cy-chat-room
cy-im在线聊天 http://im.cymall.xin/
ssm版开发框架 cy-security http://admin.cymall.xin
springboot版开发框架 cy-fast https://gitee.com/leiyuxi/cy-fast
html纯前端框架 cy-ui http://ui.cymall.xin
项目介绍
基于netty+websocket的在线聊天室
使用技术
netty5 + webSocket + springboot + freemarker + layui
使用说明
下载源码
运行AdminApplication类
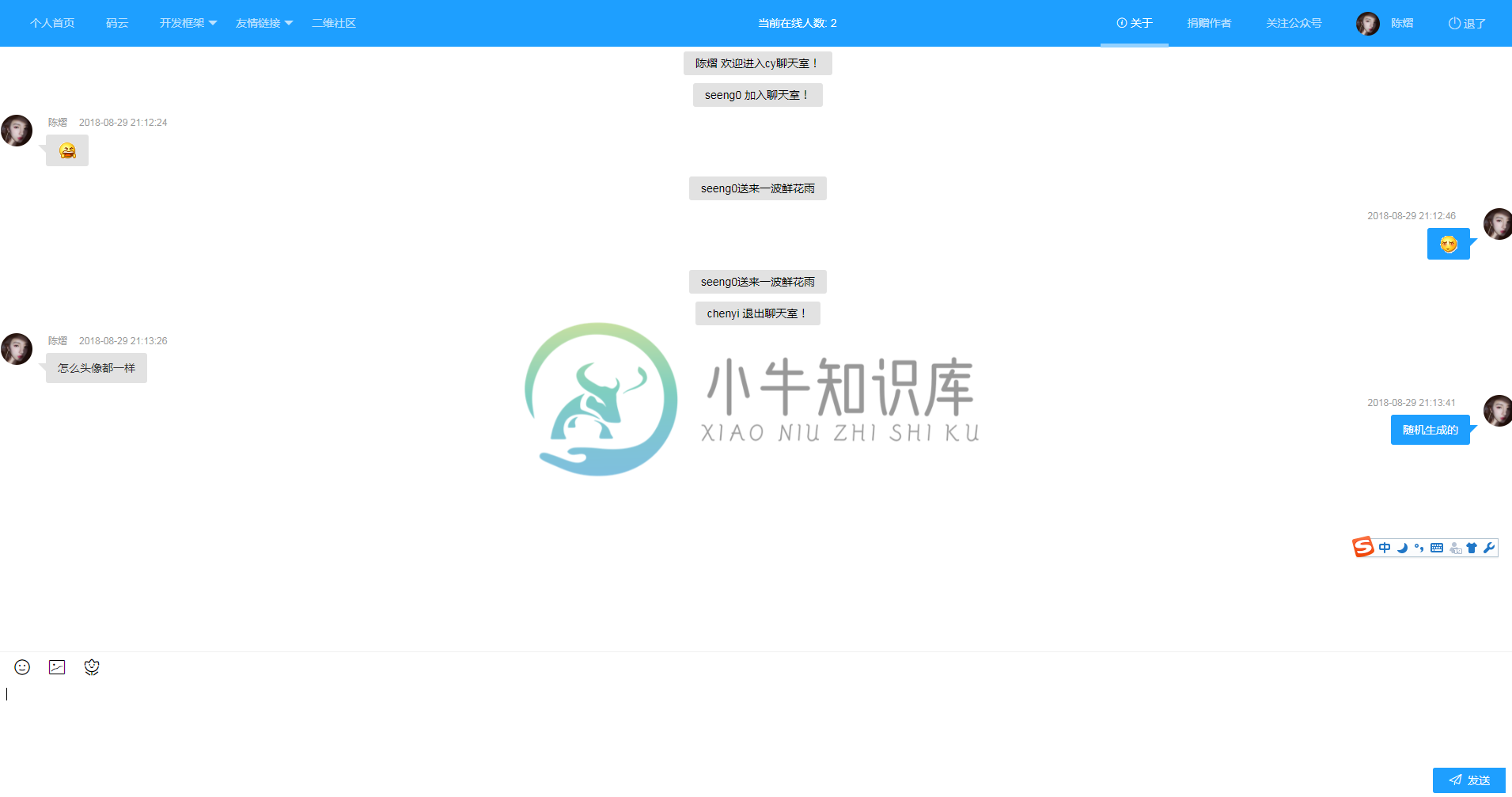
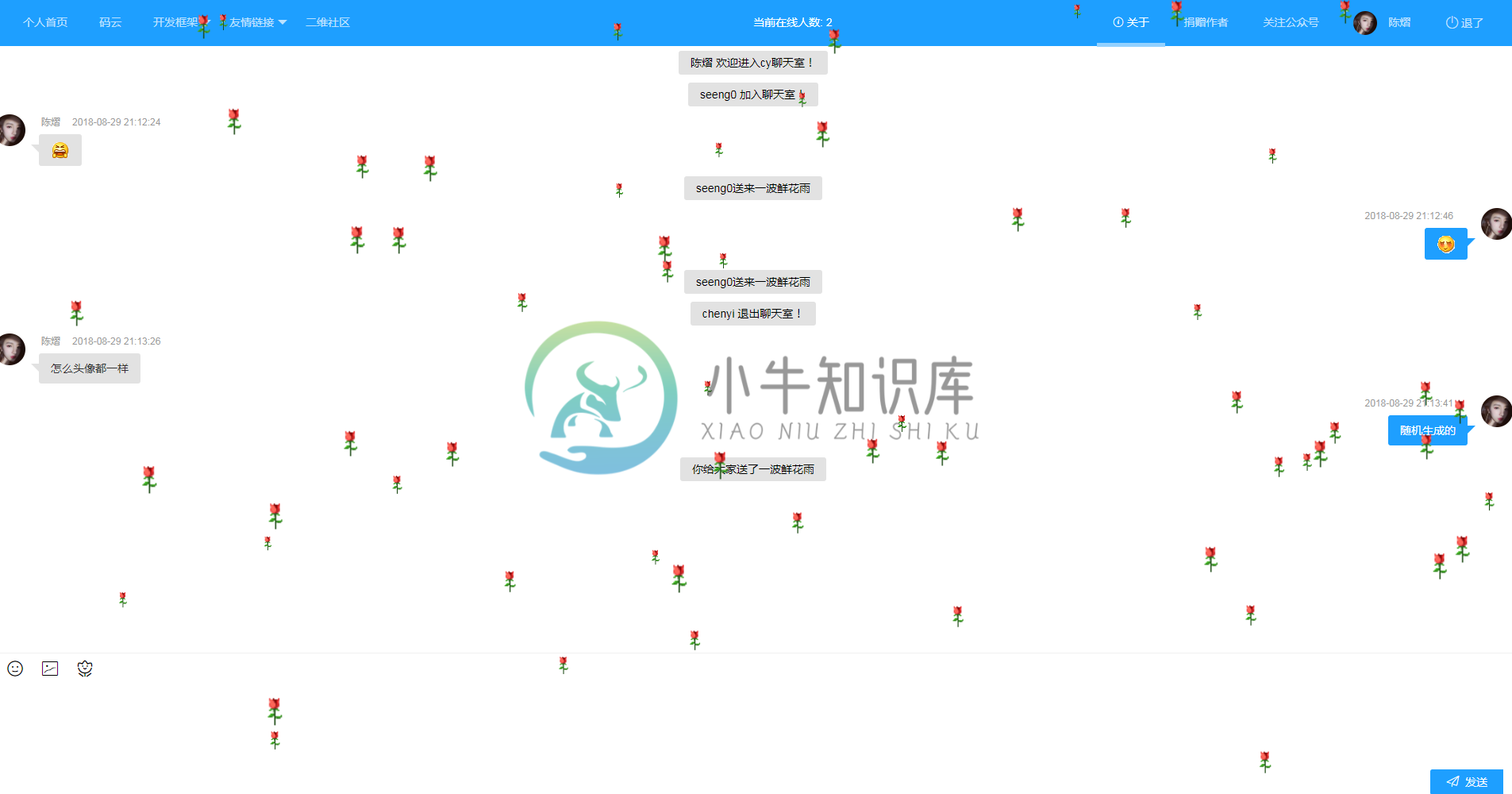
项目截图



-
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output Vasya has recently learned to type and log on to the Internet. He immediately entered a ch
-
Very Chat Room border="0" src="http://say-on.com/webchat/?color=0099FF&title=Chat%20together&roomid=blog.csdn.net/Windy83" frameborder="0" width="730" scrolling="no" height="360" twffan="done"> 完整版
-
package cy; import java.awt.*; import java.awt.event.*; import java.io.*; import java.net.*; public class ChatRoomServer extends Frame implements Runnable { Panel panel; ScrollPane sPanel;
-
