surface根据PHP代码配置创建Table、Form页面
如果使用ThinkPHP的同学使用内置助手类,对tp更友好,可以查看/vender/iszsw/test/ThinkPhp.php中示例
github https://github.com/iszsw/surface
gitee https://gitee.com/iszsw/surface
演示地址 http://demo.surface.zsw.ink/login/index
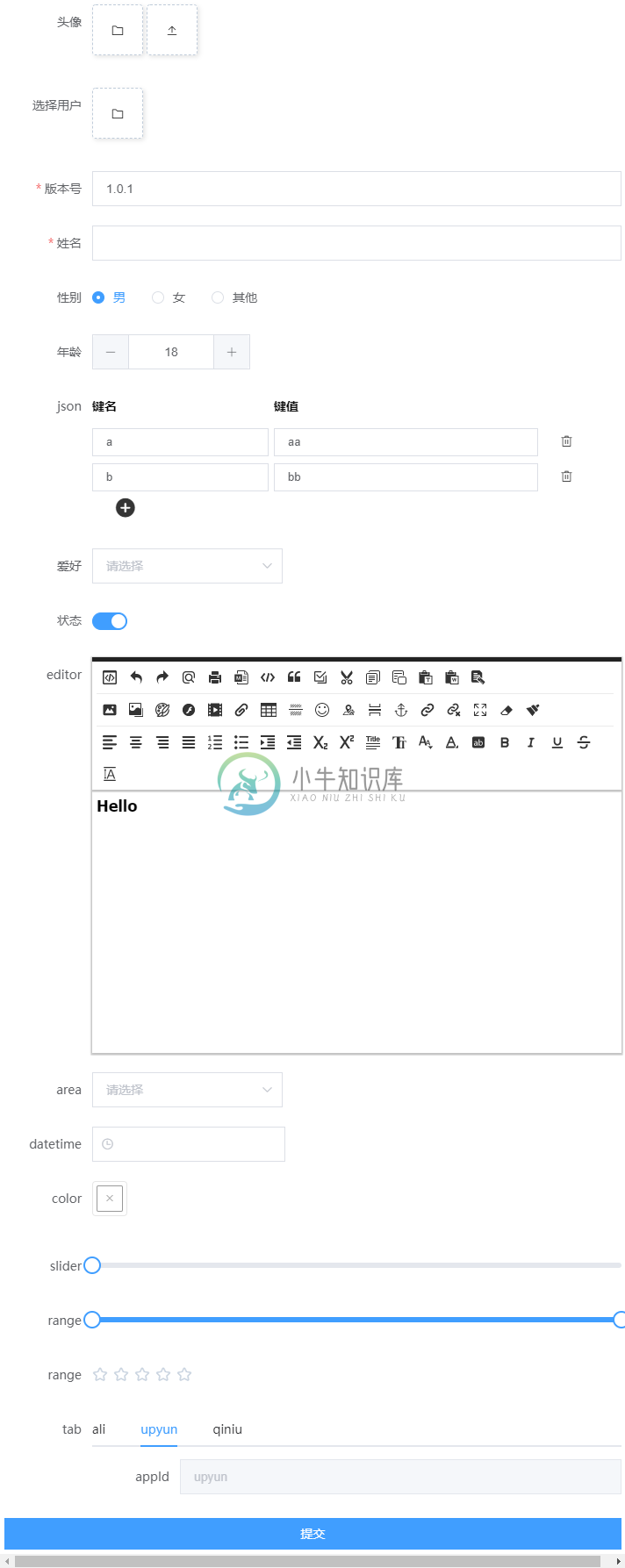
Form组件
- upload
- frame
- text
- tab
- hidden
- select
- switch
- number
- json
- rate
- editor
- tree
- range
- slider
- color
- datetime
- date
- time

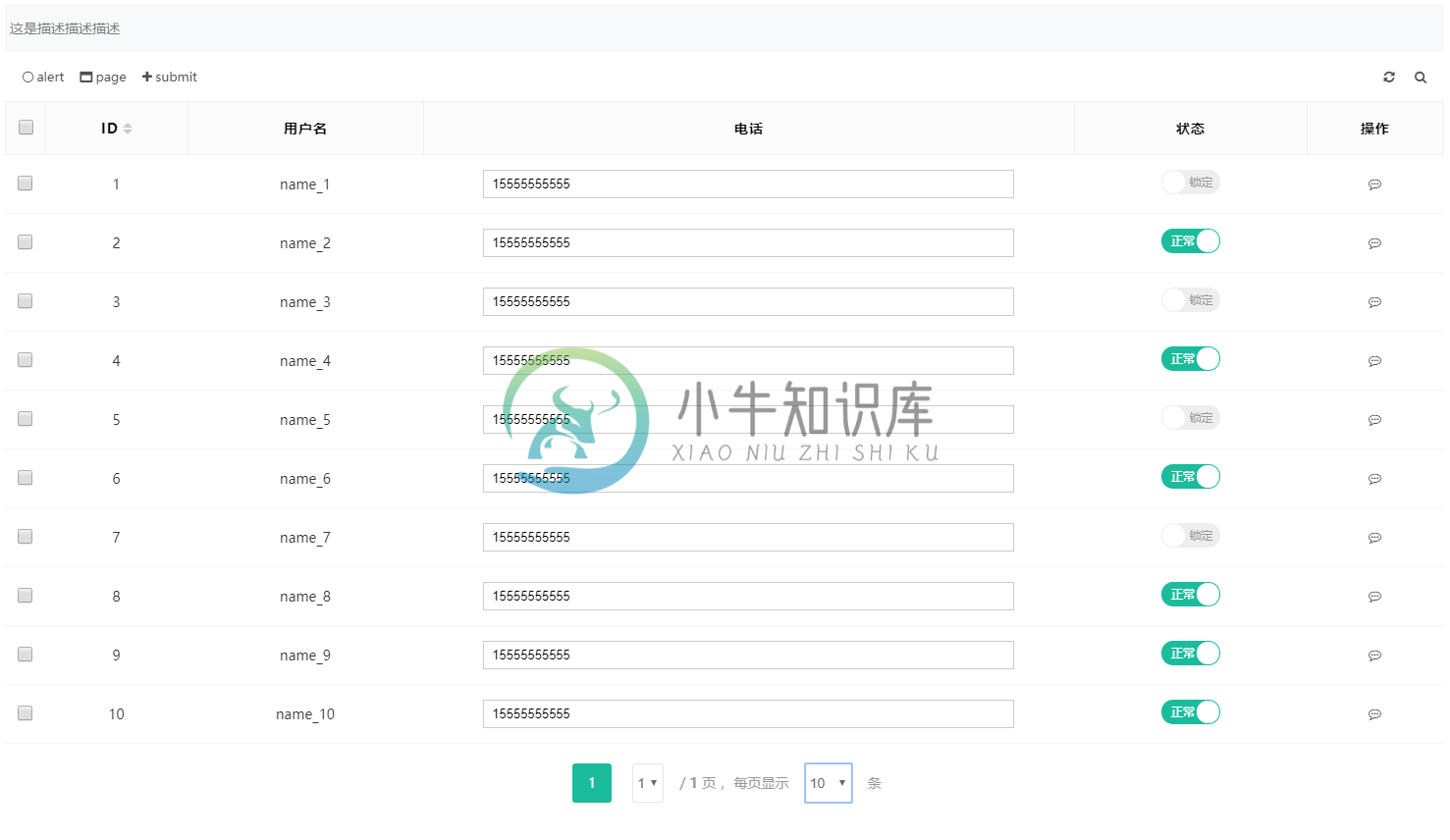
Table组件
- text
- textEdit
- html
- switchEdit
- selectEdit
- in
- longText

环境需求
PHP >= 7.1.3
安装
composer安装 shell $ composer require iszsw/surface
使用说明
-
1、因为文件涉及到前端样式 需要复制/src/static 目录到项目入口
-
2、注册全局配置
使用了thinkPHP框架可以直接在config目录添加surface.php配置文件
return [
'upload' => [
'manageShow' => true, // 图片管理
'manageUrl' => '', // 文件管理地址
'action' => '', // 文件上传地址
'uploadType' => 'image', // 文件类型 支持image|file
'multiple' => false,
'limit' => 1,
]
];// 方式二
Form::global([
'upload' => [
'manageShow' => true, // 图片管理
'manageUrl' => '', // 文件管理地址
'action' => '', // 文件上传地址
'uploadType' => 'image', // 文件类型 支持image|file
'multiple' => false,
'limit' => 1,
]
]);
- 3、创建控制器 引入测试文件
use surface\test\Test;
$type = $_GET['type'] ?? null;
if ($type) {
if ($type == 'file') {
echo Test::table();die;
}
}
echo Test::form();参考
注意 接口请求参数说明
// 返回格式
// code === 0 成功 code > 0 失败
json_encode(['code' => 0, 'msg'=> '成功', 'data' => []])
// 文件上传
json_encode(['code' => 0, 'msg'=> '成功', 'data' => ['url' => '....']])
