout(function () {
MBProgressHUD.hideHUD();
}, 2000)
},
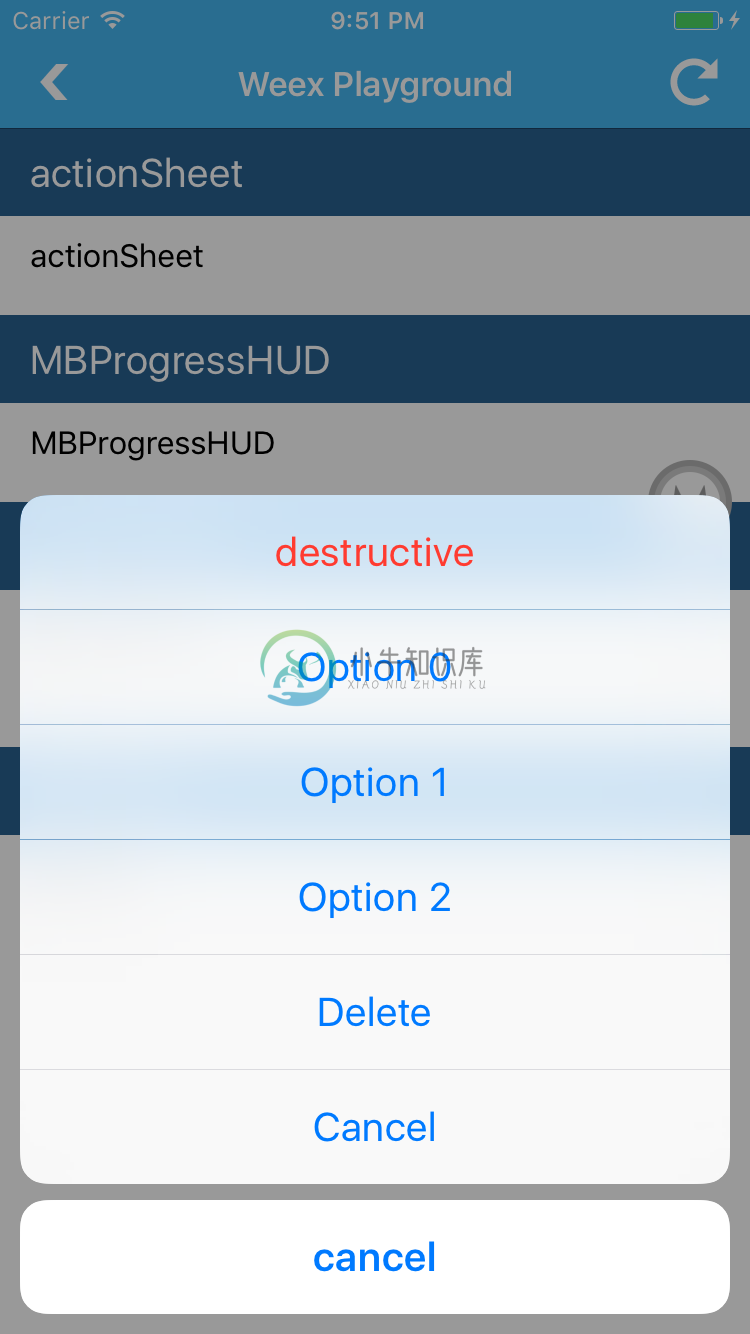
actionSheet 函数:actionSheetShow(参数为cancelButtonTitle,destructiveButtonTitle,otherButtonTitles(数组),以及一个回调)
actionSheet: function() {
var me= this;
var actionSheet = require('@weex-module/actionSheet');
actionSheet.actionSheetShow({
'cancelButtonTitle': 'cancel',
'destructiveButtonTitle': 'destructive',
'otherButtonTitles': me.buttons
}, function(result) {
});
},
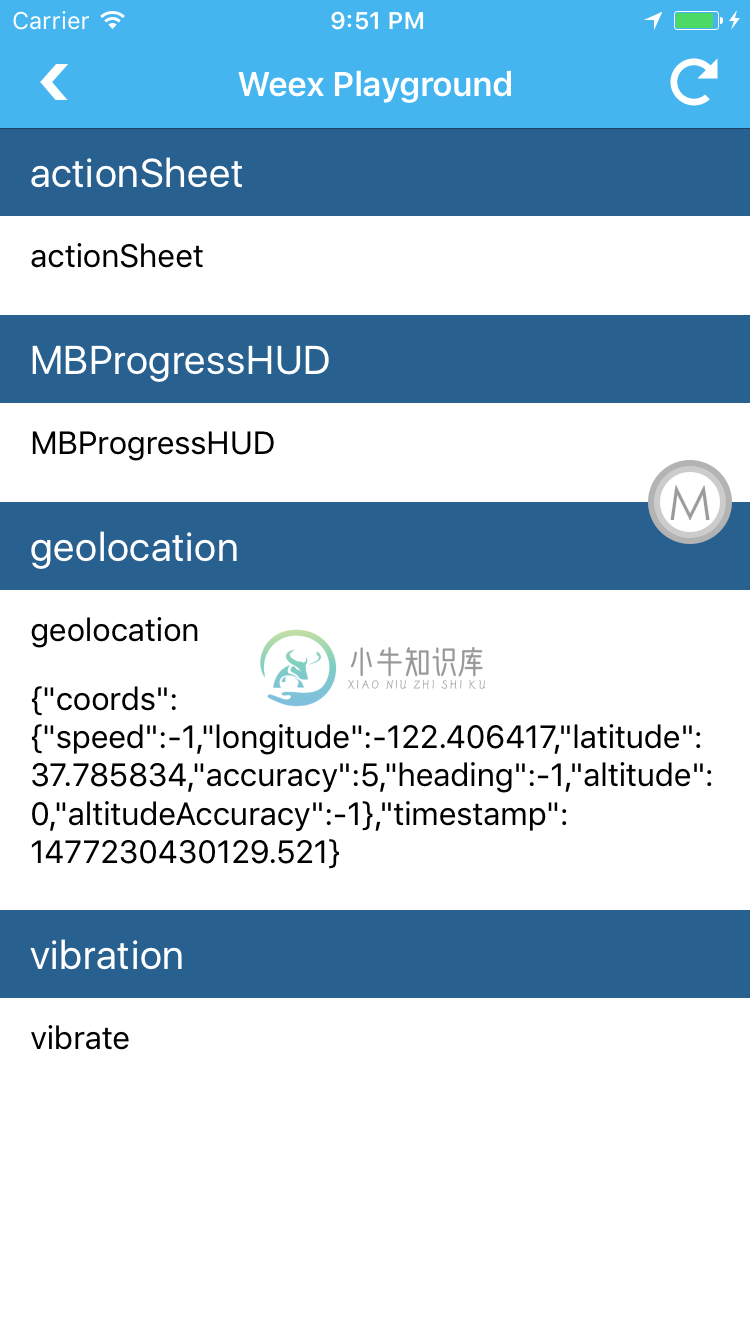
geolocation 定位模块
函数getCurrentPosition(参数accuracy,distanceFilter)
geolocationAction: function() {
var me= this;
var geolocation = require('@weex-module/geolocation');
geolocation.getCurrentPosition({
'accuracy': '1000',
'distanceFilter': '10'
}, function(result) {
me.geolocationValue = JSON.stringify(result);
}, function(result) {
});
},
vibration 函数:vibrate(真机震动)
vibrate: function() {
var vibration = require('@weex-module/vibration');
vibration.vibrate()
}-
组件模版和样式 自定义组件拥有自己的 jxml 模版和 jxss 样式。 组件模版 组件模版的写法与页面模板相同。组件模版与组件数据结合后生成的节点树,将被插入到组件的引用位置上。 在组件模板中可以提供一个 <slot> 节点,用于承载组件引用时提供的子节点。 代码示例: <!-- 组件模板 --> <view class="box"> <view>组件的内部节点</view> <slot
-
