iOS 调试库,支持 iOS8+,无需添加任何代码,方便 iOS 开发和测试。
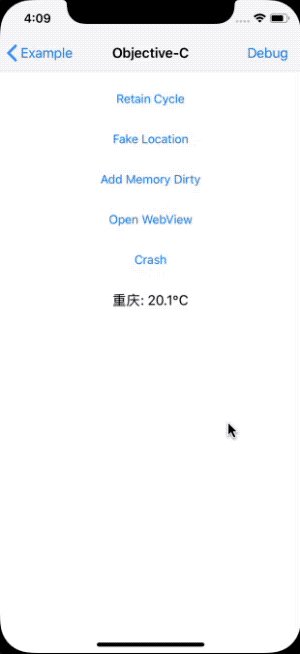
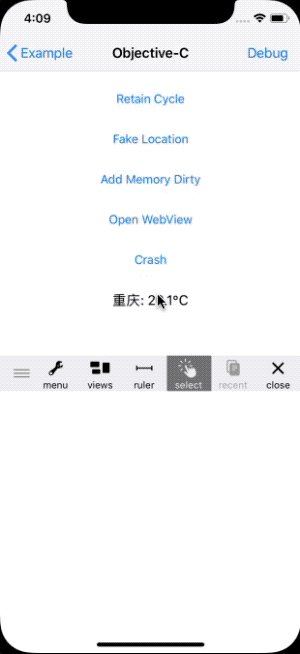
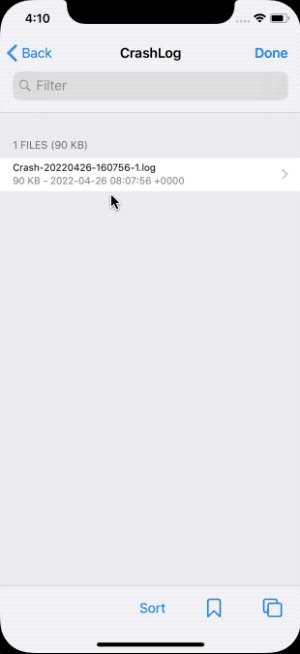
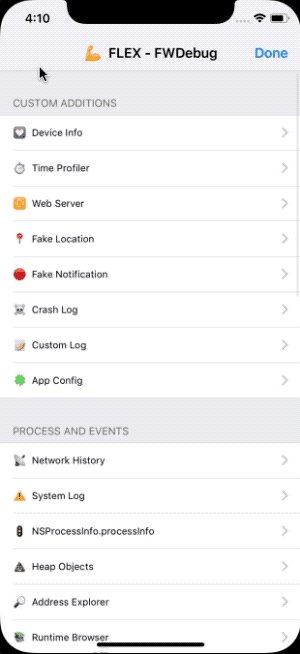
屏幕截图
使用教程
真机或模拟器中5秒内摇一摇两次即可出现调试菜单。功能如下:
FLEX调试工具
循环引用检测和分析
Class和Protocol的头文件查看
FPS、内存、CPU占用率显示
手机、App信息查看
App崩溃日志的记录、查看
App文件管理器
Documents文件http、webdav服务器
iOS10+真机NSLog显示
生成dylib动态库并注入其它App
App加密工具
安装教程
推荐使用CocoaPods安装,自动管理依赖和环境配置。如需手工导入请参考Example项目配置。
CocoaPods
本调试库支持Debug和Release环境,一般Debug模式开启,提交AppStore时请移除。Podfile示例:
platform :ios, '8.0' # use_frameworks! target 'Example' do pod 'FWDebug', :configurations => ['Debug'] end
Carthage
本调试库支持Carthage,Cartfile示例:
github "lszzy/FWDebug"
执行carthage update并拷贝FWDebug.framework到项目即可。
-
WorkerMan3.0有两种运行模式,调试模式以及daemon运行模式 运行 php start.php start 进入调试模式,这时代码中的echo、var_dump、var_export等函数打印会在终端显示。注意以php start.php start运行的WorkerMan在终端关闭时所有进程会退出。 而运行 php start.php start -d则是进入daemon模式,也就是
-
调试是一个程序猿非常重要的能力,人写的程序总会有 bug,所以需要 debug。如何方便和快速的定位 bug,是我们讨论的重点,只要 bug 能定位,解决就不是问题。 对于熟悉用 Visual Studio 和 Eclipse 这些强大的集成开发环境的来做 C++ 和 Java 的同学来说,OpenResty 的 debug 要原始很多,但是对于习惯 Python 开发的同学来说,又是那么的熟悉。
-
调试 我试图用VS代码调试Angular2打字稿应用程序https://angular.io/guide/quickstart 有人能分享调试步骤吗
-
Git 有一些命令可以用来帮你调试你代码中的问题。 包括找出是什么时候,是谁引入的变更。 git bisect git bisect 工具是一个非常有用的调试工具,它通过自动进行一个二分查找来找到哪一个特定的提交是导致 bug 或者问题的第一个提交。 仅在 二分查找 一节中完整的介绍了此命令。 git blame git blame 命令标注任何文件的行,指出文件的每一行的最后的变更的提交及谁是那
-
本地日志(Local Logs) 如果你拥有设备的访问权限,你可以使用 adb logcat 或你的 IDE 查看一些日志。你可以使用 adb shell setprop log.tag.<tag_name> <VERBOSE|DEBUG> 操作为任何下面提到的标签(tag))开启日志。VERBOSE 级别的日志会显得更加冗余但包含更多有用的信息。根据你要查看的标签的不同,你可以把 VERBOSE
-
WARNING weex-toolkit 是三方插件, 不由 Apache Weex 开发或维护。 本文档主要演示如何使用 weex-toolkit 中内置的调试工具进行代码调试。 安装 首先需要通过 npm 或 yarn 安装 weex-toolkit 工具 $ npm i weex-toolkit@beta -g $ weex -v // 检查是否安装成功 运行 安装完成后,运行 weex
-
Visual Studio Code的一个很重要的特性是他很棒的调试支持。VS Code的内置调试器帮助加速你的编辑,编译和调试循环。 One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit
-
Atom拱了一些工具来帮助你理解预料之外的行为和调试问题。这篇指南介绍了一些工具和方法用于帮助你调试,以及提供了一些提交工单(issue)时的帮助信息。 升级到最新版本 你可能遇到了在最新版本已经修复的问题。 如果你从源码中编译Atom,需要拉回(pull)master的最新版本并重新构建。 如果你使用发布版本,检查你所使用的Atom是什么版本: $ atom --version 0.178.0-