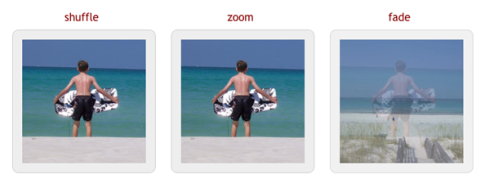
jCycle 是一种新的插件jQuery致力于添加影像的平稳过渡。它支持6个不同的过渡类型而且很容易使用。自由职业者,相信您的客户会喜欢它的!

-
图片插件,有十几种展示方式 http://www.malsup.com/jquery/cycle/ 实例: 1 - Define Your Markup and Styles All of the examples on this page use the following markup and CSS: <div class="pics"> <img src="images/beac
-
http://jquery.malsup.com/cycle/ 转载于:https://www.cnblogs.com/simadi/archive/2013/06/01/3112083.html
-
jQuery幻灯片效果或者Slideshow效果当中如果不考虑touch效果的话,jQuery Cycle插件实在是太强大了,各种高大上的动画效果,如果想加上touch效果可以结合本blog介绍的wipetouch插件一起使用,用起来也非常简单 使用起来非常简单 <div id="zoom"> <img src="/images/s1.jpg"/>
-
//适用于全屏复古型 jQuery FlexSlider $('.flexslider').flexslider({ animation: "fade", //图片变换方式:淡入淡出或者滑动 slideDirection: "horizontal", //图片设置为滑动式时的滑动方向:左右或者上下 slideshow: true,
-
jQuery Cycle Plugin 插件备忘 Jquery Cycle插件导航两种简单的插入方式 1.在循环标签块内插入导航代码 <script type="text/javascript"> $(function() { $('#slideshow').cycle({ fx: 'turnDown', speed: 'fast',
-
上一篇文章的flash不好用,老板嫌flash太复杂,改用jquery cycle plugin插件。 <head> <script type="text/javascript" src="scripts/jquery-1.3.2.min.js" ></script> <script type="text/javascript"src="scripts/jquery.cycle.all
-
图片展示效果的jQuery插件很多,都非常实用, 这个jQuery Cycle Plugin循环插件,不仅支持图片循环,而且支持任意元素的循环功能,效果非常丰富,可支持鼠标悬停暂停,自动停止,开始和结束事件调用等等. 参考 http://malsup.com/jquery/cycle/ 转载于:https://www.cnblogs.com/xhhuan/archive/2010/12/28/19
-
http://malsup.com/jquery/cycle/more.html?v2.23 jquery cycle类似于幻灯片,用jquery写的,有很多的例子,很不错

