软件概览
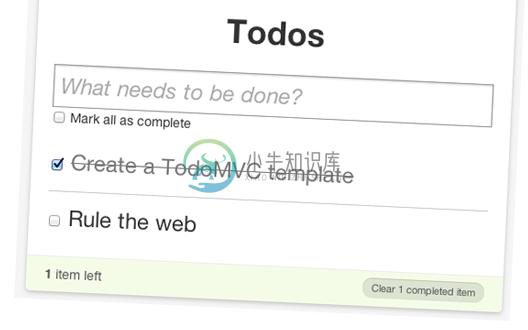
TodoMVC 是一个使用 MVC 概念设计的 TODO 应用程式的框架。


-
所有实现代码在文章结尾处 分析整个实现过程的步骤: 1.显示大标题“todoMVC" 在h1中引入{{msg}},在js文件中将msg赋值,从而在html中显示大标签的内容 2.当没有数据时,两块模板需要隐藏,用到v-if标签。将两个模板放在一个template标签中,当items.length=0时,则v-if=false,进而两块模板隐藏。 3.引入数据。将JS中写好的默认数据引入在html的
-
实现: 创建四个组件,分别是头组件,尾组件,list组件,item组件,存在于这个mvc中的。 在APP.js中分别引入前三个个组件(item组件是存在于list中的,所以在list中引入item组件) 在app.js中写好初始数据,在list中显示出来 const {todos} = this.props return( <ul> { todos.map
-
Selecting a Framework Once you've downloaded the latest release and played around with the apps, you'll want to decide on a specific framework to try out. Study the syntax required for defining models

