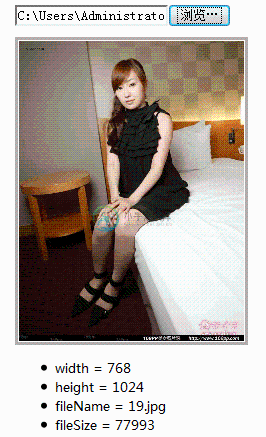
Image Upload Preview 是一个很小的 js 文件,用来在上传图片前获取图片的信息以及对图片进行预览。目前只支持 IE 和 FireFox 浏览器,经测试不支持 Chrome。如下图所示:

-
how to preview image in client by JavaScript when upload image in multi-browsers. It works well in IE6/IE7/IE8/FireFox3.*/Safari4/Chrome3. I think it is worth to you, please take a look. Attached is t
-
上传图片是大都存在的一个应用,如何更好的应用,在这里转贴,因为要应用这么一个实例。呵。简单的说明下。 其实我现在已经知道三个方法了。 今天在这里简单的转下贴,等有机会再把其它的内容转上来。 http://blog.csdn.net/feng_sundy/archive/2007/01/05/1474966.aspx 上传文件是一种很普通的Web应用,尤其以上传图片更为常见。今天我们就在Web标准的
-
using System; using System.IO; using System.Web; using System.Web.UI.HtmlControls; using System.Drawing; /// <summary> /// 文件类型 /// </summary> public enum FileExtension { JPG = 255216, GIF = 7
-
问题:在开发android时,在定义一个ImageVIew控件时,总是提示这个警告:[Accessibility] Missing contentDescription attribute on image 属性解释:这个属性必须在用户的Accessible 中的相应属性开启后才能使用。 用户点击这个控件。android系统会自动使用人声朗读控件上android:contentDescriptio
-
postman上传MultipartFile到后端(阿里云) Spring-mvc中配置 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="utf-8"
-
1. 安装依赖: npm install vue-picture-preview --save 2. .vue文件中引用: import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview) 3. .html文件中router-view标签后引入: <lg-preview></
-
目录 1、安装 2、引入(在main.js中全局引入) 3、使用(template中) 1、安装 npm install vue-photo-preview --save 2、引入(在main.js中全局引入) import preview from 'vue-photo-preview' import 'vue-photo-preview/dist/vue-photo-preview' impo
-
let docDir:AnyObject = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] let imagePath = docDir + "/myPic.jpg" var imageData = NSData(contentsOfFile: imagePath, o
-
插件安装 npm i image-conversion --save 插件引入imageConversion import * as imageConversion from 'image-conversion'; 注意直接引入 import imageConversion from ‘image-conversion’ 不生效 el-upload代码块 <el-upload :action=