启动项目后,输入服务器端口号,多开可连接目标服务器,进行TCP/IP的收发操作。快来试试吧! Client and server integrated code package SocketDemo6; import java.io.*; import java.net.*; import java.util.Scanner; public class CS6 { private st
-
//client.h #ifndef _CLIENT_H__ #define _CLIENT_H__ #include<stdio.h> #include<stdlib.h> #include <unistd.h> #include <sys/socket.h> #include <netinet/in.h> #include <signal.h> #include <sys/ipc.h> #in
-
CHAT_ROOM 所属分类:Linux/Unix编程 开发工具:Unix_Linux 文件大小:191KB 下载次数:7 上传日期:2016-05-25 16:57:56 上 传 者:褚克珍 说明: 本代码是Linux编程,使用gtk编程,做成一个私人聊天室,有用到多线程、数据库等。源码分为用户端和服务器端两部分。由于是新手,第一次使用gtk,界面很糙,但功能大都实现。用户有超级用户和普通用户
-
ENCRYPTED CHAT PROGRAM This system allows pairs of users or clients “connected” to a network to establish a communication session and interchange encrypted text messages between them. Every message s
-
本文向大家介绍基于Node.js + WebSocket打造即时聊天程序嗨聊,包括了基于Node.js + WebSocket打造即时聊天程序嗨聊的使用技巧和注意事项,需要的朋友参考一下 前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术。像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端。瞬间就有了一统天下的感觉,来往穿梭于前后端之间代码
