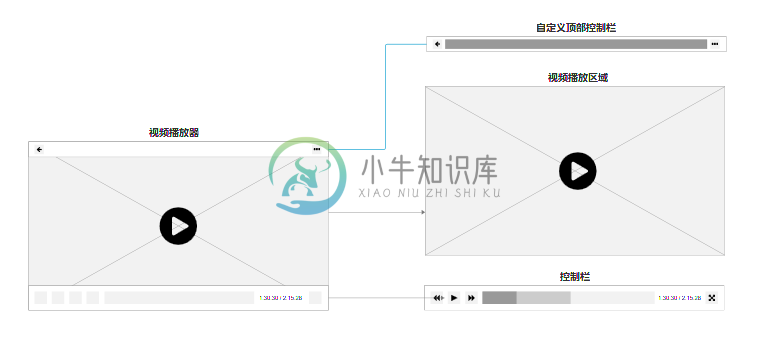
一个简单易用的而且可高度自定义的播放器。


- 1.自定义图标(所有)
- 2.播放器自定义配置
- 视频开始播放的起始位置
- 是否自动播放
- 是否循环播放
- 视频比例
- 进度条是否允许拖拽
- 视频快进/快退的单位秒数
- 3.自定义拓展元素(无限)
- 字幕(也可以使用内置字幕)
- 弹幕
- 其他元素(例如:广告覆盖;自定义视频顶部返回按钮;快进或快退等操作的渐入渐出的提示等等)
- 4.自定义播放器样式
- 播放按钮是否显示(视频暂停时视图中央的播放按钮)
- 自定义播放按钮(视频暂停时视图中央的播放按钮)
- 顶部控制栏自定义
- 显示或隐藏
- 自定义高度
- 自定义边距
- 自定义背景颜色
- 自定义返回按钮
- 拓展中部元素(标题)
- 拓展右侧控制元素(更多操作)
- 底部控制栏自定义配置
- 自定义顺序(通过数组来控制元素:线形进度条、矩形进度条等)
- 自定义元素(通过数组来控制顺序)
- 自定义背景颜色
- 自定义图标(播放、暂停、快进、快退、全屏、取消全屏)
- 进度条样式自由配置(背景颜色、缓存区颜色、进度条颜色、拖拽按钮颜色、拖拽按钮颜色等)
- 音量控制元素(尚未完成)
- 内置弹幕(尚未完成,尚可自定义)
- 控制栏拓展(尚未完成)
- 内置字幕自定义配置(或者通过自定义拓展来自己重写字幕)
- 设置主字幕或辅字幕的字体大小
- 设置主字幕或辅字幕的字体颜色
- 5.手势支持
- 单击(菜单栏显示或隐藏)
- 双击(暂停或播放)
- 滑动快进或快退
- 滑动调整视频亮度 (左侧区域)
- 滑动调整音量大小(右侧区域)
- 6.横竖屏切换
- 7.常亮避免锁屏
-
实现目标 为 video 元素添加自定义样式的播放控制面板 可滑动调节音量、播放速度 可通过按钮快进、回退 可点击视频画面或按钮播放或暂停视频播放 可点击或拖动进度条选择视频播放进度 解决思路 首先,我们已经有了 HTML 文件,里面包含各种播放器用到的元素,格式也已经在 CSS 文件中帮我们设置好了 在 JS 中选择我们需要添加功能的 HTML 元素,建立好变量 用 JS 写好播放器的功能 给第
-
本文向大家介绍视频帧播放速度的单位?相关面试题,主要包含被问及视频帧播放速度的单位?时的应答技巧和注意事项,需要的朋友参考一下 PAL制式是——25fps,NTSC是——30fps。
-
用 AVPlayer 类写的简易视频播放器,可以播放来自互联网的视频,支持手势缩放视频。只能播放iPhone支持的视频格式。 目前有两点不足:一是无法调节音量;二是手势放大缩小之后滑动快进快退也不太正常。希望有其他开发者在此基础上继续改进。 [Code4App.com]
-
我将在android上播放Vimeo在线流媒体的视频。为此,我现在正在使用VideoView。现在,我想控制视频播放速度控制功能,如:0.5x、1x、1,5x、2x和视频缓存支持。Android VideoView是否可以实现这两个功能,或者我是否可以使用第三个播放器?帮助
-
本文向大家介绍Android自定义SeekBar实现视频播放进度条,包括了Android自定义SeekBar实现视频播放进度条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现视频播放进度条的具体代码,供大家参考,具体内容如下 首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb,在Thumb正上方有一个Popu
-
问题内容: 我正在使用Videogular来显示视频。当用户点击“播放”按钮以播放新视频时,能否帮助我停止/暂停其他视频?因此,一次只能让用户一次播放一个视频。 系统应自动停止正在后台播放的其他视频并播放新视频 谢谢 问题答案: 您可以分别为每个播放器获取所有API,并监听状态变化: 在您的控制器中:
-
主要内容:HTML视频(Videos)播放,实例,问题以及解决方法,使用 <embed> 标签,实例,使用 <object> 标签,实例,使用 HTML5 <video> 元素,实例,最好的 HTML 解决方法,HTML 5 + <object> + <embed>,使用超链接,实例,关于内联视频的说明,HTML 多媒体标签在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放 实例 <video width="320" height="240" controls> <sou

