D3act 可以创建一个轻量级的 React 组件包装,它将 React 整个生命周期的方法 componentDidMount, componentDidUpdate 和 componentWillUnmount 映射到了 D3 图表的 create, update 和 unmount 方法中。
当涉及到数据可视化的时候,D3 就是实际上的标准,React 近期已经成为 go-to 库,用于构建用户界面。 D3 和 React 都是数据中心库,二者是天作之合。D3 专注于数据驱动,而 React 解决了构建大型应用时的数据改变问题。
示例代码:
import React from "react";import Chart from "d3act";export default class ExampleBubbleChart extends React.Component {
constructor(props) { super(props); this.state = {
data: {
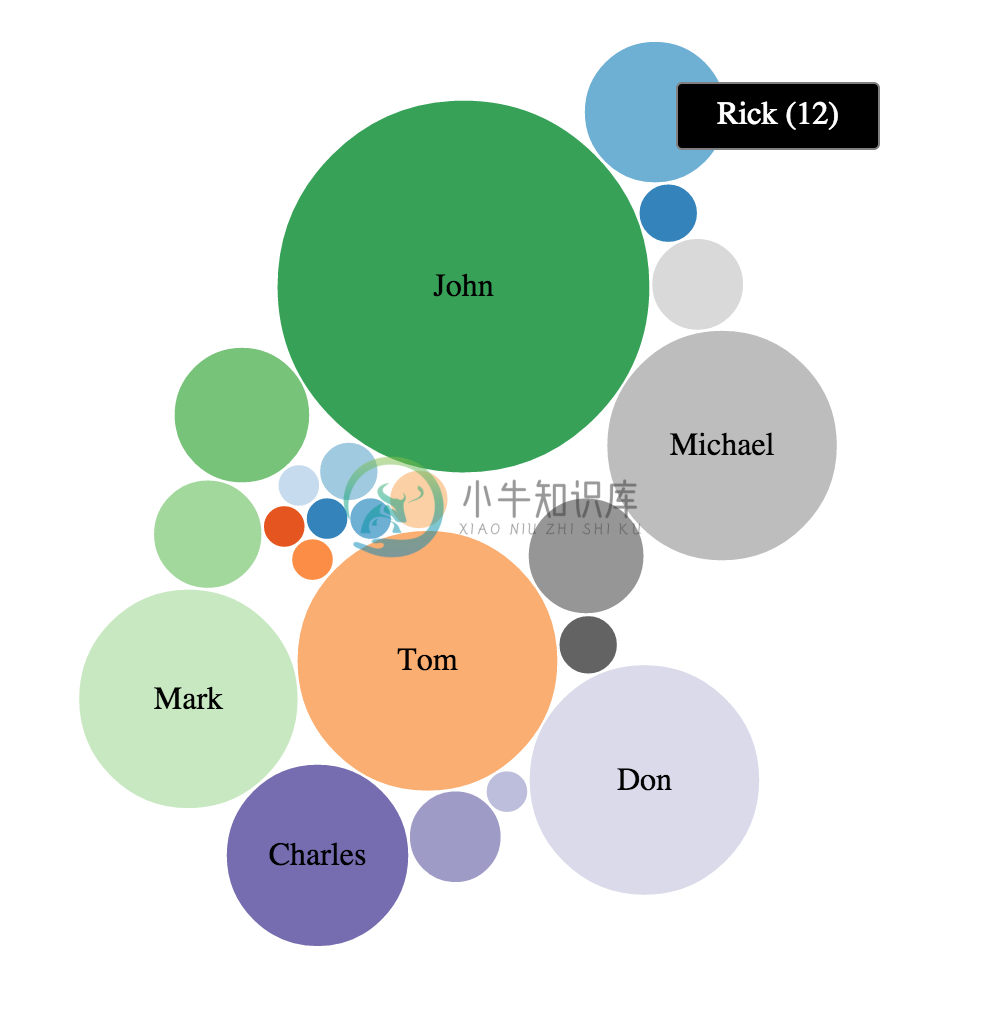
children: [
{ name: "Alaa", value: 1 },
{ name: "Zaid", value: 1 },
{ name: "Kareem", value: 2 },
{ name: "Mahmoud", value: 1 },
{ name: "Tariq", value: 1 },
{ name: "Shareef", value: 1 },
{ name: "Tom", value: 41 },
{ name: "Forest", value: 2 },
{ name: "John", value: 84 },
{ name: "Alex", value: 11 },
{ name: "Donald", value: 7 },
{ name: "Mark", value: 29 },
{ name: "Charles", value: 20 },
{ name: "Quincy", value: 5 },
{ name: "Alvan", value: 1 },
{ name: "Don", value: 32 },
{ name: "Hassan", value: 2 },
{ name: "Jordan", value: 8 },
{ name: "Michael", value: 32 },
{ name: "Steven", value: 5 },
{ name: "Rafael", value: 2 },
{ name: "Rick", value: 12 },
]
}
}
} render () { return ( <div className="main">
<Chart
type={"bubble"}
diameter={500}
showTooltips={true}
data={this.state.data}
/>
</div>
);
}
}
React.render(React.createElement(ExampleBubbleChart), document.getElementById('content'))

import React from "react";import Chart from "d3act";export default class ExampleBubbleChart extends React.Component {
constructor(props) { super(props); this.state = {
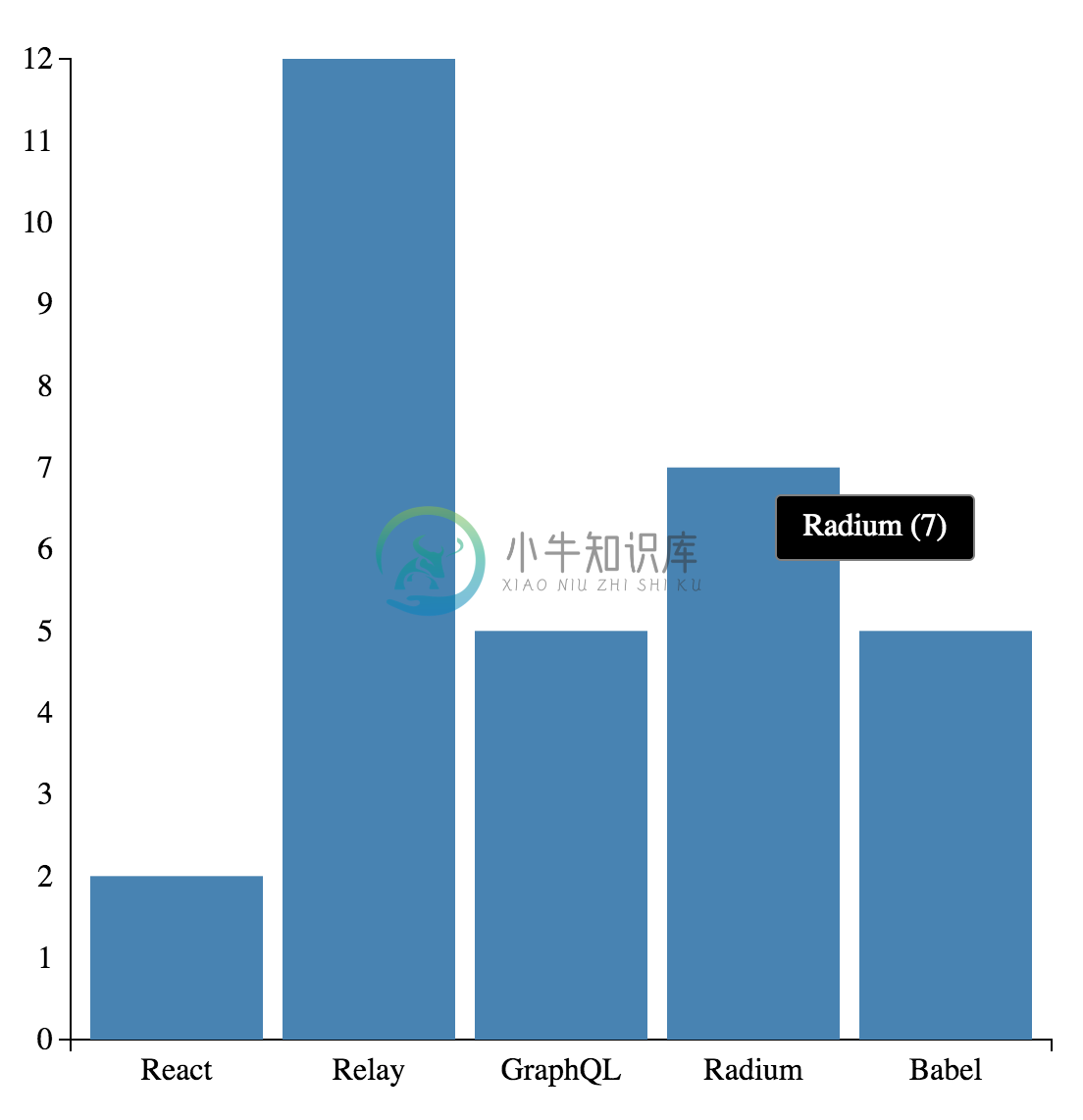
data: [
{ xValue: "React", yValue: 2 },
{ xValue: "Relay", yValue: 12 },
{ xValue: "GraphQL", yValue: 5 },
{ xValue: "Radium", yValue: 7 },
{ xValue: "Babel", yValue: 5 },
]
}
} render () { return ( <div className="main">
<Chart
type={"bar"}
width={500}
height={500}
margin={{ top: 40, right: 40, bottom: 40, left: 40 }}
showTooltips={true}
data={this.state.data}
/>
</div>
);
}
}
React.render(React.createElement(ExampleBubbleChart), document.getElementById('content'));

-
问题内容: 这是_renderRow函数的一部分。我有一些按钮的基本样式,还有从行上的变量读取的样式。在此示例中,它是“#f00”,但它可以是变量,例如thisColor。如何将外部样式与嵌入式样式相结合? 像这样的东西,但这不起作用: 还是我必须将它与一个容器嵌套在TouchableHightlight内,然后将内联样式放在该元素上? 问题答案: 你的括号是错误的。如果打算继续使用数组语法,请改
-
本文向大家介绍react-native组件中NavigatorIOS和ListView结合使用的方法,包括了react-native组件中NavigatorIOS和ListView结合使用的方法的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于react-native组件中NavigatorIOS和ListView结合使用的相关内容,分享出来供大家参考学习,下面话不多说了,来
-
我在Windows机器中运行VSCode,Nodejs,Nodemailer和Reactjs,但我无法让Nodemailer发送电子邮件。根据网络中的说明,它应该可以正常工作。最后,我完成了以下操作:我在这两个文件夹中创建了两个空文件夹,我运行了node init,安装了Nodemailer,并复制了电子邮件发送代码。在另一个文件夹中,我还运行了create-react-app。然后,我编辑了足够
-
我正在使用“React admin”创建一个管理界面(前端)。我正在使用spring boot作为我的REST API。我的React应用程序的url是:“http://localhost:3000”。我的spring boot API的url是:“http://localhost:8080”。 下面是CORS配置的spring boot代码,它在一个单独的类中,称为CORSCONFIG: 下面是
-
问题内容: 我对React,Redux和ImmutableJS还是相当陌生,并且遇到了一些性能问题。 我有一个大的数据树结构,目前正在以平面列表形式存储该数据: 虽然将其构造为平面列表使更新节点变得容易,但我发现随着树的增长,交互变得缓慢。交互包括能够选择一个或多个节点,切换其子节点的可见性,更新文本等等。UI缓慢的主要原因似乎是每次交互都重绘了整个树。 我想这样使用,如果我更新节点3,则节点2和
-
问题内容: 我正在考虑将React Native用于新的Web应用程序。是否可以使用它同时发布iOS和Android应用程序? 我知道这是在路线图上,但是我不清楚这将是一个单独的开源项目(例如,React Android与React Native)还是一个(例如,React Native)。 问题答案: TLDR :很有可能。但这取决于您的用例。 您可以实现约 80〜99 +%的代码复用率 (取决
-
我正在将react应用程序从webpack-dev-server过渡到nginx。 编辑: 我知道大多数设置都可以工作,因为当我在没有登录的情况下转到localhost:8080时,我也会得到登录页面。这不是通过重定向到localhost:8080/login,而是一些react代码。
-
本文向大家介绍React服务端渲染(总结),包括了React服务端渲染(总结)的使用技巧和注意事项,需要的朋友参考一下 一、前言 为什么需要服务端渲染?什么情况下进行服务端渲染?笔者认为,当我们要求渲染时间尽量快、页面响应速度快时(优点),才会采用服务器渲染,并且应该“按需”对页面进行渲染 ——“首次加载/首屏”。即服务端渲染的优势在于:由中间层( node端 )为客户端请求初始数据、并由node

