这段时间内一直学习Flutter, 自行设计完成了一个实战开源社交电商项目
项目目前也还是处在开发待完成阶段, 常用的功能搜索,聊天,回复评论这些都有了,二级商户入驻还待开发中。
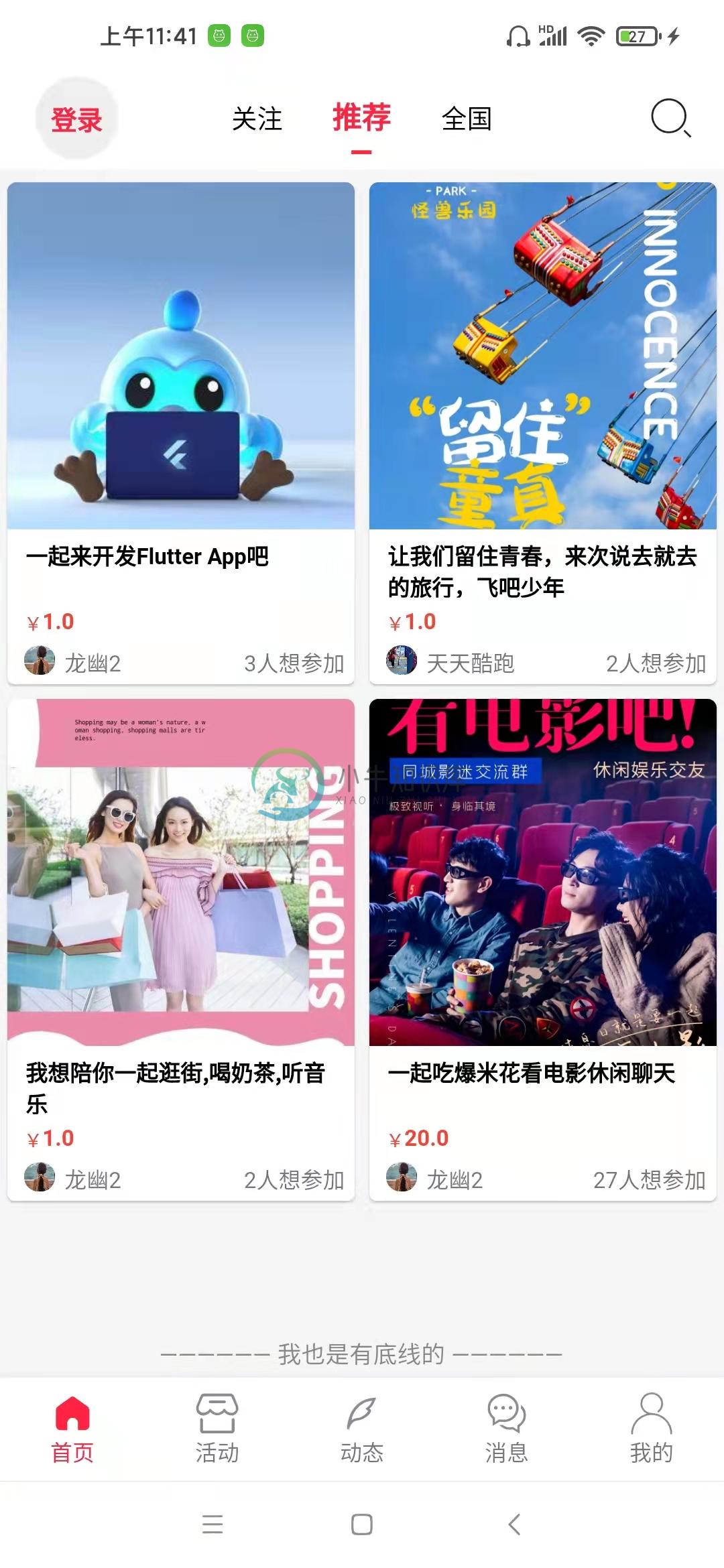
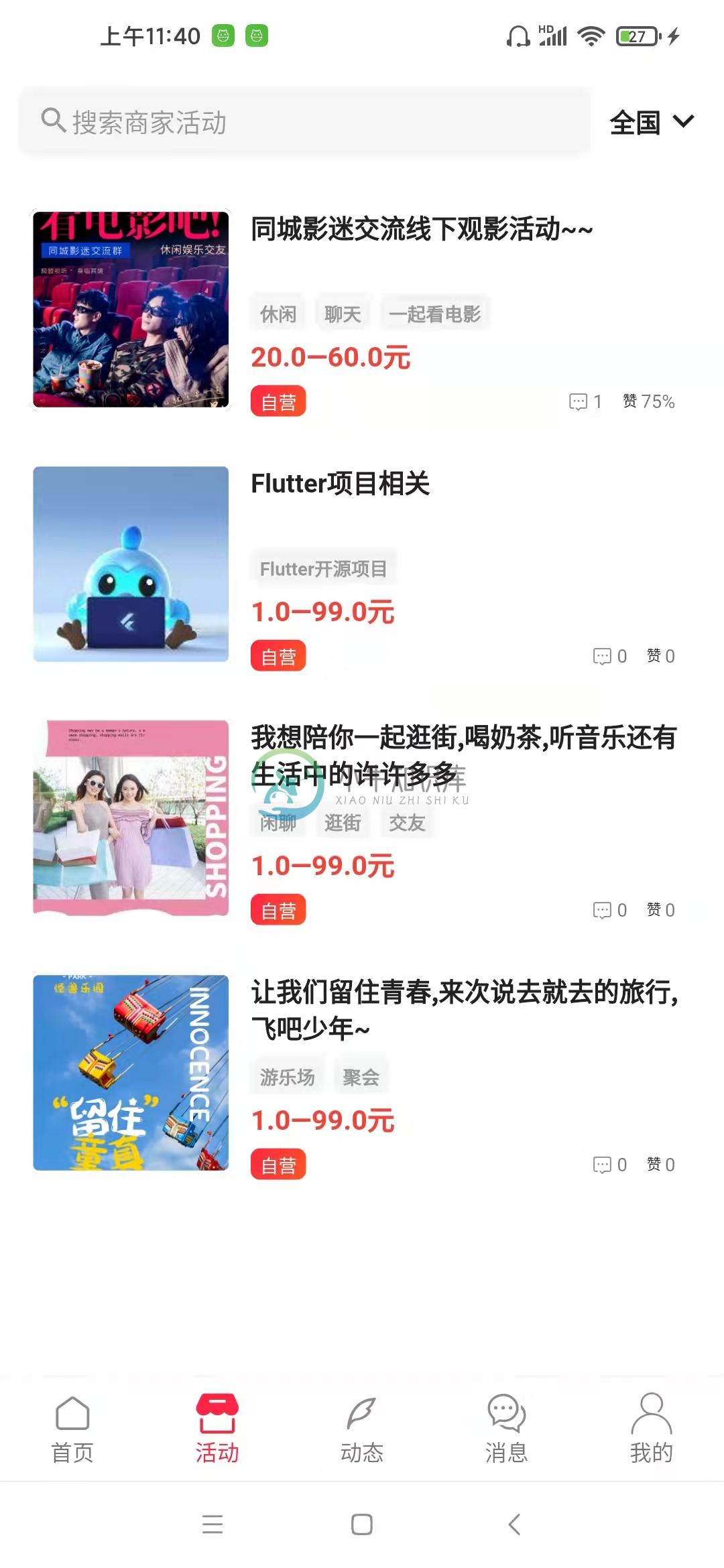
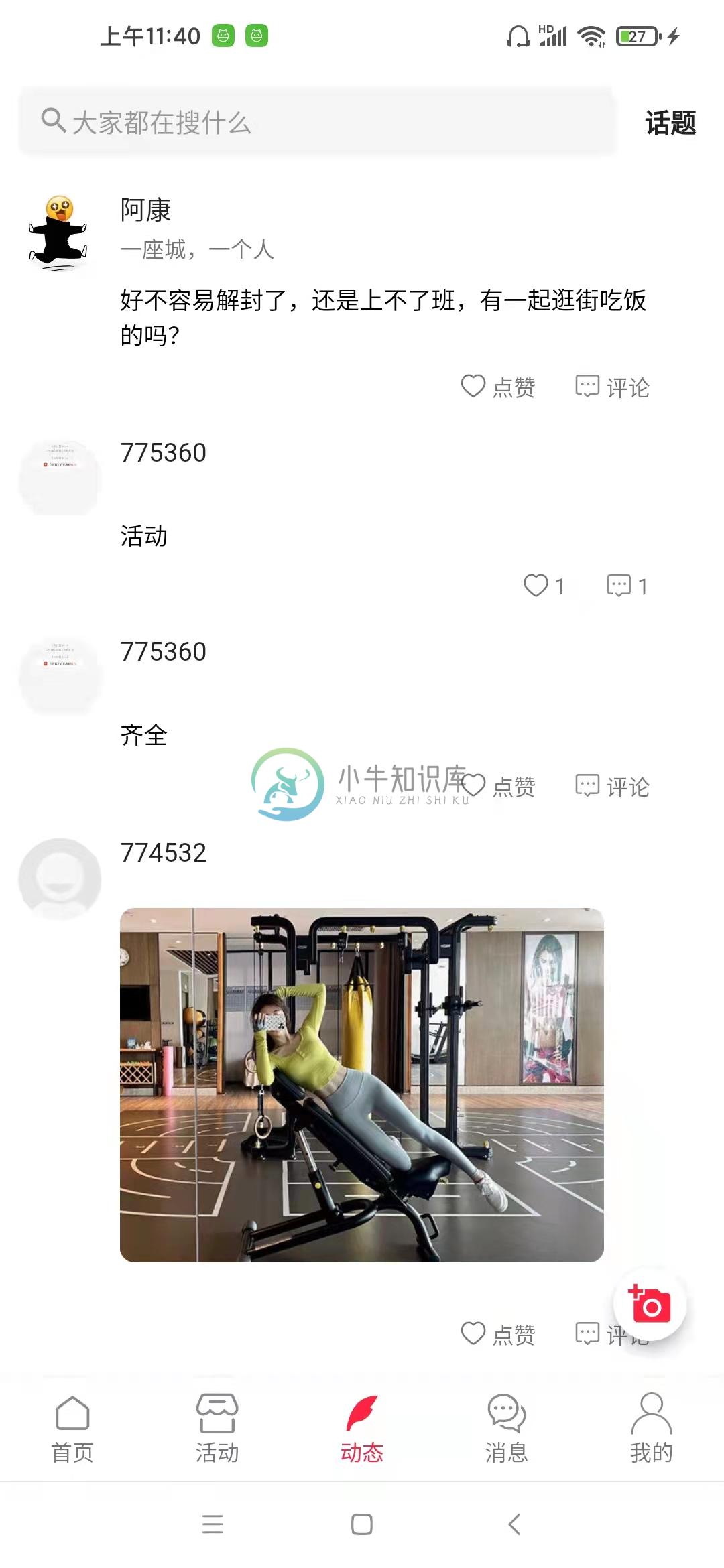
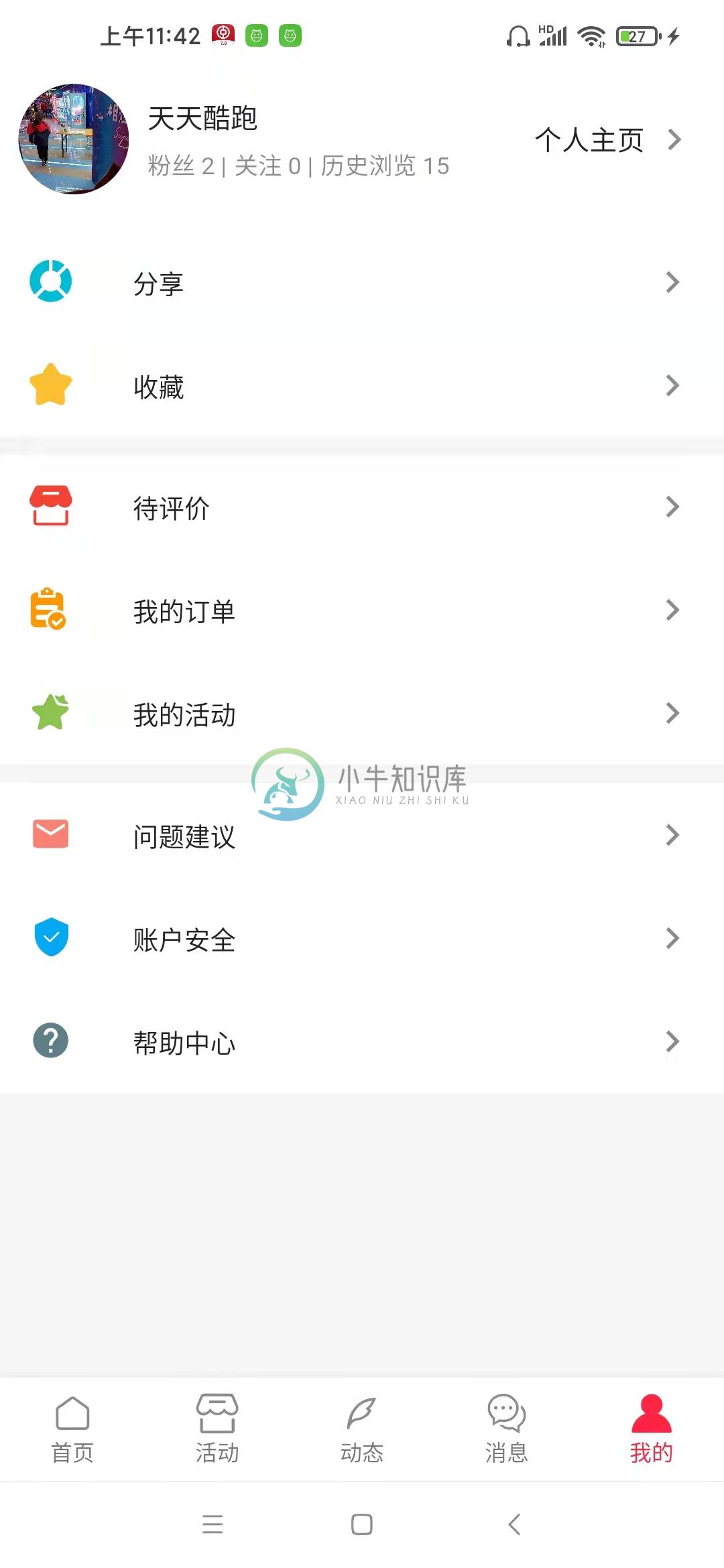
下面是一些UI界面展示和一些用到的组件
一些界面UI
 |
 |
 |
 |
 |
项目里用到的Flutter 组件
1、消息推送
flutter_apns
实现了apns和google fcm服务,用于ios系统和国外的android设备。国内无法访问google fcm服务器,因此需要集成各厂商推送,插件内部实现了参数传递因此不需要再用uni_links。(需要上架ios申请相关证书99刀,FCM只要注册就可以)
push_message_register
向华为、小米、vivo、oppo、魅族注册当前设备获取token,当设备离线时服务端通过token使用各自厂商通道发送消息,用户点击系统弹出的通知消息后会通过deeplink来打开App。(需要上架厂商应用商店并注册推送服务)
uni_links
监听外部deeplink,冷启动和后台运行均有效,当获取到新的deeplink通过识别参数来导航到指定页面。
2、 IM聊天与网络请求
dio
网络请求用于请求服务端API返回数据。
