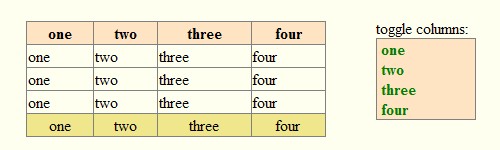
columnManager是可以控制任意表格列显示或隐藏的jQuery插件,而且它可以保存当前表格的状态至你下次访问。这个jQuery插件非常小巧轻量,仅3.6kb。

在线演示:http://p.sohei.org/stuff/jquery/columnmanager/demo/demo.html
-
原文参见我另一个博客:http://caok.github.com/blog/2012/08/07/jquery-columnmanager-plugin-and-rails-settings-cached/ 在平时页面显示表格时,容易出现要显示的字段过多,而在一页的范围内无法完全显示的困境。通过juery columnanager可以实现显示和隐藏的效果,再通过rails-settings-ca
-
文件上传 Ajax File Upload jQUploader Multiple File Upload plugin jQuery File Style Styling an input type file Progress Bar Plugin 表单验证 jQuery Validation Auto Help Simple jQuery form validation jQuery XAV
-
I viewed each of the jQuery plugins in the jQuery plugins repository. I couldn't believe how many there were! So I decided to make this master list to weed out any plugins that were either broken or I
-
转自:http://www.cnblogs.com/luluping/archive/2010/11/26/1888420.html table表格由于它的浏览器兼容性和复杂的标签嵌套方式,可以算是添加样式最困难的对象之一了。大多数前端er都把网页中的table标签替换为div,主要就是因为div要比table更容易添加CSS样式。但是我们在日常应用中仍然要用到table表格,其中最好的例子就
-
[b][size=large]文件上传(File upload)[/size][/b] [url=http://www.phpletter.com/Demo/AjaxFileUpload-Demo/"]Ajax File Upload[/url] [url=http://www.pixeline.be/experiments/jqUploader/"]jQUploader[/url] [url=h
-
<h2>文件上传(File upload)<a href="http://www.cnblogs.com/images/cnblogs_com/Terrylee/WindowsLiveWriter/240jQuery_128F5/JQuery_001_6.gif"><img width="396" height="165" border="0" align="right" src="http://
-
I viewed each of the jQuery plugins in the jQuery plugins repository. I couldn't believe how many there were! So I decided to make this master list to weed out any plugins that were either broken or I

