search-suggest
功能说明
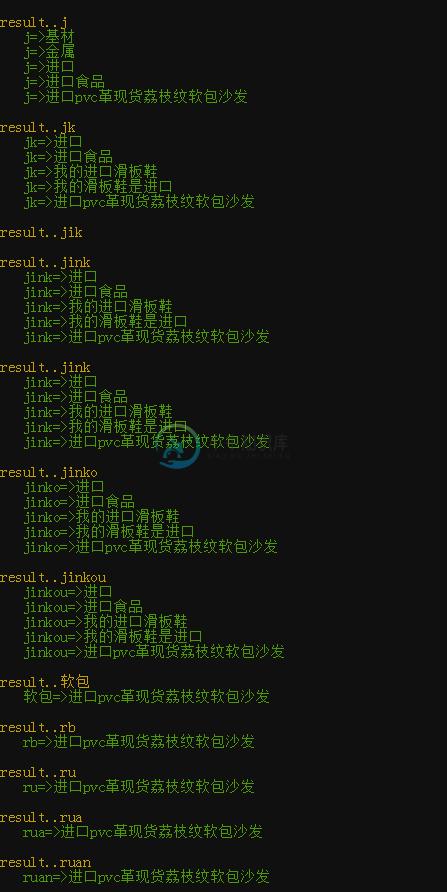
把句子分词后缓存转换成拼音缓存
把句子分词后缓存
当你输入英文 或者中文的时候,可以从缓存里获取匹配值返回
使用

-
接着上一篇文章elasticsearch SuggestionBuilder应用实例,我们使用elasticsearch本生的SuggestionBuilder,效果并不好。我们来使用https://github.com/spinscale/elasticsearch-suggest-plugin插件。 1.先从https://github.com/spinscale/elasticsearch-
-
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>Bootstrap 搜索建议插件</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <m
-
个人总结:Bootstrap Search Suggest 详细说明 一 JS、CSS引用: <link href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"><script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.
-
bootstrap-suggest-plugin DEMO下载 1.准备:页面引入(点击下载) <link rel="stylesheet" href="../../js/bootstrap.min.css" /> <script src="../../js/jquery.min.js"></script> <script src="../../js/bootstra
-
源码地址:https://github.com/lzwme/bootstrap-suggest-plugin 有时间会完善!暂时有点忙!
-
介绍 用于搜索场景的输入框组件。 引入 import { createApp } from 'vue'; import { Search } from 'vant'; const app = createApp(); app.use(Search); 代码演示 基础用法 v-model 用于控制搜索框中的文字,background 可以自定义搜索框外部背景色。 <van-search v-mo
-
Search 搜索 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过placeholder参数设置占位内容 通过v-model双向绑定一个变量值,设置初始化时搜索框的值,如果初始内容为空,那么请绑定一个值为空字符的变量。 说明: 因为是双向绑定的,所以当组件内容输入框内容变化时,也会实时的反映到绑定的keyword
-
import { Search } from 'feui'; components: { [Search.name]: Search } 代码演示 浮动到顶端用法 <fe-search @result-click="resultClick" @on-change="getResult" :results="results" v-model="value"
-
定义 搜索框。 图片展示 代码演示 import Search from 'pile/dist/components/search' <Search onChangeHandle={function(text){console.log("text:" + text)}} onClearHandle={function(){console.log("clearHandle")}} on
-
search这部分是利用小程序input组件实现,在下面的示例中主要使用了focus和bindinput两个属性,由于mpvue从底层支持 Vue.js 语法和构建工具体系,因此可以用vue的v-model进行双向数据绑定,示例如下: <template> <div class="page"> <div class="page__hd"> <div class="page_
-
描述 (Description) 框架7允许使用searchbar类搜索元素。 搜索栏参数 S.No 参数和描述 类型 默认 1 searchList 它搜索列表的CSS选择器或HTML元素。 字符串或HTML元素 - 2 searchIn 您可以搜索CSS选择器的列表视图元素,也可以通过传递.item-title , .item-text类来搜索元素。 string '.item-title'
-
在本章中,我们将研究Joomla中的Search Module 。 搜索模块用于显示搜索框,用户在其中键入特定名称以搜索网站。 搜索模块 以下是在Joomla中编辑现有搜索模块的简单步骤。 Step (1) - 在Joomla管理员控制面板中单击Extension → Module Manager ,您将看到以下屏幕 - Step (2) - 接下来,单击“ New按钮,将显示以下屏幕。 接下来,
-
Drupal允许搜索您网站上的特定内容。 您可以在网站上搜索用户和文字。 我们将在以下步骤中指定如何在Drupal中设置站点搜索 - Step 1 - 转到“ Configuration ,然后单击“ SEARCH AND METADATA部分下的“ Search settings链接。 Step 2 - 搜索引擎维护您网站内容中的字词索引。 您可以调整索引行为,如以下屏幕所示。 Indexing

