Open Video Player (OVP) 这个项目的目的是利用开放标准,最佳做法和既定的发展方法,以标准化和简化开发先进的,可扩展,和强大的媒体播放器应用。

-
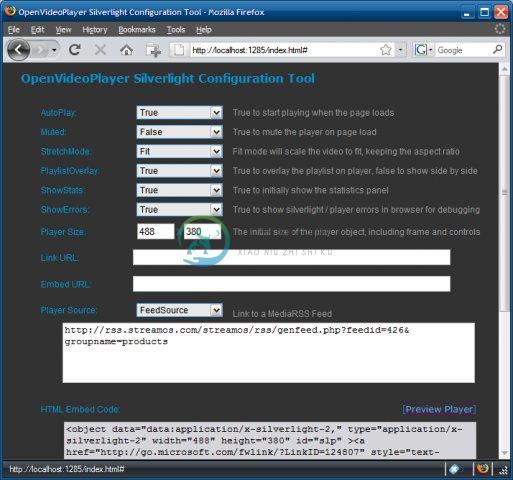
Open Video Player (OVP) is an initiative encompassing the use of open standards, best practices, and established development methodologies in the development of media player applications. Currently t
-
//接口 public interface IVideo { event Action OnVideoEnd; string URL { get; } double Time { get; } double TotalTime { get; } long Frame { get; } ulong FrameCount { get; } flo
-
项目github地址:github.com/RandyWei/fl… Flutter版本现在已经更新到了v1.5.4-hotfix.2,在国内也越来越火。 在之前项目中有视频播放功能,使用了flutter官方出的video_player库完成实现。flutter官方所有插件,详见github.com/flutter/plu… 官方的video_player,安卓是基于ExoPlayer,苹果是基于
-
E/ExoPlayerImplInternal(19214): Source error. E/ExoPlayerImplInternal(19214): com.google.android.exoplayer2.upstream.HttpDataSource$InvalidResponseCodeException: Response code: 500 E/ExoPlayerImplInte
-
导读:videoPlayer 封装了视频播放功能(不支持音频播放)。可快进、快退设置播放位置等操作,亦可设置屏幕亮度和系统声音大小。通过监听接口可获取模块上的各种手势操作事件。 模块详情:http://www.apicloud.com/mod_detail/35792 index.html <html> <head> <meta charset="utf-8">
-
最近有一个需求:视频播放器旁边有一个按钮控制播放暂停的,这个其实用原生的video标签也可以实现,麻烦的是在视频播放器点击暂停和播放,原生的video不能监听到这个事件,所以用了video-player 1.首先需要下载video-player插件 cnpm i vue-video-player --save 或者没有淘宝镜像的使用 npm i vue-video-player --save
-
整个vue组件放进来了,基本上是用id+视频地址,判断id是否存在,如果有则调用缓存拿到上次播放市场playTime,然后从这个时长加载 主要方法关键字play (id,url) , open() ,close (e) , //当前播放位置发生变化时触发。 onPlayerTimeupdate(player) //将侦听器绑定到组件的就绪状态。与事件监听器的不同之处在于,如果rea
-
使用vue/cli版本号: 5.0.0 使用vue版本号: 2.6.14 使用 vue-video-player 版本号: 5.0.2 解决浏览器使用 vue-video-player播放视频不能拖动或点击进度条到指定位置播放,拖动或点击进度条会立即反弹回起点播放的问题 当前端video的src不是直接使用视频文件的地址,而是通过后台下载接口返回文件流时,后台返回流因为没为response的he

