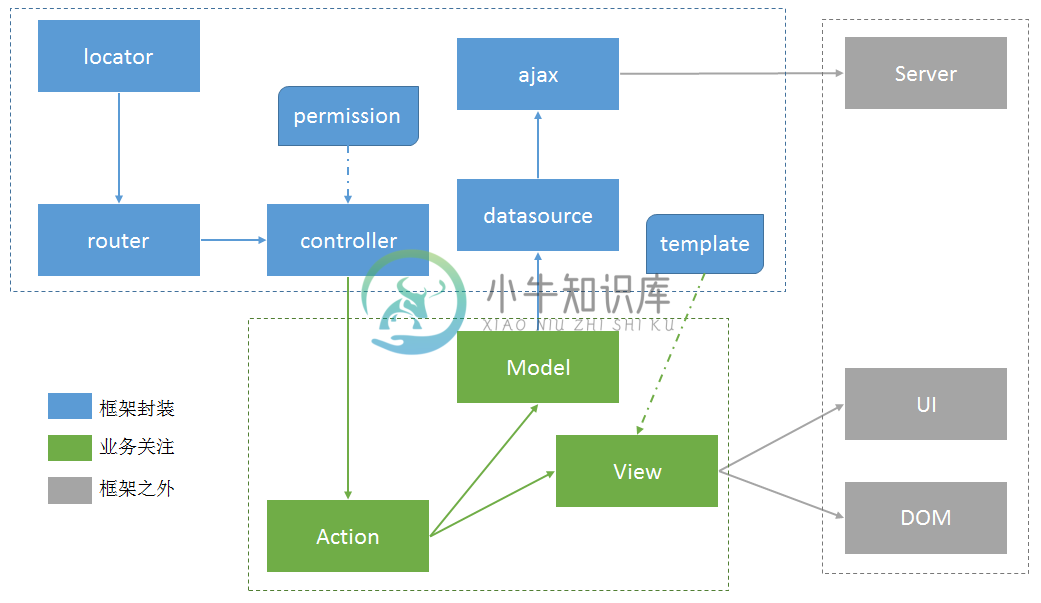
ER 是百度公司的一个富浏览器端web应用的框架,适用于并能很方便地构建 一个整站式的AJAX web应用。ER具有如下特性:
1. 通过hash实现路径的管理,支持浏览器的前进和后退功能,以及URL的可访问性。
2. 提供精简、核心的Action、Model和View的抽象,使得构建RIA应用变得简单可行。
3. 提供可配置式的数据加载方案,提供灵活且完善的数据获取 功能。
4. 提供支持基本逻辑和数据绑定的模板引擎,提供模板嵌套和母板页。5.不依赖任何第三方库,模块精简、可切分及独立运行。

-
SpringBoot启动报错:org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'faxController':Unsatisfied dependency expressed through field 'faxService' 分析: 由于IDEA编译器
-
SpringBoot+SpringCloud+Maven+Mybatis Plus+Feign整合报错 自己做的小Demo报错,卡了好几天,网上能找到的方法都试过了,还是不行,最后幸得高人指点,立马解决,所以分享上来,或许可以帮到其他人。 我已经试过的解决办法: 在报错的***Mapper上面添加:@Mapper 修改报错类里面的方法 添加各种注解等等 全部都不管用,另外其实像网上那些需要@Ser
-
Vue 前端向Java后台传递时间格式数据,进行数据查询,出现这个错误信息 org.springframework.validation.BeanPropertyBindingResult: 1 errors↵Field error in object 'equipmentsDispatchInfoVO' on field 'createTime': rejected value []; code
-
【Exception】Parameter 1 of constructor in org.springframework.boot.autoconfigure.web.servlet.error.Er
项目场景: 使用 Spring Boot 暴露 WebService 接口. gav org.springframework.boot:spring-boot-starter-web-services:2.1.13.RELEASE org.apache.cxf:cxf-spring-boot-starter-jaxws:3.3.6 org.apache.cxf:cxf-rt-transports-
-
kafka 集成spring 报错 kafka 版本 2.3.0 spring 版本 4.3.18 JDK 版本 1.8 启动错误信息: 22:38:11,947 DEBUG main env.StandardEnvironment:106 - Adding PropertySource 'systemProperties' with lowest search precedence 22:38:
-
springboot项目出错org.springframework.beans.factory.UnsatisfiedDependencyException Application run failed org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'a
-
@RunWith(SpringRunner.class) @SpringBootTest public class AnimalCenterApplicationTests { @Autowired private IAnimalEthicalManagementService ethicalManagementService; @Test public voi
-
完成报错如下: org.springframework.validation.BindException: org.springframework.validation.BeanPropertyBindingResult: 1 errors Field error in object ‘shopOrder’ on field ‘orderTimePay’: rejected value [2019
