Slidev 是一个面向开发人员的演示文稿工具,让开发者可以使用 Markdown 制作幻灯片。

特征
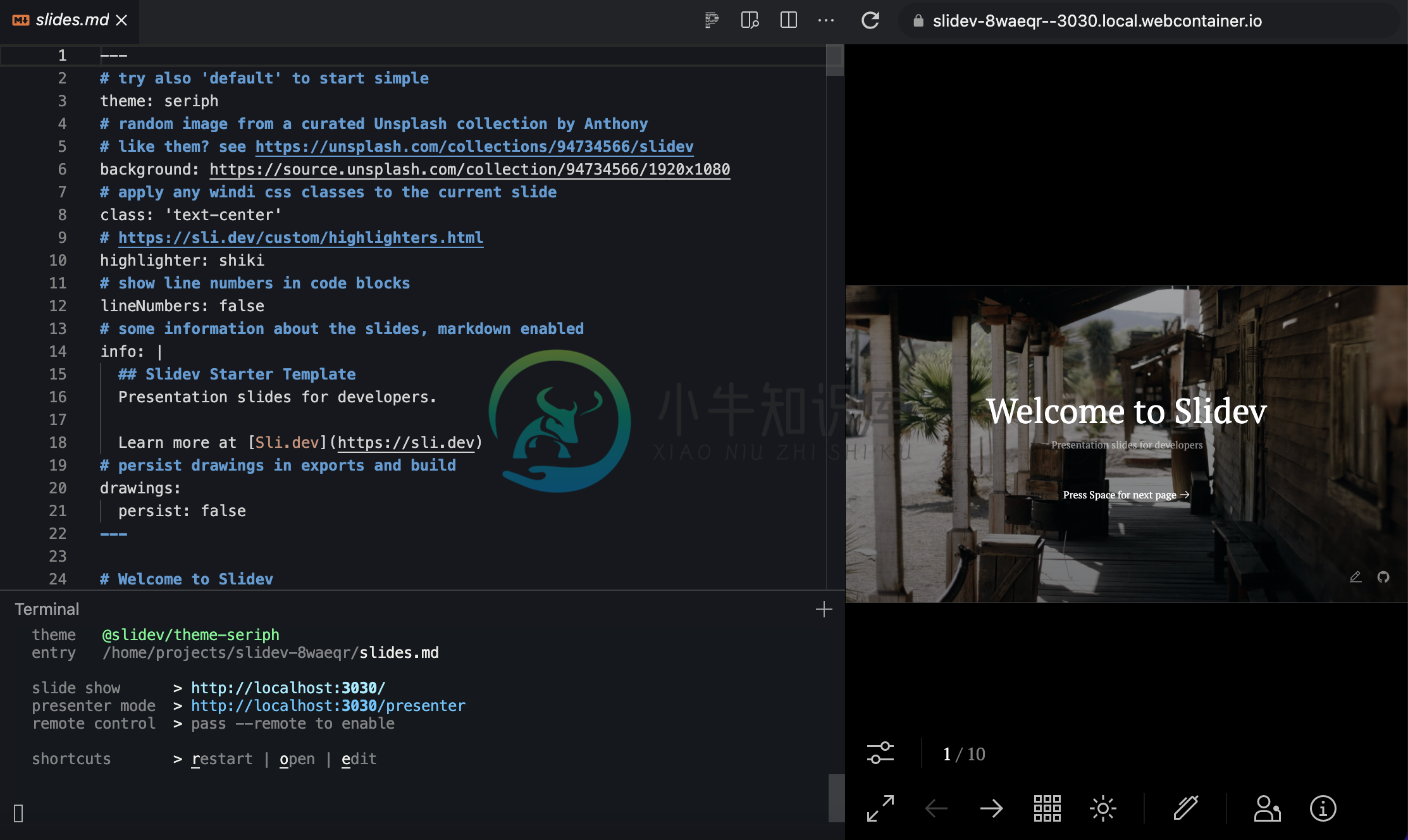
- Markdown 支持 —— 使用你最喜欢的编辑器和工作流编写 Markdown 文件
- 开发者友好 —— 内置代码高亮、实时编码等功能
- 可定制主题 —— 以 npm 包的形式共享、使用主题
- 灵活样式 —— 使用 Windi CSS 按需使用的实用类和易用的内嵌样式表
- 可交互 —— 无缝嵌入 Vue 组件
- 演讲者模式 —— 可以使用另一个窗口,甚至是你的手机来控制幻灯片
- 绘图 - 在你的幻灯片上进行绘图和批注
- LaTeX 支持 —— 内置了对 LaTeX 数学公示的支持
- 图表支持 —— 使用文本描述语言创建图表
- 图标 —— 能够直接从任意图标库中获取图标
- 编辑器 —— 集成的编辑器,或者使用 VS Code 扩展
- 演讲录制 —— 内置录制功能和摄像头视图
- 跨平台 —— 能够导出 PDF、PNG 文件,甚至是一个可以托管的单页应用
- 快速 —— 基于 Vite 的即时重载
- 可配置 —— 支持使用 Vite 插件、Vue 组件以及任何的 npm 包
在线试用
在本地启动项目
安装 Node.js >=14 并运行以下命令:
npm init slidev
-
对于大多数DevTools的扩展,你可以直接下载源码,然后通过API加载它们。Electron会记住已经加载了哪些扩展,所以你不需要每次创建一个新window时都调用BrowserWindow.addDevToolsExtensionAPI。 注:React DevTools目前不能直接工作,详情留意https://github.com/atom/electron/issues/915 参考来编译
-
为了使调试更容易,Electron 原生支持 Chrome DevTools Extension。 对于大多数DevTools的扩展,你可以直接下载源码,然后通过 BrowserWindow.addDevToolsExtension API 加载它们。Electron会记住已经加载了哪些扩展,所以你不需要每次创建一个新window时都调用 BrowserWindow.addDevToolsExte
-