web_socket_channel
通过websocket协议与服务端保持长连接,用于即时聊天。
flutter_app_badger
应用图标上的小红点显示当前未读的消息数量,App在后台运行并保持websocket连接时能正常显示(android可以加入白名单或申请产商常驻后台不被系统强行结束还可以通过产商通道的消息透传来接收消息,IOS系统可以通过apns来接收消息更新未读消息),App进程被用户结束后无法更新,只能通过消息推送来提醒用户。
badges
应用里的小红点,当App在前台运行并收到新的消息时,通过使用小红点提醒用户有未读新消息。
flutter_bloc
事件处理->状态通知->UI刷新,1.websocket收到新消息后通过bloc处理 2.广播处理的结果 3.通过bloc订阅的页面收到结果来刷新UI。(在消息聊天中有新消息到达时刷新UI界面显示最新的消息,相对被动的方式则需要间隔0.5秒左右刷新一次UI)
sqflite
本地数据库,将聊天列表、聊天消息、点赞、拉黑等存储于本地数据,如果本地有数据就可以不从服务器重新获取。
extended_text_field、extended_text
Flutter Text组件plus,通过识别text中的文本来显示自定义内容(发送图片[img:xxxxxxx.png] 通过识别文本内容来显示自定义ui)
3、 社交账户登录、分享、支付
tobias
支付宝支付、授权登录、绑定支付宝账号、支付宝现金红包(需要注册支付宝企业账户)
fluwx
