MEngine

项目定位:使用Web技术写Native应用,更接近原生体验,简单容易上手,能快速开发小型应用,典型的Hybrid应用框架。
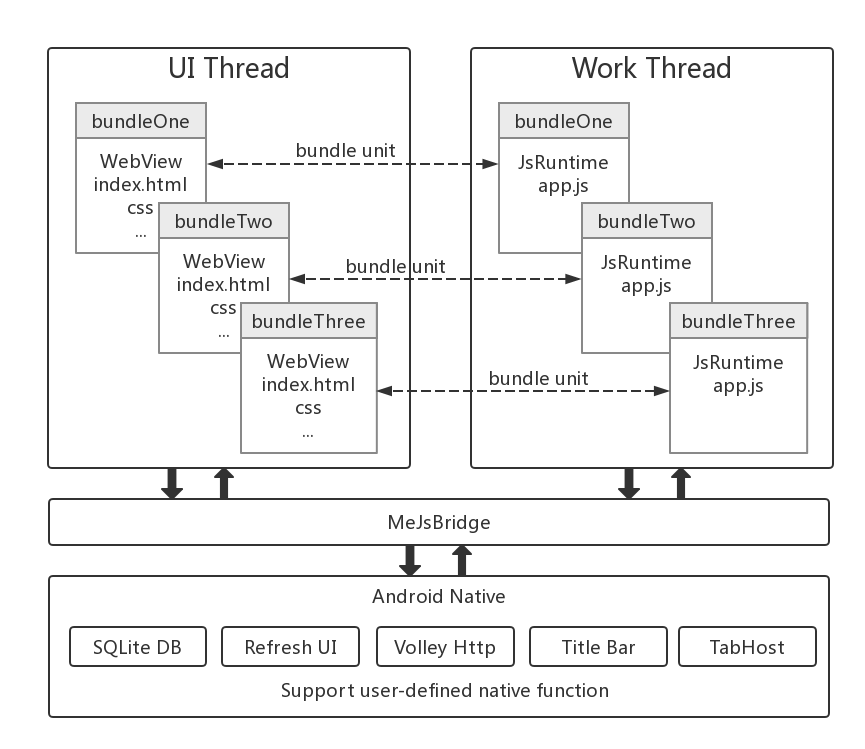
为更接近Native应用体验,为此做了一些新的尝试(对比PhoneGap),突出在M(Multi) Engine 多引擎上,通过业务逻辑线程分离与多页面同时加载,加快WebView的渲染,让应用感觉更接近Native体验。
先给个简单总结,多引擎加快页面渲染的技术特点(所谓多引擎指多线程与多WebView)
UI与业务线程分离
多WebView且同时加载
ps:目前仅支持Android
1 Hello World
上手只用三分钟
Step 1
创建文件夹,名称自定义(推荐以bundle开头),如:bundleHelloWorld
每一个独立的页面属于一个bundle
在bundleHelloWorld中创建index.html文件,并写自己的HTML代码
说明:每一个bundle文件夹包含index.html(当前bundle显示的页面),与app.js(在异步线程处理业务逻辑的js代码,不需要在index.html中声明,此文件可以不写)
Step 2
创建res文件夹,并放入一张logo图片,如icon.png
Step 3
创建 config.json 文件(复制内容时请先删除注释)
{
// 页面配置
"pageConfig":{
// 配置启动页面
"splash":{
"splashIcon":"icon.png",
"splashBgColor":"#f5f5f5"
},
// 配置导航页面(首屏展示的页面)
"nav":[
{
"bundleName":"bundleHelloWorld",
"navIcon":"icon.png",
"navName":"首页"
}
]
},
// 全局配置(目前只支持标题栏背景颜色与刷新按钮颜色配置)
"globalConfig":{
"titleColor": "#000000",
"refreshColor": "#000000"
},
// 页面bundle的配置,有多少个页面就有多少个bundle
"bundleConfig":[
{
// 页面bundle的名称
"bundleName":"bundleHelloWorld",
// bundle所在目录名称(必须在assets目录下)
"path":"bundleHelloWorld",
"lazyInit":"false",
"enableRefresh":"false"
}
]
}
Step 4
现在的目录结构如下
─┬config.json ├res │ └icon.png └bundleHelloWorld └index.html
复制所有文件到到项目的app/src/main/assets目录下(先备份assets目录下文件,删除后覆盖在此目录下)
这个项目直接使用Android Studio打开,最后编译运行OK。(这个作者比较懒,还没开发出自动打包工具)
项目提供了一个简单的HelloWorld可以直接运行,文件在DemoHelloWorld中,参考README.md里的说明运行。
2 项目介绍
项目定位:更接近原生体验,简单容易上手,能快速开发小型应用。
项目特点
Hybrid应用
每个bundle都是独立页面,拒绝使用单页面应用(现在的手机内存相对较大,可以不再局限单页应用)
每个bundle基本包含两个文件:index.html负责页面渲染(必选),app.js负责业务逻辑(可选)。
index.html只负责Web页面的渲染与消息传递,并不负责业务逻辑处理,其工作在UI线程(index.html里js的运行会阻塞UI渲染)
app.js只处理业务逻辑,不能直接进行UI交互,其Runtime不包含document等页面渲染使用的类(app.js运行在工作线程,不会阻塞UI线程渲染)
通过将渲染与业务逻辑线程的分离,尽可能的提高渲染效率
所有WebView默认在应用启动时创建,打开新页面时不用等待页面加载,加快页面打开速度。如果为内存考虑,可以设置延迟加载(lazyInit),如果设置延迟加载则会在打开时再加载页面,一旦页面加载完成则不会释放
可以使用Native自定义的一些UI控件,协助WebView的操作,比如下拉刷新、首页导航、标题栏与返回导航等
页面返回(关闭页面)后WebView并不会被销毁,再次打开时会遗留有上次的数据,所以需要在finish(页面关闭回调)中做些清理操作,这样做的目的是为了减少WebView的重复创建开销
ps:本项目目前还处于初级阶段,以后还会引入更多的特性,使其更接近Native应用。
项目框架结构如下:

