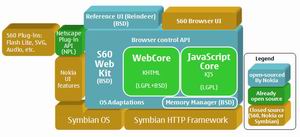
S60WebKit 是 Nokia 的 S60 系列手机上的开源Web浏览器。

-
这个帖子http://www.developer.nokia.com/Community/Discussion/showthread.php?109899-S60WebKit-missed-WidgetEngineBridge.h/ 说是在25205上修改的.再看用了他的PATCH 与我修改的内容也差不多.只是他可以安装到真机上运行. 原因是他修改了UID的 对于我来说 这样看来只是时间问题.
-
首先说明下的,布局和渲染是两种不同的过程,布局是对render树数据的填充,而渲染是把render树绘制到s60的cfbsbitmap的离屏位图里。所有的绘制工作是通过QPainter类来实现,而这个类有一个属性是QPainterPrivate结构体,这个结构体包含了CWebCoreGraphicsContext实例的一个指针。webcore通过QPainter就可以调用基于symbian的GC
-
经过晚上的努力 现在S60Webkit 五版本编译成功 运行报KERN-EXEC 3错误. 还没用用CW调试只是模拟器上编译成功. 明天继续 与3RD FP2相同修正 没有特殊的.只是运行EPOC.EXE运行错误.删除后不报错了. 图明天运行起来后一起放上. 休息休息.
-
我添加了Sha-1和Sha-256指纹,还添加了以下依赖项 实现平台('com.google.firebase:firebase bom:26.3.0')实现'com。谷歌。firebase:firebase auth' 并且还在云控制台中启用了Android设备验证API。 使用firebase phone auth时仍会打开浏览器-请帮助
-
问题内容: 在调试用于移动Safari的Web应用程序时遇到了一个问题。该Web应用程序是相当复杂的服务器端仿真工具的前端。Web应用程序的工作原理概述如下: 向用户显示一个屏幕,在屏幕上他们填写要执行的模拟的值。 用户单击“运行模拟”,此时将对服务器进行AJAX调用。页面上的状态窗格将更新,指示正在运行模拟。一个php脚本使用POSTed值运行模拟器,并发送回一些javascript以首先更新状
-
如何检查网页是否已被手机浏览器或电脑浏览器打开。我试过这个: 但它给出了这些类型的结果: 对于Fedora Firefox浏览器:Mozilla/5.0(X11;Linux i686;rv:13.0)Gecko/20100101 Firefox/13.0 从以上两个结果中,我无法区分网页是被手机还是电脑访问的。我该怎么做? 如果我能在Java做到这一点,那就太好了。
-
本文向大家介绍js判断手机浏览器操作系统和微信浏览器的方法,包括了js判断手机浏览器操作系统和微信浏览器的方法的使用技巧和注意事项,需要的朋友参考一下 今天就为大家介绍一下用js判断手机客户端平台及系统平台的方法: 注意上面的代码使用了jquery。需要加载jquery才可以运行。当然你可以把触发函数给删除了 在这里就不做pc端操作系统平台的判断了,怎么判断也说下方法,如用document.wri
-
手机预览 功能介绍:重新设置店铺名称以及查看手机预览图。 步骤 从【店铺设置】→【基础设置】→【手机预览】。
-
本文向大家介绍php实现读取手机客户端浏览器的类,包括了php实现读取手机客户端浏览器的类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现读取手机客户端浏览器的类。分享给大家供大家参考。具体分析如下: 这里介绍的手机信息函数类有取手机号码,浏览器报头信息,取得手机类型,取得手机IP等功能。 希望本文所述对大家的php程序设计有所帮助。
-
前言 接下来的几篇文章,讲一下二面的内容。 二面的内容: 渲染机制 JS 运行机制 页面性能 错误监控 本文接下来讲渲染机制。 渲染机制包括的内容: 什么是DOCTYPE及作用 浏览器渲染过程 面试经常会问:在浏览器中输入url,发生了哪些事情。其中有一部就是浏览器的渲染过程。 Reflow:重排 面试官问完了渲染机制,一般会紧接着问重排Reflow,你可千万别说你没听过。 Repaint:重绘
-
问题内容: 我知道在iPhone上的Safari中,您可以通过侦听事件并查询角度来检测屏幕的方向和方向变化。 Android手机上的浏览器有可能吗? 明确地说,我想问的是,运行在标准网页上的JavaScript是否可以检测到Android设备的旋转。可以在iPhone上使用,我想知道是否可以在Android手机上完成。 问题答案: 要检测Android浏览器上的方向变化,请将侦听器附加到上的或事件