微信授权登录、微信分享、分享后直接在微信里打开网页、在微信网页中打开App 需要注册微信公众号和微信开发平台(注册公众号、开放平台这两个都需要认证费用总共600rmb)
sign_in_with_apple
用于apple 账号登录,在ios系统上如果集成了其他第三方社交账号登录那么也必须有apple账号登录。
4、 Html、验证、图片上传、语音录制和播放、拍照、裁剪、刷新
flutter_html
识别字符串转为html格式,如隐私协议,用户协议。("<p>隐私协议</p>")
captcha
多种验证方式 拖动图片到指定位置、点击图片里的文字等等。
photo_manager
图片选择器,选择图片(项目内图片、语音存储于阿里云oss,资源文件存储于云可以使用云服务的cdn加速下载速度很快,国内还有腾讯云,华为云等)
cached_network_image
下载并缓存图片到本地存储空间,经常变更的图片可以使用flutter自带的组件来加载(下次启动或内存占用过多时保存在内存中的图片会被自动释放)
flutter_sound
录音和语音播放,配合audio_session插件可以暂停或激活其他音频。
image_picker
拍照和选择照片均能实现,但选择照片还无法实现自定义UI
pull_to_refresh
下滑刷新和上滑加载更多
5、更新下载、定位、高德地图
flutter_downloader
有新的升级时提醒用户下载最新的更新包,App store禁止使用热更新,android热更新需要后台下载so文件。
package_info_plus
App版本信息
amap_flutter_map、amap_flutter_location
