dhtmlxTree是一个在WEB页面上显示格子的JavaScript库

-
(一)JSP上使用DHTMLX Grid插件 加载必要的.css以及.js文件 <link rel="stylesheet" href="css/dhtmlxgrid.css" type="text/css"></link> <link rel="stylesheet" type="text/css" href="js/jquery.pagination/pagination.css" /> <
-
今天开始研究dhtmlx,首先开始grid的学习。 dhtmlx版本3.5 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Dhtml Grid</title> <link rel="STYLESHEET" type="text/css" href="<%=pa
-
引用 js var mygrid; // 定义mygrid $(function () { mygrid = new dhtmlXGridObject('gridbox1'); mygrid.enableAutoWidth(true); // 自动宽度 mygrid.setHeader("标题一,标题二,标题三"); // 设置grid的头 mygrid.setInitWidths("150,15
-
使用dhtmlxGrid前端框架(dhtmlx.js、toolbar.js、index.js)并结合jQuery、select2、Ajax进行设计 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/Content/dhtmlx/code
-
dhtmlXGrid复选框点击事件 var mygrid; //加载初始界面 $(function () { mygrid = new dhtmlXGridObject('colour'); mygrid.setImagePath(getUrlPath() + "/static/plugg/dhtmlx/dhtmlxGrid/codebase/imgs/"); mygrid
-
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>行编辑</title> <link rel="stylesheet" type="text/css" href="../codebase/dh
-
String sql = select {s.*} from t_student s where s.age22; SQLQuery slqQuery = session.createSQLQuery(sql); sqlQuery.addEntity(s, Student.class); List list = sqlQuery.list(); for (int i=0;list.size();i
-
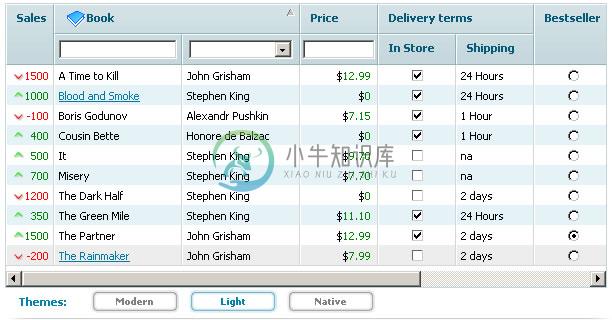
我们可以使用dhtmlxgrid插件将数据通过列表显示出来,有如下优点: 1、可以美化列表(css样式和图片全部帮我们实现了),不需要使用美工 2、可以做排序功能,不需要我们而外开发,省时省力 3、还可以帮我们提供"分页功能",可以为我们提供一个统一的模板 4、提供了丰富的事件功能 强调:从dhtmlx官网上面下载的代码分为两种:普通版和专业版(收费),我们很多功能实际上是需要专业版(收费)的,比
-
1.1.1 detachHeader(index) 版本:大众版 参数: index 表头索引 用途: 删除grid的某个表头,与attachHeader配对使用 参考实例:无 1.1.2 enableAutoHeight(mode,maxHeight, countFullHeight) 版本:大众版 参数: mode: true/false maxHeight: 最大无滚动高度,默认为无限制 c
-
*/ this._doOnScroll = function(e,mode){ if (this._onSCRL) this._onSCRL(this.objBox.scrollLeft,this.objBox.scrollTop); this.doOnScroll(e,mode); } /** * @desc: on scroll grid more inner action * @type:
-
引用 var mygrid; // 定义mygrid $(function () { mygrid = new dhtmlXGridObject('gridbox1'); mygrid.setHeader("标题一,标题二,标题三"); // 设置grid的头 mygrid.setInitWidths("150,150,150") mygrid.setColTypes("cntr,ro,ed");
-
1.1.160 enableMathSerialization (mode) 版本:专业版 需要dhtmlxgrid_math.js支持 参数: mode:true/false 用途:设置运算公式序列化 参考实例: mygrid.enableMathSerialization(true); 1.1.161 serialize 版本:专业版 参数: 用途:返回构建当前grid的xml数据字符串 参考

