Scrollable HTML Table
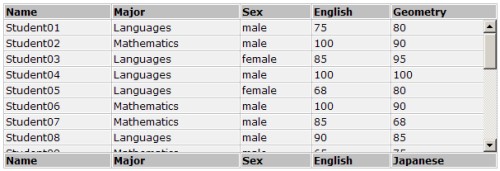
Scrollable HTML Table 这个 jQuery 插件用来在一个固定高度的表格中显示滚动行的数据,如下图所示:

-
原文: http://www.webtoolkit.info/scrollable-html-table.html Scrollable HTML table JavaScript code can be used to convert tables in ordinary HTML into scrollable ones. No additional coding is necessary.
-
本文转自:http://pointblankdevelopment.com.au/blog/angularjs-fixed-header-scrollable-table-directive This post contains a custom AngularJS directive you can use to give your html table a fixed header and
-
I got it finally right with pure CSS by following these instructions: The first step is to set the to display: block so an overflow and height can be applied. From there the rows in the need to be set
-
随着Ajax技术的广泛运用,很多以前很难通过HTML实现的客户端功能,现在都可以尝试了。本人由于实际项目的需要,开发了这么一个Ajax类似Excel表格输入控件。近两个星期、超过2000余行原创JavaScript代码,现在整理出来与技术广大朋友共享。 首先需要说明的是,开发过程采用了许多Prototype与scriptaculous的方法和组件。 要实现上下行、左右列均可固定,只有中间行列可滚动
-
amazeui学习笔记--css(HTML元素5)--表格Table 一、总结 1、基本样式:am-table;直接模块名 <table class="am-table"> 2、表格边框: 添加 .am-table-bordered 类。 <table class="am-table am-table-bordered"> 3、圆角边框: 同时添加 .am-table-bordered 、 .
-
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head> <style type="text/css"> <!-- body { background: #FFF; color: #000; font: normal normal 12px Verdana, Geneva,
-
1 /* .tableX为要显示滚动条的类名 */ 2 /* 显示横向滚动条 */ 3 .tableX .el-table--scrollable-x .el-table__body-wrapper { 4 padding: 0 0 5px 0; 5 margin: 0 0 5px 0; 6 overflow-x: auto; 7 } 8 /* 滚动条的滑块样式 */
-
样式部分 表头absolute定位,body设置竖向scroll 且设置最大高度 .table-scrollable { overflow: visible; } .table > tbody > tr > td { text-align: center; vertical-align: middle; }
-
Introduction This code helps fix headers, footer, and left columns of an HTML table.the code uses the different possibilities of JavaScript for dynamically adding HTML components and playing with CSS
-
Update: I found solution which satisfy me for this very moment. Actually there is a way to create two separate divs with table parts and couple them by scroll position (it can be done by pure JS). I t
-
el-table__header , .el-table__body, .el-table__footer { width: 100% !important; }, .el-table__header colgroup col[name='gutter'] { width: 0px !important; } 亲测有用 当列表数据多滚动时 出现滚动条,滚动条可以去掉但是
-
运用方式:直接在el-table组件上加上v-auto-scroll指令即可,就可实现数据超时,自动进行轮播效果。 代码实现如下: let timer = null; let scrollBlockX = 0; // 滚动条位置; let moveDir = 1// 移动发现 1 正向 -1 方向 // 移动的距离 let scrollTop = 0;
-
// 隐藏滚动条 /deep/ .el-table__body-wrapper::-webkit-scrollbar { /*width: 0;宽度为0隐藏*/ width: 0px; } /deep/ .el-table__body-wrapper::-webkit-scrollbar-thumb { border-radiu
-
// ----------修改elementui表格的默认样式----------- .el-table__body-wrapper { &::-webkit-scrollbar { height: 6px; width: 6px; } &::-webkit-scrollbar-track { background-color: #fff; } &::-
-
1.el-table去除滚动条 .el-table { height: calc(100vh - 280px);//固定高度 overflow-y: auto;//设置滚动 scrollbar-color: transparent transparent;//兼容火狐 &.el-table--scr

