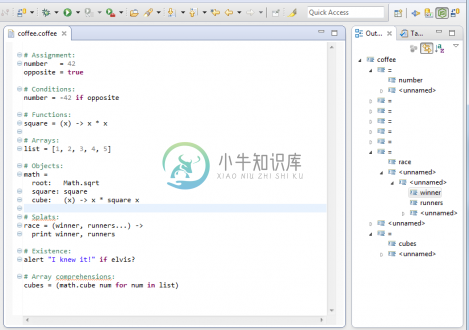
CoffeeScript Editor 是一个 Eclipse 的插件用来编辑 CoffeeScript 脚本。

-
【实例简介】 全面的froalaEditor插件,集成了第三方插件 使用方法:https://blog.csdn.net/lianzhang861/article/details/83590084 【实例截图】 【核心代码】 froala_editor_2.8.5 └── froala_editor_2.8.5 ├── bower.json ├── codemirror │ └── codem
-
表1.1 Monaco Editor V0.21.2支持的不同语言文件类型总结 序号 语言 文件后缀 1 abap .abap 2 apex .cls 3 azcli .azcli 4 bat .bat, .cmd 5 c .c, .h 6 cameligo .mligo 7 clojure .clj, .cljs, .cljc, .edn 8 coffeescript .coffee 9 cpp
-
本文转自:http://www.cnblogs.com/cz-xjw/p/6476179.html ACE 是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中。ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。ACE开发团队称,ACE在性能和功能上可以媲美本地代码编辑器(如Sublime Text、TextMate和Vim
-
ACE 是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中。ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。ACE开发团队称,ACE在性能和功能上可以媲美本地代码编辑器(如Sublime Text、TextMate和Vim等)。 ACE是Mozilla Skywriter(以前称为Bespin)项目的继任者,并作为Clo
-
ACE 是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中。ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。ACE开发团队称,ACE在性能和功能上可以媲美本地代码编辑器(如Sublime Text、TextMate和Vim等)。 ACE是Mozilla Skywriter(以前称为Bespin)项目的继任者,并作为Clo
-
第一种方式是依赖 Formitem 插件。 Form 里增加:rules="ruleValidate" FormItem里增加 prop=”quillEditor”属性,然后再定义 ruleValidate 规则如下: ruleValidate: { quillEditor: [ {validator: validateQuillEditor, trigger: 'blur
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文
-
umi 区别于其他前端开发框架和工具的核心就是它的插件机制,基于 umi 的插件机制,你可以获得扩展项目的编译时和运行时的能力。通过插件支持的功能也会变得更强大,我们针对功能的需要可以去使用修改代码打包配置,修改启动代码,约定目录结构,修改 HTML 等更丰富接口。 插件使用 插件可以是一个 npm 包,也可以是路径直接引向一个 JS 的模块。用户通过配置 plugins 来使用插件。如下所示:

