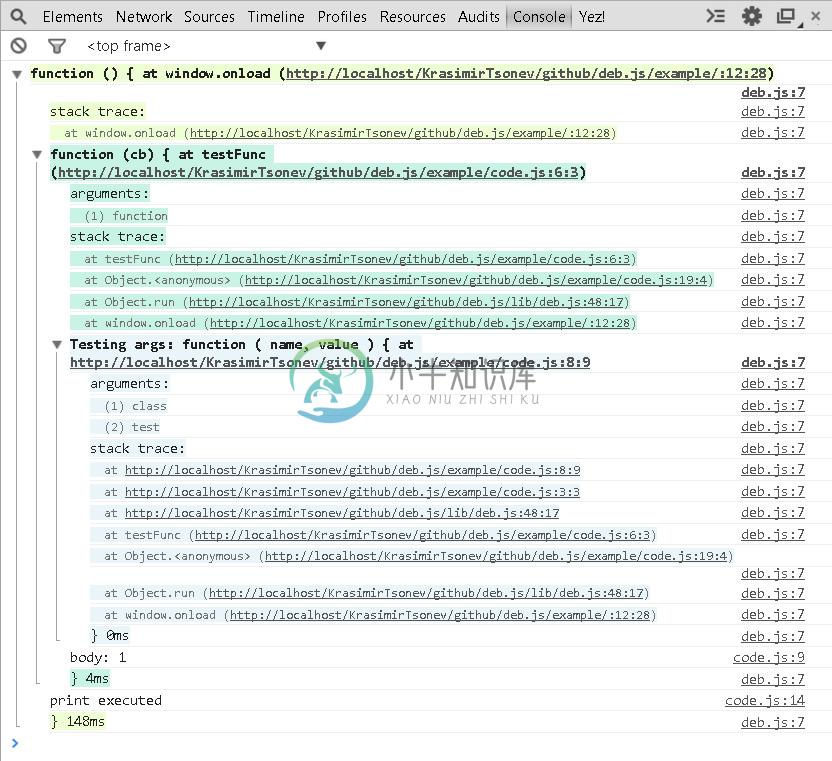
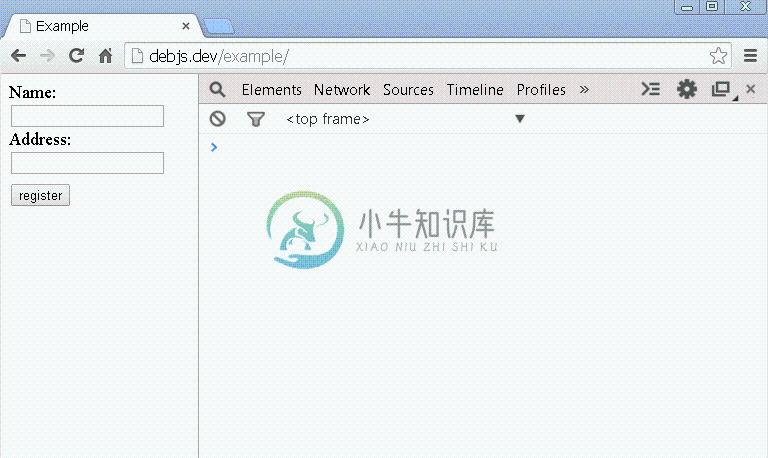
开发中的编码错误无法避免,但不同的解决方法则是决定性的。Deb.js虽然只有1.5KB,但是能够清理控制台窗口,让JavaScript的除错更容易。是Chrome、Opera和Safari内建的除错工具的好搭档。


-
Node.js是通用的编程,可以让用户快速建立网络应用程序一个JavaScript平台。通过利用前端和后端的JavaScript,开发可以更一致,并在同一系统中进行设计。 在本指南中,您将在Debian 8服务器上安装Node.js。 Debian 8在其默认存储库中包含一个版本的Node.js,但此版本已过时,因此您将探索两种方法在系统上安装最新版本的Node.js。 先决条件 要遵循本教程,您
-
Node.js简介 Node.js是一个基于JavaScript的开源平台,用于开发服务器端和网络应用程序。 Node.js是跨平台的,因此以Node.js编写的应用程序可以在任何平台上运行。它是建立在谷歌的V8 JavaScript引擎。 Node.js是高度可扩展的,轻量级的,并且在代码执行速度非常快。它是开发服务器端应用程序的非常流行的脚本语言。 安装Node.js 有很多方法可以将Node
-
安装说明 Node.js v18.x: 可以直接粘贴 不用改成具体的版本 # Using Ubuntu curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - sudo apt-get install -y nodejs # Using Debian, as root curl -fsSL https://deb.nod
-
安装node8: 只需两布: 1:curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - 2:sudo apt-get install -y nodejs ok!!!