-
本文向大家介绍php基于websocket搭建简易聊天室实践,包括了php基于websocket搭建简易聊天室实践的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php基于websocket搭建简易聊天室实践。分享给大家供大家参考。具体如下: 1、前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室。于是搜集各种资料看文档、
-
本文向大家介绍iOS开发项目- 基于WebSocket的聊天通讯(2),包括了iOS开发项目- 基于WebSocket的聊天通讯(2)的使用技巧和注意事项,需要的朋友参考一下 公司项目需要开发一个类似QQ、微信的即时IM聊天功能,做到实时监控消息,需要用的技术是websocket,今天整理下语言聊天这块;其实语言聊天,包含两部分,录音和音乐播放,关于简单语言聊天功能如下图: 录音 在AVFound
-
Chat-Room (Android)This is an Android app that works as a client, and PHP using the Ratchet project work as a Server and JS Websocket. Features Group Chat between same wifi network connected devices I
-
本示例通过两种形式展示了如何实现一个在线聊天室应用: 使用长轮询模式。 使用 WebSocket 模式。 以上两种模式均默认将数据存储在内存中,因此每次启动都会被重置。但您也可以通过修改 conf/app.conf 中的设置来启用数据库。 以下为项目组织大纲: WebIM/ WebIM.go # main 包的文件 conf app.conf
-
现在我们已经熟悉了Socket.IO,让我们编写一个聊天应用程序,我们可以用它在不同的聊天室聊天。 我们将允许用户选择用户名并允许他们使用它们进行聊天。 首先,让我们设置我们的HTML文件来请求用户名 - <!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/s