高德定位和高德地图(需要注册高德地图key)
url_launcher
打开外部App(打开地图需要导航时,可以启动高德导航)
6、 其他常用组件
fluttertoast
透明提醒框,在指定时间后消失
flutter_spinkit
各种样式的加载中动态图
shared_preferences
简单数据的本地存储(用户登录信息存储等)
permission_handler
权限请求
flutter_swiper_null_safety
图片滚动播放
-
京东社交电商APP+小程序京喜,对标拼多多。 一面 1. 自我介绍+项目与实习提问。 2. 你学的这个专业,你认为对你影响最大的是什么? 3. 最大的成长或收获是什么呢?为什么?举个最近实际的例子? 4. 详细问是例子中是怎么想、怎么做、怎么实现的? 5. 运用数据分析,分析一下酒店的漏水情况?(和面试官一来一往提出假设,具化问题,分析讨论) 6. 你SQL怎么样? 7. 你有什么问题? 二面 1
-
一面忘了说就先不写了 1. 自我介绍,二面针对这一块挖的比较深。转专业的原因,每家公司的体验,实习时间短的原因,对公司的看法排序,未来希望偏向什么方向,工作地点是否会考虑 2. 项目介绍,面试官这一块问得少,中间可能走神了没有听,问了一个说过的点 3. 笔试题讲解,从头讲到尾基本。顺便给他们发现了一个bug(突然变测试岗) 4. 题外话:自己的优势和能力,什么案例能够体现自己的能力 5. 反问:团
-