// editor 富文本中文件上传
json_encode(['code' => '000', 'message'=> '成功', 'data' => ['url' => '....']])
json_encode(['code' => '001', 'message'=> '失败')
// editor 富文本中文件管理
json_encode(['code' => '000', 'count'=> 100, 'data' => [
[
'name' => '', // 增加 BUpload.js:578 FManager.js:230 增加item.name参数 显示资源名称
'oriURL' => '', // 文件地址
'thumbURL' => '', //预览地址
'height' => '', // 高度
'width' => '', // 宽度
'size' => '' // 大小
]
])-
错误/src/Loader。vue模块分析失败:C:\test\vuePlugin\src\Loader。vue意外标记(1:0)您可能需要适当的加载程序来处理此文件类型。SyntaxError:语法分析器处出现意外标记(1:0)。pp$4。在解析器中提升(C:\Users\shubham-sharma2\AppData\Roaming\npm\node\u modules\webpack\nod
-
将会有这么一种情况,你将有一个主要的管理面板,但是希望能够让独立的用户设定他们自己的偏好。在Devlounge PluginSeries 这个例子中,我们添加了一个是否把文字添加到文章末尾的选项。然而假如一个登录用户不希望看到这段文字呢?为什么不给他们一个选择,而且不影响到所有其他的用户呢? 这篇文章将会涉及到这个问题,让你可以添加你自己的用户面板。 命名你的选项 class DevloungeP
-
如果作业使用构建流(包括重复作业)运行,构建管道插件是否仍然正确显示作业序列? 以下是构建流程的伪代码: 包将从源代码控制中提取代码,编译它,并将其存储为工件 部署将从上游Package作业复制工件,然后将其复制到目标参数中提供的URL 集成测试将针对参数中提供的URL运行一套集成测试。 即使部署作业重复,构建管道插件是否将此管道显示为4个步骤?
-
页面架构从实际需求出发,提供多种需求的多种解决方案和优缺点, 各种页面优化方案以及如何为团队或产品制定规范等, 帮助你完成产品的页面架构,进一步提升前端页面技术。 本章包括布局解决方案、响应式、页面优化、规范与模块化等。
-
下面的这些代码可以帮助您通过CSS文件和SCSS文件,创建和编译 CSS 和 JS 文件的source-maps。 安装依赖 为了运行编译和压缩任务,你必须安装 node 和 npm。 命令行 // (Optional) Install Gulp module globally npm install gulp -g // Install fullpage's build dependen
-
Spring Boot为Maven和Gradle提供构建工具插件。 这些插件提供了各种功能,包括可执行jar的包装。 本节提供了有关这两个插件的更多详细信息,以及在需要扩展不受支持的构建系统时的一些帮助。
-
本文向大家介绍webpack构建react多页面应用详解,包括了webpack构建react多页面应用详解的使用技巧和注意事项,需要的朋友参考一下 写这个的初衷是很难找一个简洁的项目脚手架,很多脚手架都有很多依赖,光看依赖就要很久,所以自己参照网上的内容,弄个这么一个简单的多页面的脚手架。 利用creat-react-app 新建一个react应用 然后创建一个项目 create-react-ap
-
问题内容: 是否有任何Gradle教程或插件显示如何借助Gradle构建来构建/分发Eclipse插件? Somethig类似于Maven的Tycho项目:http ://eclipse.org/tycho/ ? 问题答案: 我不知道是否存在与Tycho相当的插件。请参阅此Gradle论坛条目以获取相关讨论。

