基于jQuery的json格式化、高亮库
核心代码参考天马行空工作室,本人只做了模块化和一些代码优化。
demo
http://leo108.github.io/jsonFormater/
使用方式
引入jQuery
注意:jQuery版本要求>=1.7.2
引入jsonFormater.js和jsonFormater.css
在html中新增一个空的元素作为显示的容器
例如
调用JsonFormater
$(document).ready(function(){
var options = {
dom : '#container' //对应容器的css选择器
};
var jf = new JsonFormater(options); //创建对象
jf.doFormat('{"string":"leo108"}'); //格式化json
});
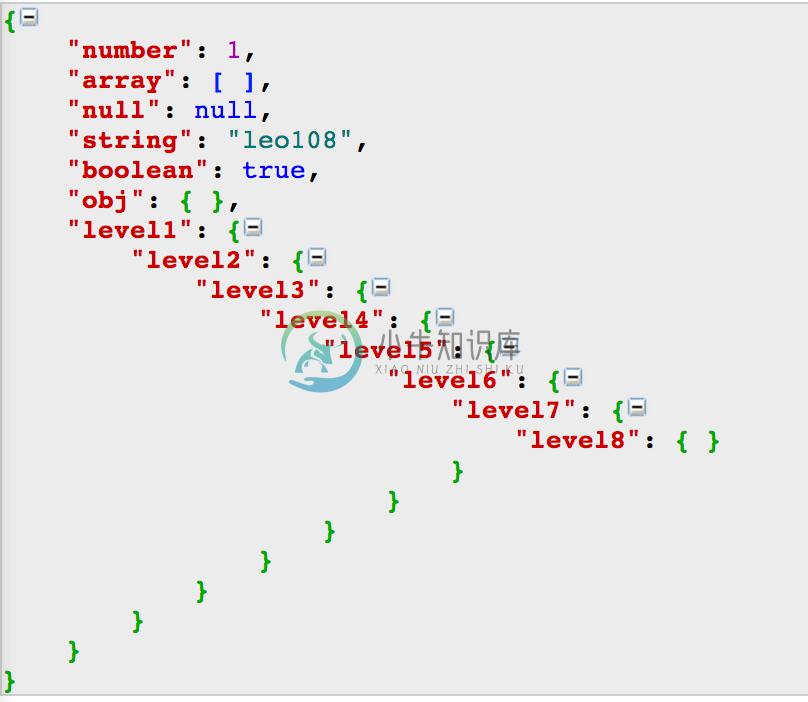
效果图
-
html代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/json_format.js" ></scri
-
Json网页格式化展示_had_meno的博客-CSDN博客_json展示
-
本文向大家介绍使用正则表达式的格式化与高亮显示json字符串,包括了使用正则表达式的格式化与高亮显示json字符串的使用技巧和注意事项,需要的朋友参考一下 json字符串很有用,有时候一些后台接口返回的信息是字符串格式的,可读性很差,这个时候要是有个可以格式化并高亮显示json串的方法那就好多了,下面看看一个正则表达式完成的json字符串的格式化与高亮显示 首先是对输入进行转换,如果是对象则转化为
-
问题内容: 当我将分析器与Edgengram(最小= 3,最大= 7,前面)+ term_vector = with_positions_offsets一起使用时 使用具有text =“ CouchDB”的文档 当我搜索“ couc”时 我的重点是“ cou”而不是“ couc” 看来我的重点只是在最小匹配令牌“ cou”上,而我希望是在精确令牌(如果可能)上或至少在找到的最长令牌上。 无需使用t
-
本文向大家介绍借用nginx.vim工具进行语法高亮和格式化配置nginx.conf文件,包括了借用nginx.vim工具进行语法高亮和格式化配置nginx.conf文件的使用技巧和注意事项,需要的朋友参考一下 我用的tengine,安装目录是/usr/local/tengine。 1.下载nginx.vim https://www.vim.org/scripts/script.php?scrip
-
我们可以看到格式化就是通过格式字符串得到特定格式: format!("{}", foo) -> "3735928559" format!("0x{:X}", foo) -> "0xDEADBEEF" format!("0o{:o}", foo) -> "0o33653337357" 根据使用的参数类型,同样的变量(foo)能够格式化成不同的形式:X, o 和未指定形式。 这个格式化的功能是通过 t
-
目前我们已经为Potion文件实现了简单的关键字和函数的语法高亮。 如果没有做上一章的练习,你需要回去完成。我将假设你做了练习。 事实上,你应该回去完成你跳过的任何练习。即使你觉得你不需要,为了更好的学习效果, 你都得把它们完成了。请在这一点上相信我。 高亮注释 接下来我们需要高亮Potion的一个重要组成部分——注释。 问题是,Potion的注释以#开头,而#并不在iskeyword里。 如果不
-
格式化 格式化是一件主观的事。如同这里的许多规则一样,这里并没有一定/立刻需要遵守的规则。可以在这里完成格式的自动化。 大小写一致 JS 是弱类型语言,合理的采用大小写可以告诉你关于变量/函数等的许多消息。 这些规则是主观定义的,团队可以根据喜欢进行选择。重点在于无论选择何种风格,都需要注意保持一致性。 反例: var DAYS_IN_WEEK = 7; var daysInMonth = 30;
-
Formatting 格式化 Formatting issues are the most contentious but the least consequential. People can adapt to different formatting styles but it’s better if they don’t have to, and less time is devoted t
-
格式化 代码格式化的规范并不重要,只要它们实用。它的定义形式没有先天的好与坏,几乎每个人都有自己的偏好。然而,对于一贯地采用同一格式化规则的总会增加可读性。已经熟悉某种特定风格的读者不必非要去掌握另一套当地习惯,或译解另一个角落里的语言语法。 这对Scala来说也特别重要,因为它的语法高度的重叠。一个例子是方法调用:方法调用可以用“.”后边跟圆括号,或不使用“.”,后边用空格加不带圆括号(针对空元