先介绍一下自己的服装设计作品,然后聊一聊自己的想法和创意。 面试官也是大神,一眼就看出了我之前作品的不足,不过也说了优点。 面试官还说:对我还挺满意的,这是双向选择,让我回去好好考虑一下。 我是从同行转过来的,这家发展前景和薪资待遇还有各项福利在行业内属于不错的,我也就当场同意了。 面试官还说我爽快,总之是很愉快的面试经历啦。
-
本文向大家介绍Vue实现商品飞入购物车效果(电商项目),包括了Vue实现商品飞入购物车效果(电商项目)的使用技巧和注意事项,需要的朋友参考一下 各位掘友,好久不见,最近利用工作之余开源了Vue电商项目,高仿某知名O2O买菜平台,整个项目做下来收获还是蛮多的,可以扫描下方二维码体验,本篇是项目的核心知识拆解篇,主要是拆解增加商品飞入购物车的实现过程。 点我体验 项目开源地址 感谢点星+收藏 首先我先
-
我正在实施谷歌标签管理器,并希望记录在自定义ASP页面上的电子商务结束金额。不幸的是,这必须在页面的底部。在这里和其他地方找到了一些解决方案之后,我遗漏了一些东西,可能是基本的,因为我就是无法让它工作。Google Analytics中启用了增强型电子商务,GTM在页面加载时正确运行GA,但在事务标签上未正确运行GA。我甚至在阅读了GTM触发器后,将其从所有页面切换到DOM就绪状态,这将有助于处理
-
关注、赞接口(有控件) /** * 关注、赞接口(有控件) * * @memberOf Tida * @function * * @param {object} options 入参 * @param {number} options.sellerId 卖家id * @param {number} options.targetId 赞的目标 * @param {number}