Photoshop CS6 和 Photoshop 中的“联系表 II”和“PDF 演示文稿”增效工具可以兼容 64 位版本,以便在新型系统上获得最佳性能。 注意:本文中的某些过程适用于 Adobe Bridge。Adobe Bridge 不会默认随 Photoshop 一起安装。要下载 Bridge,请使用您的 Adobe ID 登录 Creative Cloud,然后导航到“应用程序”。 创建
-
开发人员协议 请务必认真阅读和理解本《360浏览器应用开放平台开发人员协议》(以下简称"协议")中规定的所有权利和限制。在您参与360浏览器应用开放平台并使用应用中心分发产品时,您首先应接受本《协议》条款,如果您不接受本协议或违反了协议,奇虎360有权采取以下措施:驳回应用审核、下线产品、删除帐户、拒绝访问等。 本《协议》是开发人员与北京奇虎科技有限公司(下称"奇虎360")之间关于利用360浏览
-
Project V Project V 由以下几部分组成: V2Ray 核心: v2ray.com/core V2Ray 手册: v2ray.com 周边项目: 详见客户端 V2Ray 项目组 V2Ray 项目组最初是为了 V2Ray 核心的开发而建立,现在已推广到整个 Project V 生态环境。我们欢迎你加入组织参与开发。当然你也选择可以使用自己的 V2Ray 之外的环境。 加入 V2Ray
-
本文向大家介绍测试人员和开发人员区别?相关面试题,主要包含被问及测试人员和开发人员区别?时的应答技巧和注意事项,需要的朋友参考一下 ①人员不同 测试:开发人员和测试人员 开发:只有开发人员 ②所处阶段不同 测试:贯穿整个软件开发生命周期 调试:在软件开发编码阶段以及测试过程中对BUG进行调试 ③对bug处理结果不同 测试:只找出错误,不解决 调试:找出错误并解决
-
如果我使用 JBoss Developer Studio 创建一个名为 “getting-start” 的 maven-archetype-webapp 类型的新 maven 项目,那么我会收到以下警告: 我安装了Java SE 7,并将系统变量Java_Home设置为jdk目录。我还通过JBoss DS的安装向导设置了jdk目录的路径。
-
问题内容: 我是redux反应开发的初学者。我想知道什么是演示组件和容器组件。 如何将组件分类为Presentational或Container? 两者有什么区别? 这样对组件进行分类有什么好处? 问题答案: 您会发现您的组件更容易重用,并考虑将它们分为两类。我称它们为容器和演示组件。 我假设您已经了解Redux架构 容器组件 意识到redux 订阅Redux状态 派遣到redux动作 由reac