-
今天报了这样的错误: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'xxx': Injection of resource dependencies failed; nested exception is org.springframework.beans.factor
-
如果是使用逆向工程生成的实体类、dao类、mapper文件,有可能是逆向工程的原因,可以把实体类文件名改为model 另外逆向工程生成文件后,如果发现有错误需要更改,要把所有的实体类、dao类、mapper文件删除后,再进行生成,否则就会出现上述错误 温馨提示:以上只是本人在学习中遇到问题的解决方式,不代表所有,欢迎大家评论
-
Web浏览器 web 浏览器(通常被称为浏览器)是一个用于检索、展示和遍历在万维网上的信息资源的软件应用程序. 信息资源被定义成统一资源定位符(URI/URL). 它可能是网页, 图片, 视频或者一个内容片断. 超链接的出现使用户能轻松的将浏览器导航到相关的资源, 尽管浏览器主要是为了使用万维网, 但它们还可以用来访问 Web服务器在私人网络所提供的信息或文件在文件系统. - Wikipedia
-
内部Web浏览器 内部Web浏览器视图允许您从Eclipse Workbench窗口中浏览Internet。 要激活内部Web浏览器视图,请单击窗口,然后选择显示视图→其他。 在“显示视图”对话框的过滤器文本框中,输入浏览器 。 从树中选择Internal Web Browser ,然后单击OK 。 要导航到网页,请在“内部Web浏览器”视图的“URL”文本框中输入该网页的URL。
-
主要内容:Eclipse Web浏览器Eclipse Web浏览器 Internal Web Browser 视图允许您从 Eclipse Workbench 窗口内浏览 Internet。要激活内部 Web 浏览器视图,请单击窗口并选择 “Show View” → Other。 在“Show View”对话框的过滤器文本框中输入browser。从树中选择内部 Web 浏览器并单击确定。 要导航到网页,请在内部 Web 浏览器视图的
-
Web/浏览器 API BOM 和 DOM 并不是唯一的浏览器 API, 在浏览器内部的 Web 平台上, 它们是可用的. DOM 和 BOM 并不是一切, 但是一个用于浏览器编程的接口可以被认识一个 Web 或者 浏览器 API(悲剧的是, 这些 API 曾被称为 HTML 5 API, 这会和 HTML 5 自身的规范/标准混淆, 因为 HTML 5 规范特指 HTML 5 标记语言). We
-
Less 可以直接在浏览器端运行(支持IE6+、Webkit、Firefox),也可以借助Node.js或者Rhino在服务端运行。 Less是一种动态语言,无论是在浏览器端,还是在服务器端运行,最终还是需要编译成 CSS,才会发挥其作用。 浏览器端使用 在浏览器端直接使用Less,浏览器会直接为页面应用编译后的CSS样式,而不是生成单独的CSS文件。 在浏览器端直接使用Less,需要一个脚本的支
-
CSS3浏览器支持参考 下面的列表包含特定Web浏览器支持的属性 - 属性 IE浏览器 火狐狸 铬 苹果浏览器 歌剧 align-content 11 28 21 webkit−7 12.1 align-self 11 20 21 webkit−7 12.1 CSS min/max-width/height 7 2-38 4-43 3.1-8.0 9-29 CSS 2.1选择器 7-TP! 2-3
-
Web API 教程,提供各种浏览器 API 文档,其中包括使用方法、使用参数、回调函数的用法等。
-
概述 操作方法 存入/读取数据 清除数据 遍历操作 storage事件 参考链接 概述 这个API的作用是,使得网页可以在浏览器端储存数据。它分成两类:sessionStorage和localStorage。 sessionStorage保存的数据用于浏览器的一次会话,当会话结束(通常是该窗口关闭),数据被清空;localStorage保存的数据长期存在,下一次访问该网站的时候,网页可以直接读取以