3 详细文档
可以直接安装DemoApk里的包,DemoApk的样例直接使用此框架实现,样例中有详细的使用文档,每个页面都是一个特性的样例,可以直接参考使用。

4 开源地址
欢迎大家关注此开源项目,以后还会有更多的新特性加入到此项目。
-
目录 kEXPLICIT_BATCH 没试成功 hasImplicitBatchDimension解决方法: createNetworkV2(1) 还没试 onnx转换报错解决,可参考
-
Python 作为一门强大的脚本语言,能够适应快速原型和较大项目的制作,它被广泛用于 web 应用程序的开发中。 Context WSGI Web 服务网关接口 (简称为 "WSGI" ) 是一种在 Web 服务器和 Python Web 应用程序框架之间的标准接口。 通过标准化 Web 服务器和Python web 应用程序框架之间的行为和通信,WSGI 使得编写可移植的的 Python web
-
这是一个 Tcl 的Web应用框架,旨在帮助简化 Tcl (Tool Command Language) 语言编写Web应用程序的工作。提供基本的 Web应用的功能包括:会话、用户、权限分离以及抽象的数据库接口等。目前该项目还在进一步开发中,还不足以在产品环境中使用。
-
问题内容: 我刚刚开始使用Python,我想知道如何在不需要框架的情况下对Web应用程序进行编程。我是一位经验丰富的PHP开发人员,但是我有尝试Python的冲动,而且我通常喜欢从头开始编写,而没有受到flask和django等框架的限制。 问题答案: WSGI是Web服务器接口的Python标准。如果要创建自己的框架或在没有框架的情况下运行,则应进行研究。特别是,我发现Ian Bicking的D
-
问题内容: 我正在开发一个Java Web应用程序,该应用程序通过从Web服务加载的大型XML配置文件来使其行为成为基础。由于在访问应用程序的特定部分之前实际上并不需要这些文件,因此它们会延迟加载。当需要这些文件之一时,查询将发送到Web服务以检索相应的文件。由于某些配置文件可能会被大量使用,因此比其他配置文件使用的频率要高得多,我想设置某种类型的缓存(可能有1小时的过期时间),以避免一遍又一遍地
-
Python 语言简洁,开发者可以专注于逻辑的编写,因此重新造一遍轮子的代价非常之低, 这恐怕是 Python 社区之所以会出现如此众多 web 框架的主要原因 。 不过硬要评比最流行的 web 框架,当然还是要数 Django、Flask 和 Tornado, 三者在 GitHub 上的 star 数要远远超过其它竞争对手。 而且三者都特点鲜明,深受不同风格的开发者拥趸:Django 大而全,适
-
用例是黑盒测试的功能测试,用于根据系统的使用从系统的开始到结束识别测试用例。通过使用这种技术,测试团队创建了一个测试场景,可以从头到尾根据每个功能的功能运行整个软件。 在这种情况下,有一个测试人员代表用户逐个使用系统的功能。在这种情况下,有一个演员代表用户使用软件系统的功能。 这描述了软件应用程序的逐步功能,可以通过一个例子来理解,假设存在在线资金转移的软件应用程序。转账的各个步骤如下: 用户登录