-
前言 详细安装文档请转到:https://github.com/nodesource/distributions 安装 Ubuntu 安装 nodejs # 安装 Node.js v12.x: curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs # 安装 No
-
sudo apt install curl curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - sudo apt-get install -y nodejs 如果你要安装12.x.x 的版本,只需要修改添加源地址中的数字即可,比如: curl -sL https://deb.nodesource.com/setup_12
-
npm is known not to run on Node.js v10.19.1 ubuntu中, 执行npm命令时,报错: # npm install socket.io ERROR: npm is known not to run on Node.js v10.19.0 You'll need to upgrade to a newer Node.js version in order
-
这个问题说来比较绕,主要是因为我系统上的node.js版本太低了,想安装新的版本,参考这里的说明:https://github.com/nodesource/distributions/blob/master/README.md 首先输入: curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - 结果就报了下面的错: 错误
-
CentOS 安装说明 注意:如果您使用的是RHEL 6或CentOS 6,您可能需要阅读有关在较旧的发行版上运行Node.js的信息。 在RHEL,CentOS,CloudLinux或Fedora上以root用户身份运行: 可选:安装构建工具 要从npm编译和安装本机插件,您可能还需要安装构建工具: yum install gcc-c++ make or yum groupinstall 'D
-
WorkerMan3.0有两种运行模式,调试模式以及daemon运行模式 运行 php start.php start 进入调试模式,这时代码中的echo、var_dump、var_export等函数打印会在终端显示。注意以php start.php start运行的WorkerMan在终端关闭时所有进程会退出。 而运行 php start.php start -d则是进入daemon模式,也就是
-
调试是一个程序猿非常重要的能力,人写的程序总会有 bug,所以需要 debug。如何方便和快速的定位 bug,是我们讨论的重点,只要 bug 能定位,解决就不是问题。 对于熟悉用 Visual Studio 和 Eclipse 这些强大的集成开发环境的来做 C++ 和 Java 的同学来说,OpenResty 的 debug 要原始很多,但是对于习惯 Python 开发的同学来说,又是那么的熟悉。
-
调试 我试图用VS代码调试Angular2打字稿应用程序https://angular.io/guide/quickstart 有人能分享调试步骤吗
-
Git 有一些命令可以用来帮你调试你代码中的问题。 包括找出是什么时候,是谁引入的变更。 git bisect git bisect 工具是一个非常有用的调试工具,它通过自动进行一个二分查找来找到哪一个特定的提交是导致 bug 或者问题的第一个提交。 仅在 二分查找 一节中完整的介绍了此命令。 git blame git blame 命令标注任何文件的行,指出文件的每一行的最后的变更的提交及谁是那
-
本地日志(Local Logs) 如果你拥有设备的访问权限,你可以使用 adb logcat 或你的 IDE 查看一些日志。你可以使用 adb shell setprop log.tag.<tag_name> <VERBOSE|DEBUG> 操作为任何下面提到的标签(tag))开启日志。VERBOSE 级别的日志会显得更加冗余但包含更多有用的信息。根据你要查看的标签的不同,你可以把 VERBOSE
-
WARNING weex-toolkit 是三方插件, 不由 Apache Weex 开发或维护。 本文档主要演示如何使用 weex-toolkit 中内置的调试工具进行代码调试。 安装 首先需要通过 npm 或 yarn 安装 weex-toolkit 工具 $ npm i weex-toolkit@beta -g $ weex -v // 检查是否安装成功 运行 安装完成后,运行 weex
-
Visual Studio Code的一个很重要的特性是他很棒的调试支持。VS Code的内置调试器帮助加速你的编辑,编译和调试循环。 One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit
-
Atom拱了一些工具来帮助你理解预料之外的行为和调试问题。这篇指南介绍了一些工具和方法用于帮助你调试,以及提供了一些提交工单(issue)时的帮助信息。 升级到最新版本 你可能遇到了在最新版本已经修复的问题。 如果你从源码中编译Atom,需要拉回(pull)master的最新版本并重新构建。 如果你使用发布版本,检查你所使用的Atom是什么版本: $ atom --version 0.178.0-