日期: 2019-11-19 创盛视联数码科技(北京)有限公司 聊天组件的核心类是CCChatManager; //在工程需要的地方引入头文件 #import <CCChatLibrary/CCChatLibrary.h> //1、类的实例化 + (instancetype)sharedChat; //2、与BaseSDK建立联系 - (void)addBasicClient:(CCStrea
-
日期: 2019-11-19 创盛视联数码科技(北京)有限公司 聊天组件的核心类是CCBarleyManager; //在工程需要的地方引入头文件 #import <CCBarleyLibrary/CCBarleyLibrary.h> //1、类的实例化 + (instancetype)sharedBarley; //2、与BaseSDK建立联系 - (void)addBasicClient:
-
Dagger2注释类上的注释和注释方法之间有什么区别? 如果我有一个模块,其中的所有方法都用注释注释,并且有一个包含该模块的具有相同注释的组件,那么这样做的目的是什么?
-
当我的应用程序大小增加时,很难提到组件/模块/scss的导入路径 例如,如果组件结构足够深。要导入,我们必须提到从“../../../../someComponent”导入{something}继续。 有没有一种方法可以像定义模式一样定义它们 例如: Schema.json 我们可以直接从'someComponent'导入为
-
日期: 2019-11-19 创盛视联数码科技(北京)有限公司 该组件主要用来同步展示课堂内的PPT、白板、画笔相关信息; 一、文档组件基础功能使用流程 该部分主要实现了该学员可以同步查看课堂内老师、学员对文档的相关操作;如果需要更高级功能请参考其它相关功能API进行实现; 1.1 Base库对象的创建 //1、base库对象头文件引用 #import <CCClassRoomBasic/CCCl
-
ComponentModel 是什么 ComponentModel 是 Windsor 中组件的模型。 其包含 Windsor 拥有的关于任何指定组件的所有信息 - 它的实现类,配置,拦截器,生命周期状态等。 还可以看看 ComponentModel construction contributors 处理器
-
核心模块有CommonModule和HttpClientModule导入、CoreComponent声明和data service作为Provider。 共享模块导出用于数据表示的组件(ProductSectionComponent) CoreComponent具有“app-product-section”标记。 应用程序模块: 核心模块: 核心.组件: